标签:ice 技术 highlight oct webp jquery库 cdn lazy 通过
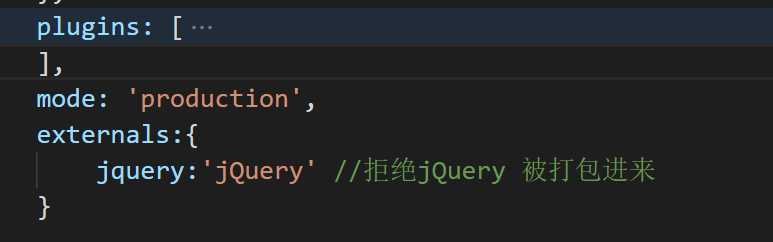
当 js 文件 是通过 cdn 加载到页面上的,webpack 打包时,需要忽略这一类库的打包,就需要在 webpack 配置中添加 externals 配置,如当页面上 jQuery 库通过 cdn 方式加载,externals 需要过滤掉 jQuery库的打包,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
</head>
<body>
<h1 id="title">hello html</h1>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
</body>
</html>

标签:ice 技术 highlight oct webp jquery库 cdn lazy 通过
原文地址:https://www.cnblogs.com/shanlu0000/p/13056389.html