标签:rip insert height 写入 com 标签 无法获得 png image
最近在学习 Vue自定义指令,在此过程中所遇问题记录如下:
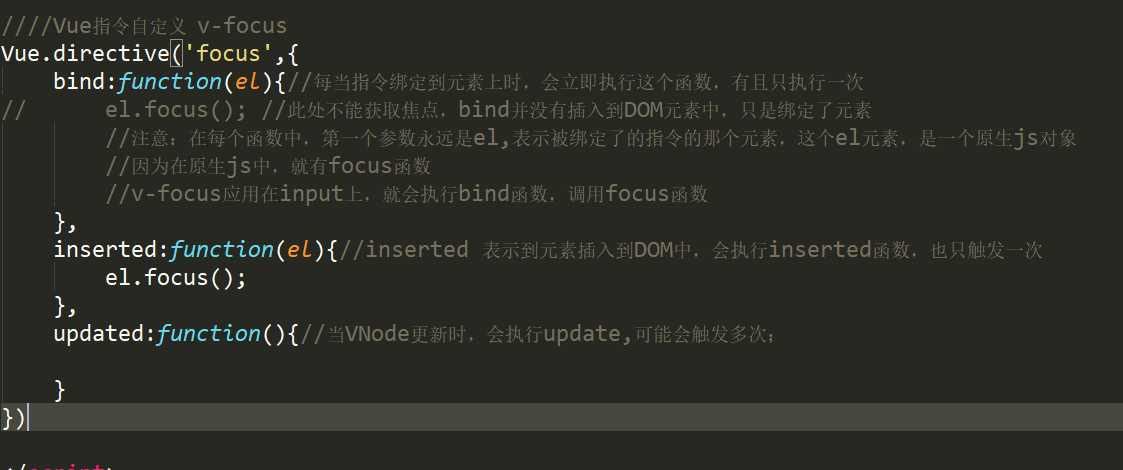
一.如果你是.vue单页面,只需在script标签下定义全局指令即可,如下图:

二.如果你是Vue脚手架中引用的
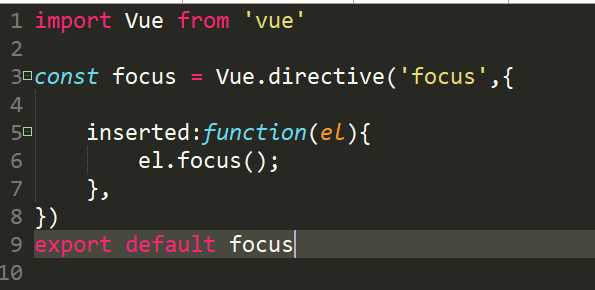
1.你此时需要单独建一个js文件(将定义的全局代码写入),在main.js中引入,才能实现全局指令的调用,下图是单独的js文件

2.在main.js引用
![]()
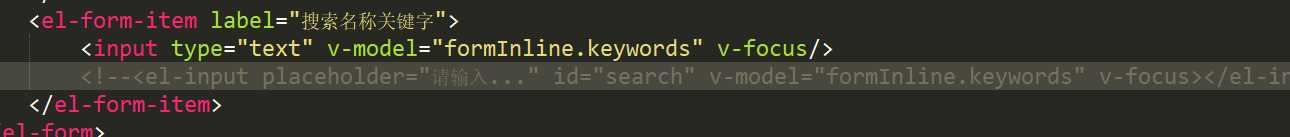
3.调用 v-focus

最好不要用组件,否则v-focus根本无法获得焦点,具体原因我也不知道,我猜可能是组件的原因,导致inserted插入元素的问题啥的,等我知道了再来更新
参考来源:https://www.cnblogs.com/xiaojingyuan/p/6555988.html
标签:rip insert height 写入 com 标签 无法获得 png image
原文地址:https://www.cnblogs.com/lanatth/p/13048781.html