标签:使用进行 aqi gui app route aac SOS yaf nvl
routes.post(‘/getblog‘,async (ctx,next)=>{ checkLogin(ctx,next) }) routes.post(‘/getoneBlog‘,async (ctx,next)=>{ checkLogin(ctx,next) })
public function beforeAction($action) { // 做校验啥哈哈哈 }
http.interceptors.request.use((config)=>{ //在header中增加该校验 并带入到接口中 if(localStorage.token){ config.headers.Authorization ="Bearer " +localStorage.token } return config; },(err)=>{ return Promise.reject(err) })
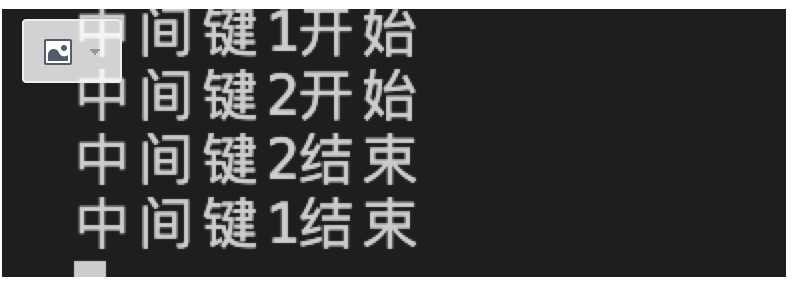
const Koa = require("koa"); var app = new Koa(); app.use((ctx,next)=>{ console.log("中间键1开始"); next(); console.log(‘中间键1结束‘) }) app.use((ctx,next)=>{ console.log("中间键2开始"); next(); console.log(‘中间键2结束‘) }) app.listen(3000)


module.exports = (app)=>{ //引用controller的控制器内容 const BlogController = require(‘../../controller/admin/blog.js‘) const Router = require(‘koa-router‘) //获得中间件 const middleCheckLogin = require("../../middlewares/checkLogin.js") //创建子路由实例 const router = new Router(); //创建博客文章 router.post(‘/opBlog‘,BlogController.opBlog) //根路由-父路由 const router_root = new Router() //在父路由中使用中间键 router_root.use(middleCheckLogin()) // 在根路由中注册子路由 router_root.use(‘/admin‘, router.routes(), router.allowedMethods()) //再在app的实例中去挂载父路由 app.use(router_root.routes(), router_root.allowedMethods()) }
在app.js中引用该路由的方式 app实例直接作为参数传入到路由文件中,这样在app.js中就不需要进行操作,直接引入路由文件即可
// 引入路由 require(‘./routers/admin/index‘)(app)
此时我们将校验是否登录的中间件直接使用到了admin.js的路由中,在client的路由中,由于没有注册以及使用中间件,因此在访问中无影响
// logger app.use(async (ctx, next) => { const start = new Date() ctx.CODE =200 //全局都用到的CODE可直接写在ctx中 await next() const ms = new Date() - start console.log(`${ctx.method} ${ctx.url} - ${ms}ms`) }) app.use(checkLogin()) //直接使用中间件函数
直接写在app的实例中,在全部的访问路由中都能够进行使用
中间件更多时候代表着公共方法抽离等作用,主要应用在一些公用操作,比如:判断是否登录,校验当前用户状态等,
而全局的中间件可用户我们进行打点记录,记录访问日志等,
合理的设置中间件~
标签:使用进行 aqi gui app route aac SOS yaf nvl
原文地址:https://www.cnblogs.com/mfyngu/p/13060038.html