input ios 踩的大坑
前言:最近有个需求要将全平台的交易密码由原来的 6-16位 复杂密码改为6位纯数字交易密码,涉及到非常多的业务场景,但修改起来也无非两种:设置交易密码,使用交易密码
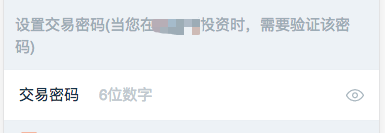
- 设置交易密码: 普通长条输入框、弹起数字键盘、支持明暗文切换查看
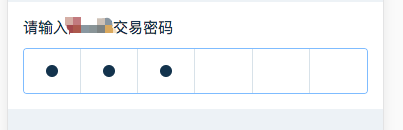
- 使用交易密码: 显示六个格子、弹起数字键盘
先来说说第一种,设置交易密码
- 要求弹起数字键盘,maxlength=6 ,支持明暗文交换
- 由于 type=password 不能调起数字键盘,还想展示暗文,于是找到了一个css 属性
-webkit-text-security: disc;可以将input里面的内容展示位???;所以明暗文切换,就变成了动态添加这个样式, 然后用type=tel调起数字键盘,maxlength=6控制长度,在安卓机上完美运行,符合预期 - ios 上就炸窝了,当首次用暗文输入时,输完之后切换明文的时候(即去掉上述样式),结果出现了下图诡异的情况
- 只有最后输入的一个数字被切换成了明文,其他的还是暗文,当首次输入明文的时候,进行明暗文切换却是没问题的(这充分说明
ios -webkit-text-security: disc;对这个样式支持的不太好) - 中间享用div模拟个输入框呢,最后写了半天发现光标不好模拟,于是就放弃了
- 最终解决办法:对 ios 和安卓分别处理
判断浏览器设备ua
安卓:样式 + type=tel + maxlength=6
ios: type=tel + type=password + pattern=[0-9]*
pattern=[0-9]* : 这个是用来ios环境下 在 type=password 的情况下调起数字键盘,但这个东西却在安卓上不起作用 调起数字键盘,安卓ios分开处理的原因
- 更多 pattern 知识请参看 pattern
数字的验证有两个:
<input type="number" pattern="\d">
<input type="number" pattern="[0-9]*">
对表单验证来说,这两个正则的作用是一样的,表现的话差异就很大:
iOS中,只有[0-9]*才可以调起九宫格数字键盘,\d 无效
Android 4.4以下(包括X5内核),两者都调起数字键盘;
Android 4.4.4以上,只认 type 属性,也就是说,如果上面的代码将 type="number" 改为 type="text" ,将调起全键盘而不会是九宫格数字键盘。
- 在写的过程中又碰到了另外一个问题,刚开始处理 ios 的时候写的是 type=number + maxlength=6, 这个时候发现当number的时候,maxlength 试不起作用的,我累个草
- 请参照 type=number maxlength不起作用
第二种情况 使用交易密码
代码方案:
一个 input 设置成透明、边框去掉、颜色去掉,下面放一个div,两个位置重合
当input focus 的时候,给 div设置个边框,相当于input聚焦时的高亮展示,blur 的时候去掉这个边框
<div>
<input type="tel" pattern="[0-9]*" maxlength="6" class="pwd-input">
<div class="fake-box">
<div class="pwd-dot"><span class="dot"></span></div>
<div class="pwd-dot"><span class="dot"></span></div>
<div class="pwd-dot"><span class="dot"></span></div>
<div class="pwd-dot"><span class=""></span></div>
<div class="pwd-dot"><span class=""></span></div>
<div class="pwd-dot"><span class=""></span></div>
</div>
</div>
.pwd-input {
width: 300%;
height: 4.4rem;
color: transparent;
position: absolute;
top: 0;
left: -200%;
border: none;
font-size: 18px;
opacity: 0;
z-index: 1;
}
.fake-box .pwd-dot {
display: inline-block;
width: 16.66%;
height: 4.4rem;
color: #13334D;
border: none;
border-right: 1px solid #D8E2E9;
text-align: center;
vertical-align: top;
background: #ffffff;
}
.dot {
margin: 1.6rem 0;
display: inline-block;
width: 1.2rem;
height: 1.2rem;
border-radius: 50%;
background: #13334D;
}- 完美实现效果,其实刚开始我的 input: width:100%; left:0 是这样写的,这个时候 安卓是完美运行,ios却又炸窝了,ios上的 input 光标还是一闪一闪的在那里坚挺的站立着,真是头大,怎么ios上的问题比安卓上还多啊
- 哭死冥想:有高人指点,input 只负责接收事件,并不用来展示,所以可以将 input的宽度设置为 300%; left:-200%; 将其光标位置移出屏幕外,这样真是完美解决问题啊
其实刚开始,这个六个格子的是别人提供的现成的 react 组件,但有个老系统没法用react,所以自己就照着组件写了一个类似的东西,刚开始看不懂 为什么要把width:300%; left:-200%心里还狠狠的把写组件的人嘲笑了一番,最后才发现自己是too young too simple