标签:index str 背景 返回 max 情况 导致 cell 循环
功能:根据数据里的值,判断当前字符串是否包含在数组里面,如果包含的话改变当前单元格颜色
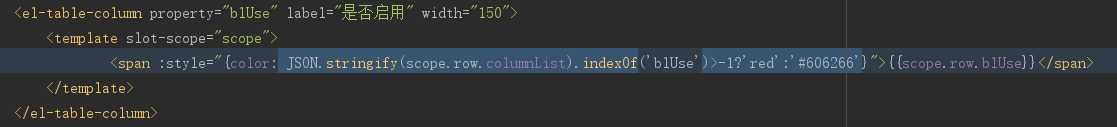
1.初步尝试过插槽的方式,但是对于数组里面的字符串出现重现的情况,导致有的单元格被忽略掉了,而且这种方式只可以改变字体颜色不能改变背景色,数组例如:[Rate,signRate,]里面都包含了Rate

2.尝试使用el-table里面的:cell-class-name
<el-table :data="gridData" border style="width: 100%" max-height="350" :header-cell-style="{background:‘rgb(244, 244, 245)‘,color:‘#606266‘}" :cell-class-name="rowClass">
row:里面是所有字段
column:是当前tb
rowIndex:行数
columnIndex:列数
注意:return 的是style里面的class名称,不要直接返回样式
不能用indexOf.--之前看了一篇文章说不能这个方法里面不能用for,后来问了大佬说没问题,数组循环要使用i++的方式
methods: {
rowClass({row, column, rowIndex, columnIndex}) {
if(row.columnList!== null) {
for (let i = 0; i < row.columnList.length; i++) {
if (row.columnList[i] === column.property) {
return ‘bgColor‘;
}
}
}
},
}
不要加 scoped 限制,不然就不会生效
<style lang="scss">
.bgColor {
background: #F56C6C;
color:white
}
</style>
标签:index str 背景 返回 max 情况 导致 cell 循环
原文地址:https://www.cnblogs.com/xiaonanxun/p/13049432.html