标签:根据 size str ble 嵌套表 table 想法 png 技术

问题:
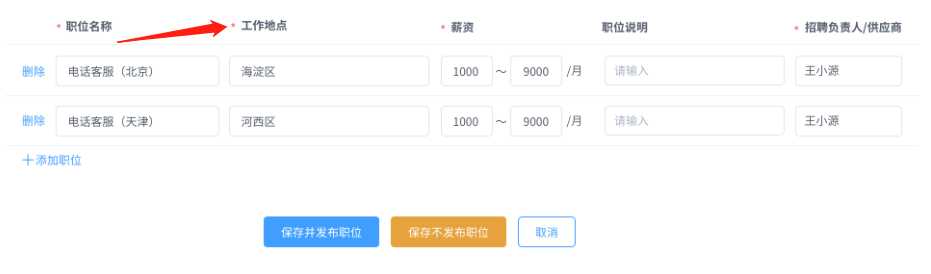
如上图所示,针对表头星号,我起初的想法是,通过给表单添加必填校验,表格表头就会自动带上星号,可是实际情况并不像理想中的那么好,并达到预计的效果,(如有朋友使用表单校验实现此效果,可以分享以下 ,嘿嘿)接下来我们来看一看具体如何解决。
解决办法:
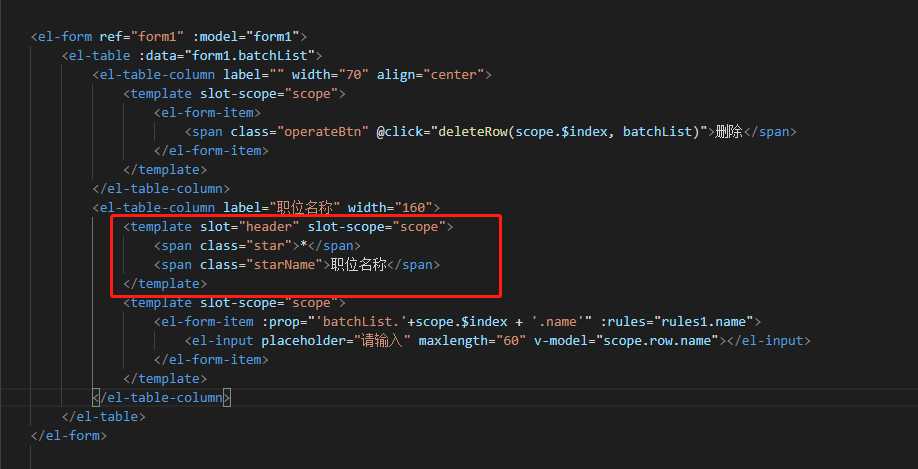
由于代码过多,因此以下只给出了部分代码。
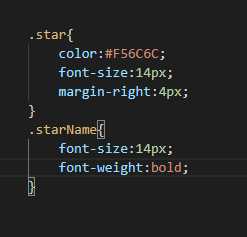
给表格添加自定义表头,如下图框选部分,样式可根据自己的场景进行修改。


如果你还有其他更方便的方法,可以在下方进行评论,欢迎大家进行留言!!!
element-ui 中表格嵌套表单(一) 如何给table表头添加必填*星号
标签:根据 size str ble 嵌套表 table 想法 png 技术
原文地址:https://www.cnblogs.com/dreamstartplace/p/13051418.html