标签:func interval src lan mode width image 其它 oar
当我们布局一个个一样的div组合时,往往会遇到一个问题,那就是无论什么原始布局display都很鸡肋。
比如纯粹的inline-block展示,自适应的话两边不对齐。
假使固定一行个数,那么,当用户缩小屏幕时,就会展示不全面,影响体验。
当缩小时自适应后,不能自动两端对齐
尽管居中自由度非常高,对齐也很好,但是在设置上不是非常方便[可能是我不熟练]
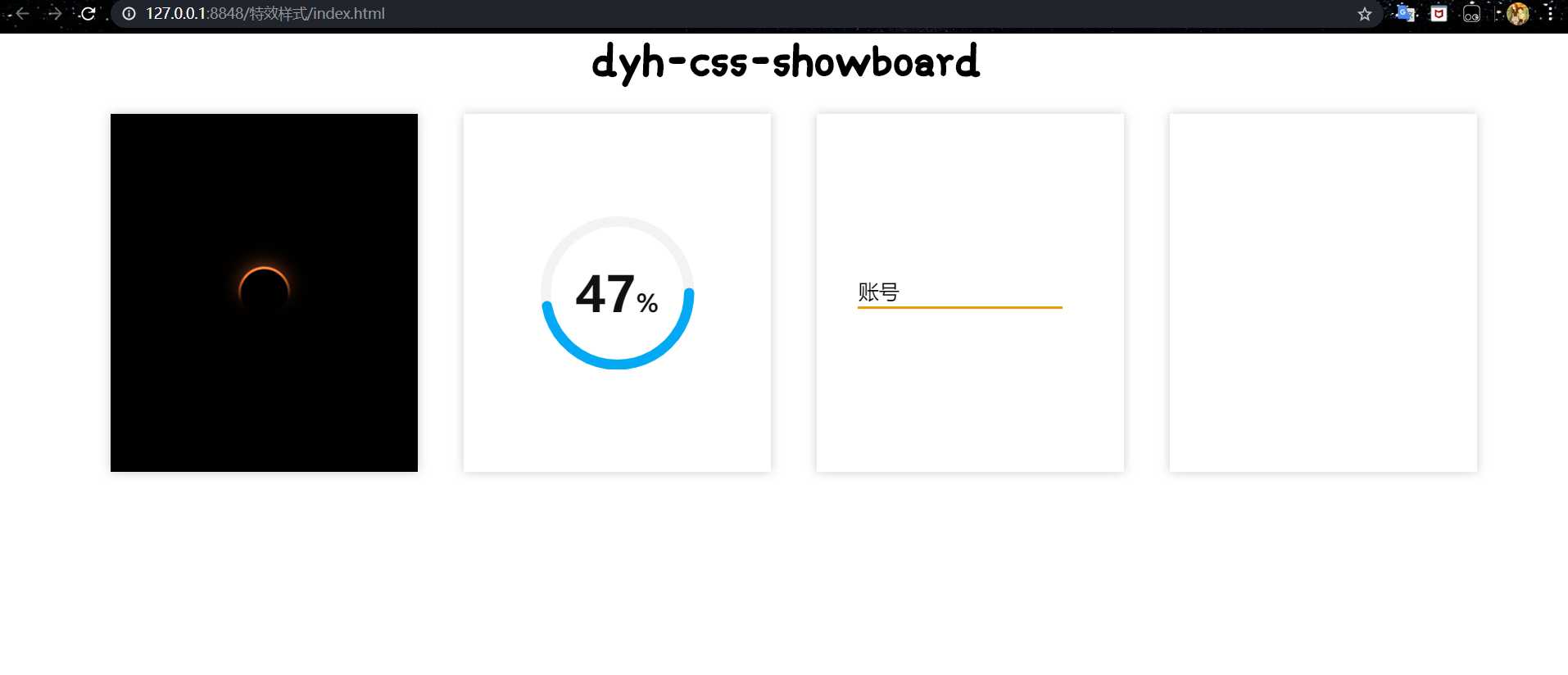
先见图:

这里,div是inline-block,有margin:20px,width:300px;现在想让他一行尽量多的放下div,同时还能两端对齐
js算法:
1 //a: div宽度 2 //b: div的margin 3 //return: 所有div外层容器margin-left值 4 function getLeftMargin(a,b){ 5 var width = $(document).width(); 6 b *= 2; 7 n = parseInt(width/(a+b)); 8 x = width - n*(a + b); 9 10 x += b; 11 x /= 2; 12 return x - b/2; 13 }
实例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width initial-scale=1.0"/> 7 <link href="./css/basic.css" rel="stylesheet"/> 9 11 <script src="./js/jquery-3.4.1.js"></script> 12 <script src="./js/model.js"></script> 13 14 <title>个人样式库</title> 15 </head> 16 <body> 17 <!-- <pre><code class="language-css">p { color: red }</code></pre> --> 18 <header> 19 <h1 style="text-align: center;font-size: 40px;margin-bottom: 10px;">dyh-css-showboard</h1> 20 </header> 21 <section> 22 <div class="mycss"> 23 <div id="model-1"></div> 26 </div> 27 <div class="mycss"> 28 <div id="model-2"></div> 39 </div> 40 <div class="mycss"> 41 <div id="model-3"></div> 47 </div> 48 <div class="mycss"> 49 <div id="model-4"></div> 54 </div> 55 </section> 56 <footer></footer> 57 </body> 58 </html>
5 *{ 6 margin: 0;padding: 0; 7 }11 body{ 12 /* padding: 10px; */ 13 } 14 section{ 15 16 } 17 .mycss{ 18 width: 300px;height: 350px; 19 box-shadow: 0 0 10px rgba(0,0,0,.2); 20 margin: 20px; 21 overflow: hidden; 22 box-sizing: border-box; 23 display: inline-block; 24 25 }
1 $(function(){ 2 //basic 3 setInterval(function(){ 4 var lt = getLeftMargin(300,20); 5 $("section").css("margin-left",lt); 6 },100) 13 }); 14 15 //a: div宽度 16 //b: div的margin 17 //return: 居中margin-left距离。div统一margin,故第一个也有margin-left 18 function getLeftMargin(a,b){ 19 var width = $(document).width(); 20 b *= 2; 21 n = parseInt(width/(a+b)); 22 x = width - n*(a + b); 23 24 x += b; 25 x /= 2; 26 return x - b/2; 27 }
这样就实现了简便的自适应布局
如果大家还有什么其它更加方便的方式,欢迎提出建议或指责
标签:func interval src lan mode width image 其它 oar
原文地址:https://www.cnblogs.com/dreamcenter/p/13053020.html