标签:资料 css radius anim 体验 时间 htm html load
原文:Blazor 修仙之旅 - 启动页
APP 启动图,对于大家来说一定不陌生,它除了加载广告等信息,还有一个作用就是让APP有时间后台加载资源并渲染界面,以便启动图结束后给你展现的是一个渲染好的界面,提升体验。对于 SPA 的 Web 应用程序来说,一般也会有一个启动页,因为 SAP 应用程序第一次加载的时候,会加载很多资源,就可能会造成第一次打开白屏时间比较长,这个时候就可以做一个启动页面,等资源加载完成,页面渲染好以后关闭启动页面,给予用户更好的体验。
Ant Design Pro 的启动页:

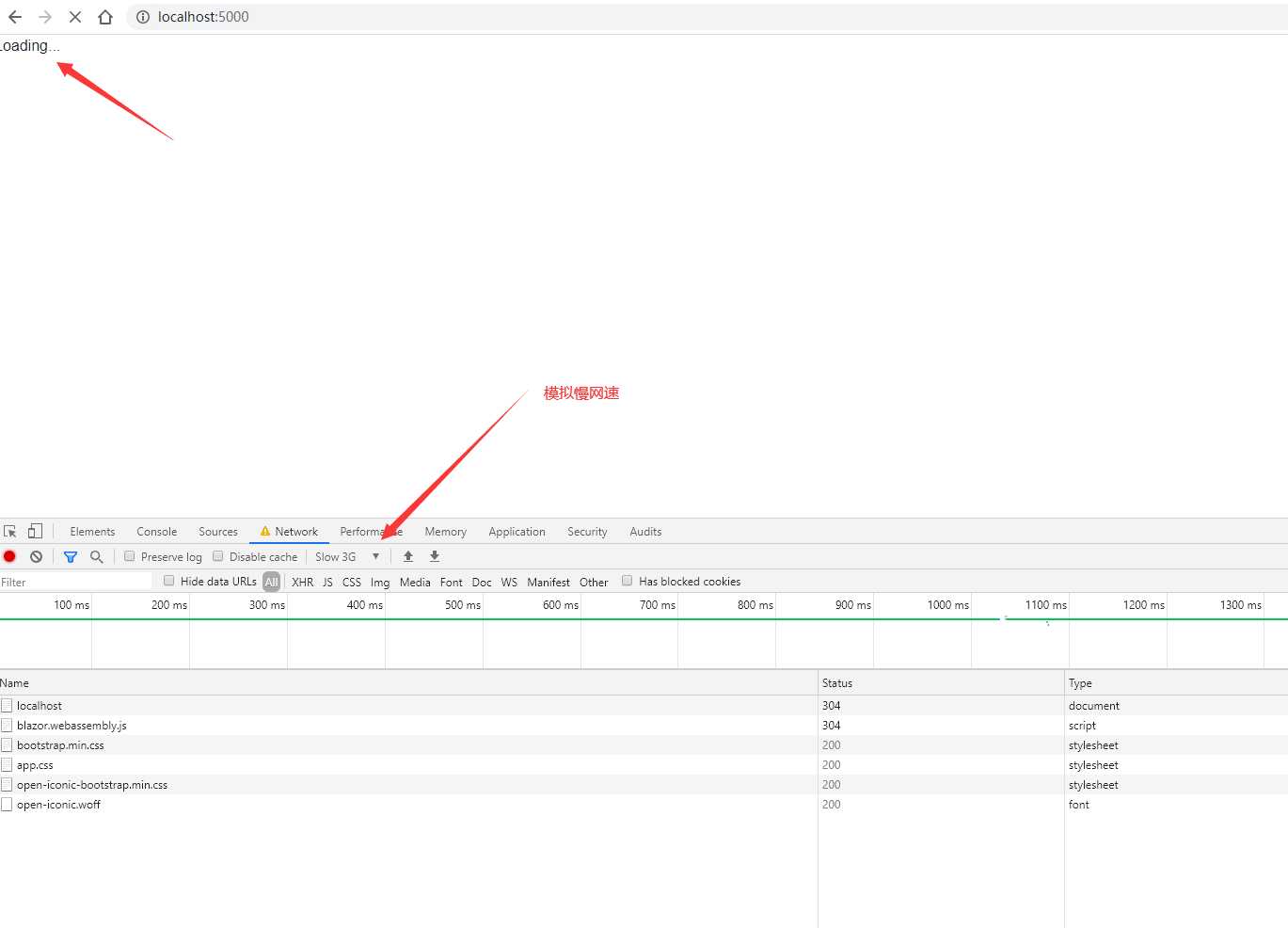
Blazor 如何设置启动页,这个在官方文档目前也没有相关资料,不过我发现我们在F5调试的时候,打开浏览器时,左上角会有短暂的 “Loading...” 文字,然后才进入首页,此时便有一个思路,将这个 “Loading...” 替换为动画不就行了。

经过搜索,找到 “Loading...” 存在于 index.html

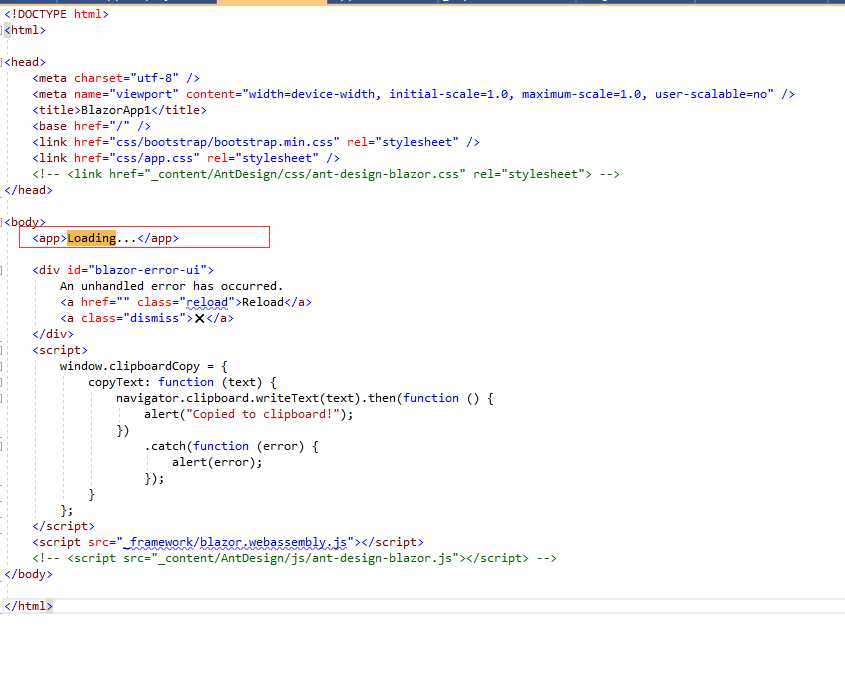
打开 index.html 文件。
添加 CSS 样式:
<style>
.loader {
/* animation-name:load; */
animation: load 2s linear infinite;
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top: 16px solid #2e8e9a;
height: 100px;
width: 100px;
margin: 0 auto;
}
@keyframes load {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
替换 Loading:
<app>
<div class="loader"></div>
</app>
运行:

可以看到简单的启动加载动画已经实现了,达到了我们想要的效果。(调了半天,想弄得高大上点,无奈css太菜,懒得折腾了后面在搞吧)
标签:资料 css radius anim 体验 时间 htm html load
原文地址:https://www.cnblogs.com/lonelyxmas/p/13049438.html