标签:ber style src sprite res graphics down code 精灵

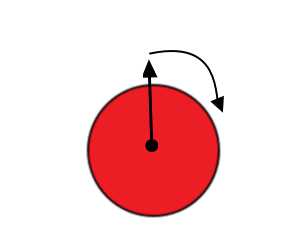
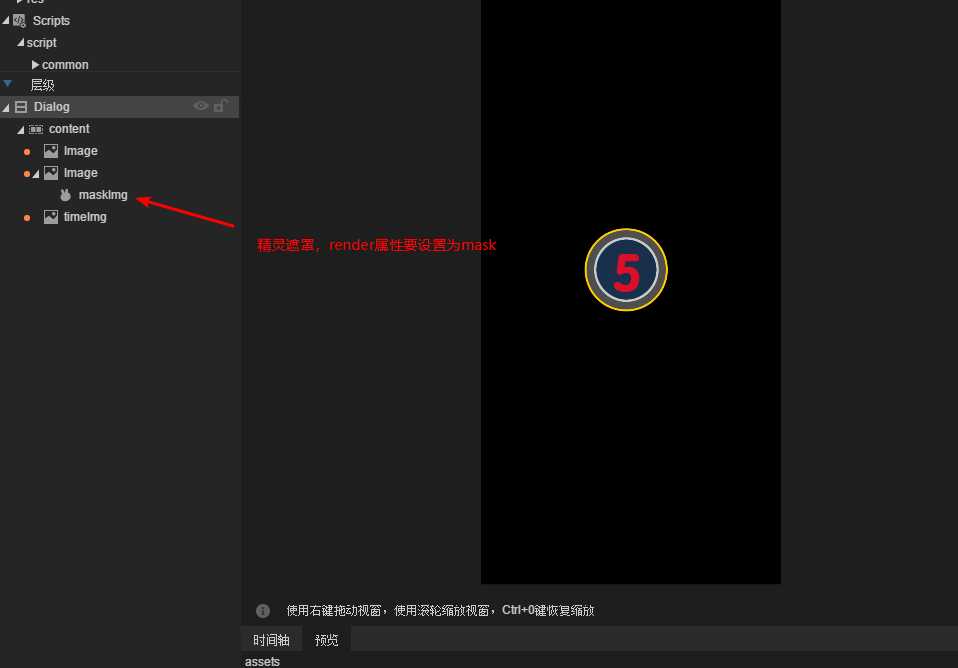
通过不断绘制遮罩,sprite精灵绘制的扇形慢慢缩小可以,给人一种圆圈在缩小的感觉


private sumTime:number = 0; private countDownTime:number = 0; public openView():void{ this.maskImg.graphics.clear(); //因为是从正上方开始,所以绘制的扇形一开始是-90度 this.maskImg.graphics.drawPie(100,100,120,-90,270,"#ffffff"); //定时器,一直绘制扇形 Laya.timer.frameLoop(1,this,this.drawPieMask); this.countDownTime = 5; //5秒倒计时定时器 Laya.timer.loop(1000,this,this.computeCountDownTime); this.timeImg.skin = "res/ui/comm/number" + this.countDownTime + ".png"; this.sumTime = 0; } //倒计时 private computeCountDownTime():void{ this.countDownTime--; if(this.countDownTime > 0){ this.timeImg.skin = "res/ui/comm/number" + this.countDownTime + ".png"; }else{ Laya.timer.clear(this,this.computeCountDownTime); } } //绘画扇形遮罩 private drawPieMask():void{ //计算时间 this.sumTime += Laya.timer.delta; if(this.sumTime <= 5000){ this.maskImg.graphics.clear(); //根据时间计算扇形角度 this.maskImg.graphics.drawPie(100,100,120,-90 + this.sumTime/5000 * 360,270,"#ffffff"); }else{//清除定时器 Laya.timer.clear(this,this.drawPieMask); } }


标签:ber style src sprite res graphics down code 精灵
原文地址:https://www.cnblogs.com/kootimloe/p/13052939.html