标签:后台 install bpa ima not inf webpack return res
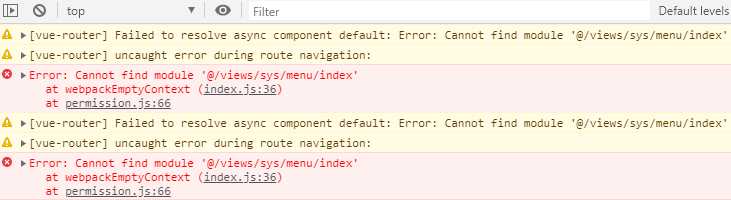
运行项目能正常运行,但是再项目中访问后台返回的动态路径时就出现:

网上有些文章提出是问题出现是因为路由懒加载时路径没加载出来,可能node与npm 版本对应,可以修改node版本,然后删了 node_modules文件,重新npm install。这个不知行不行,可自行验证。
另外一种,解决方法如下:(webpack 版本问题)
// 路由懒加载 (原来写法) // export const loadView = (view) => { // return () => import(`@/views/${view}`) // } //改为新写法 export const loadView = (view) => { return (resolve) => require([`@/views/${view}`], resolve) };
OK!
vue项目访问页面是报错Error: Cannot find module '@/views/sys/menu/index'
标签:后台 install bpa ima not inf webpack return res
原文地址:https://www.cnblogs.com/lwming/p/13054156.html