<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector(‘input‘);
var set = document.querySelector(‘.set‘);
var get = document.querySelector(‘.get‘);
var remove = document.querySelector(‘.remove‘);
var del = document.querySelector(‘.del‘);
set.addEventListener(‘click‘, function() {
// 点击保存数据
var val = ipt.value;
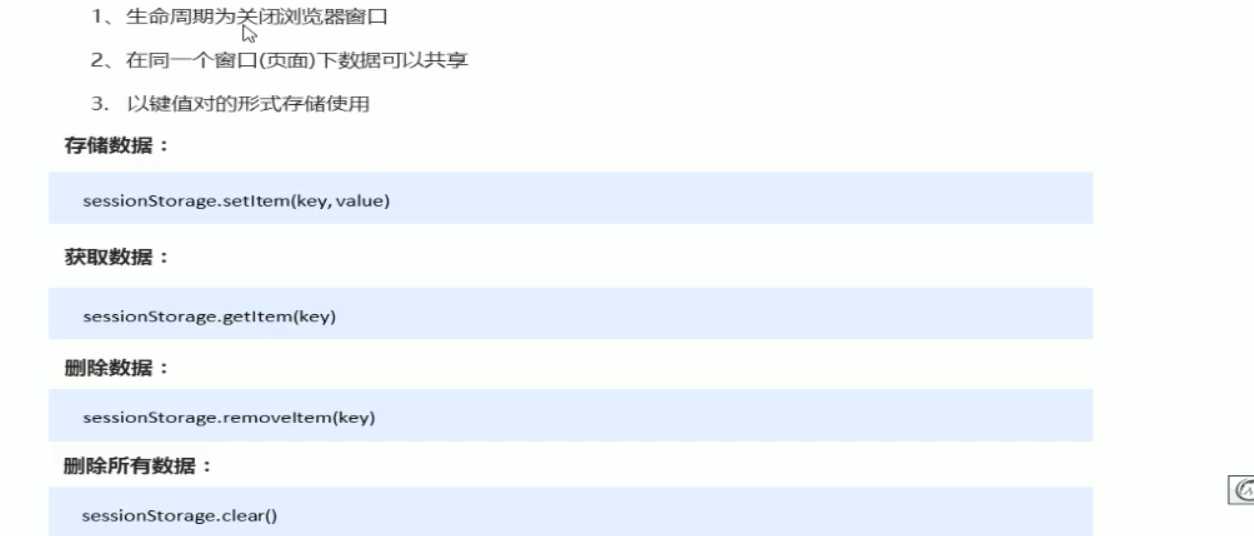
sessionStorage.setItem(‘uname‘, val);
})
get.addEventListener(‘click‘, function() {
// 点击获取数据
var uname = sessionStorage.getItem(‘uname‘);
ipt.value = uname;
})
remove.addEventListener(‘click‘, function() {
// 点击清除数据
sessionStorage.removeItem(‘uname‘);
})
del.addEventListener(‘click‘, function() {
// 清空所有数据
sessionStorage.clear();
})
</script>
</body>
</html>