基本概念
* css像素、设备像素、逻辑像素、设备像素比
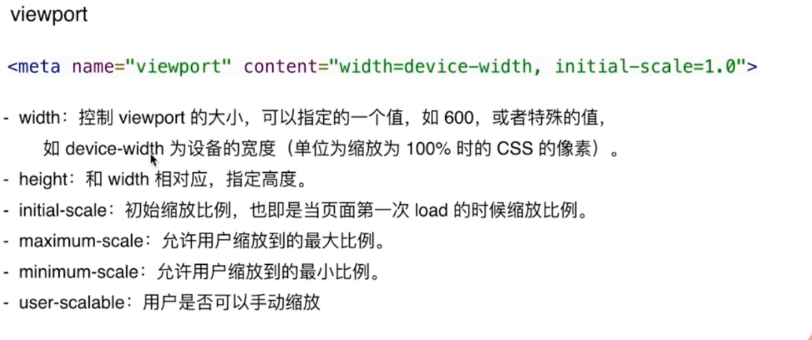
* viewport
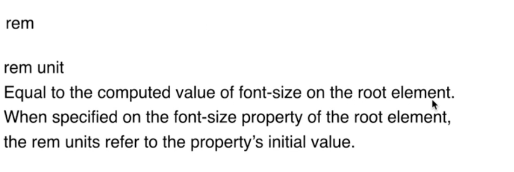
* rem
1. css像素、设备像素、逻辑像素、设备像素比
大家可以先看这篇文章了解一下基本概念。
css像素:我们大家经常写高多少px,宽多少px,这个就是px像素。
逻辑像素:其它就是css像素,他们其实是同一回事。
设备像素比:css像素与物理像素的一个比值。
设备像素:手机上像素的点,通常一个像素点就是一点,但从苹果出了Retina屏 幕后,如果像素比为2,代表一个逻辑像素表示2个物理像素,如上图,就是说一般我们写高等于2px,宽等于2px,正常对应就是正面的面积为4的4个像素,这是大家所能正常理解的,但是在Retina屏的时候,如果像素为2,它是1比2,就是说css 1px等于
Retina 2px ,所以原来用2 x 2表示4个px,现在在Retina需要16个像素来表示。
2. viewport
如上图,viewport相信大家都 会,但对于width=device-width,为什么 要这样设置以及设置的原理,我想大家可能不太明白。
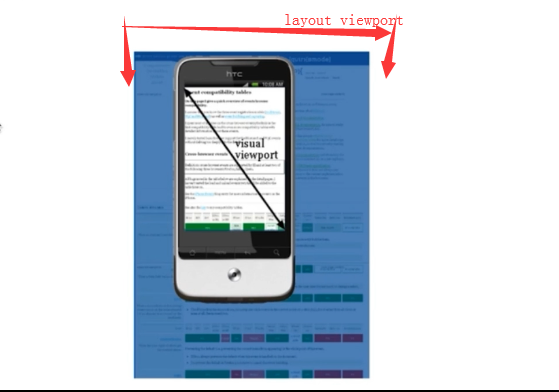
1)viewport主要分为三类 visual viewport,layout viewport, ideal viewport
layout viewport: 如上图蓝色的页面,你可以认为你写的页面,它就是一个layout viewport。
visual viewport: 如上图手机里, 如里说没有width=device-width的话,你这个很庞大的页面,在手机 有限的窗口范围内,是不是放不下。如果说手机是透明的话,你怎么拖后面的大图,在手机上只能看到一个相对大小 的页面,相当于大图进行裁剪一样,被裁剪出来的这块东西就叫visual viewport.
ideal viewport:简单说就是手机 的宽和高组成的组成这种尺寸就叫ideal viewport。
2)width=device-width主要做了什么事情?
width=device-width它主要的作用就是让大图layout viewport等于手机的ideal viewport。这样就做到了2个不同的窗口大小 是一样的。
3. rem
上图是官方说明,简单的说,rem的计算就是按照html的根标签字体大小进行计算。
工作原理
- 利用viewport和设备像素比调整基准像素
- 利用px2rem自动转换css单位
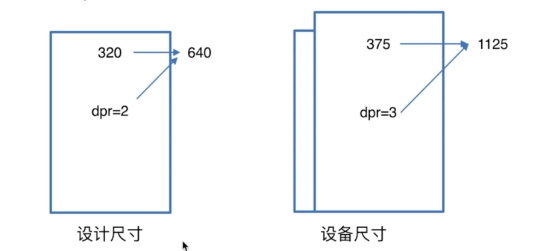
1)利用viewport和设备像素比调整基准像素
上图中的设计尺寸,比如5s,它的像素是320,像素比drp为2,这个320指的是刚才的css像素,所以物理像素等于320 x 2 = 640,也就是说手机的硬件提供640个真实的像素点,这里所说的是宽,不要考虑高。举个粟子,如右图设备尺寸,比如说当你的设备宽是375 css像素,设备像素比为3,所以物理像素为375 x 3 =1125 个物理像素。然后通过数学的线性比我们就可以根据比例来做自适应,但这处方法在真实世界是不科学的,因为手机尺寸很多,不可能像这样一个一个调整,所以这种方法不适用。
想想刚才的说的rem,我们通过设备像素比和viewport调整基准像素, 我们不需要所以的设备都 要去除以一下设备像素比的关系,我们是利用js自己计算,算法就是利用上图的1125/640这个线性比。
比如说设计尺寸下当前html字体大小 为40px,以它为基准单位,那么到设备尺寸下,html的字体大小为( 40 x 1125 )/ 640=71.1,然后所有的单位为rem,这样就可以达到自适应。
2. 利用px2rem自动转换css单位
@function torem($px){//$px为需要转换的字号
@return $px / 40px * 1rem; //40px为根字体大小
}
愿你成为终身学习者