1.将 data.json 文件拷贝到 sellapp 目录下(与 index.html 同级)
模拟的数据请求是从 data.json 中读取数据,接下来就来编写这些接口。


2.在 webpack.dev.conf.js 中添加以下代码:
此次开发过程需要去本地数据地址进行请求,而原版配置在 dev-server.js 中,新版 vue-webpack-template 已经删除 dev-server.js,改用webpack.dev.conf.js代替,所以配置本地访问在 webpack.dev.conf.js 里配置即可。这里使用 express 框架去写一个 nodeserver,也可以用 express-router 来编写这些接口请求。
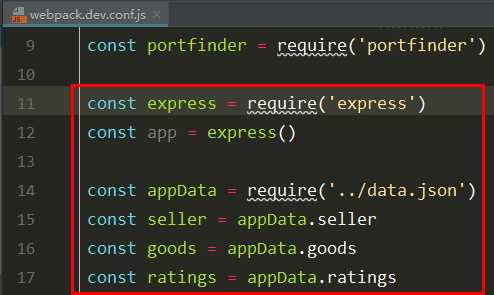
1)先获取数据:获取data.json中的数据,再分别将商家,商品,评论数据写入相应变量中
1 const express = require(‘express‘) 2 const app = express() 3 4 const appData = require(‘../data.json‘) 5 const seller = appData.seller 6 const goods = appData.goods 7 const ratings = appData.ratings

2)编写路由及相应接口
解析:调用 get 方法,传入 seller 接口,发送请求,服务端接受请求,返回给客户端一个json类型的数据(包括 errno 及数据),其中 errno 是开发规范所有,当其值为0时,表示返回的数据正常,当遇到一些比如权限限制时,errno 可能不为0,具体值是由也业务方规定的。因为本次项目使用的是模拟数据,所以 errno 一定为0。
1 before(app) {
2 app.get(‘/api/seller‘, (req, res) => {
3 res.json({
4 // 这里是你的json内容
5 errno: 0,
6 data: seller
7 })
8 }),
9 app.get(‘/api/goods‘, (req, res) => {
10 res.json({
11 // 这里是你的json内容
12 errno: 0,
13 data: goods
14 })
15 }),
16 app.get(‘/api/ratings‘, (req, res) => {
17 res.json({
18 // 这里是你的json内容
19 errno: 0,
20 data: ratings
21 })
22 })
23 },

3)运行
npm run dev,启动后输入http://localhost:8080/api/seller,如果数据正常显示,则数据能正常返回
PS:
1.Google可以用 jsonview 插件将返回数据格式化
2.express相关语法:https://github.com/expressjs/express/blob/master/Readme.md
3.app.use和app.get的区别及解析:http://blog.csdn.net/wthfeng/article/details/53366169

