标签:font 执行 code 图片 res 老师 调用 自己的 color
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
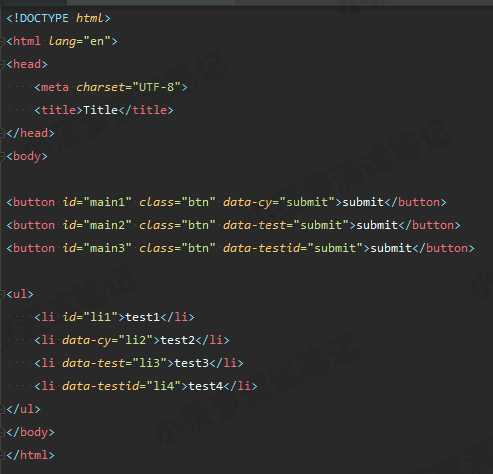
后面写的 Cypress 代码,都会基于这个 html 页面来定位元素哦,文件位置随意放,代码需要手动自己敲一遍

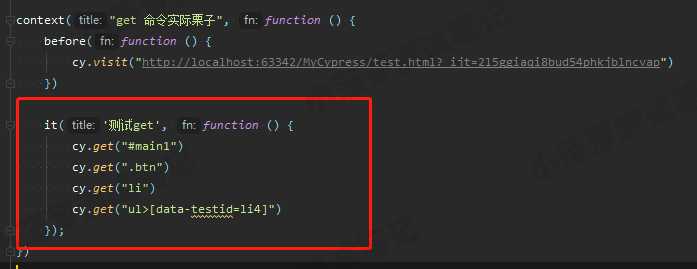
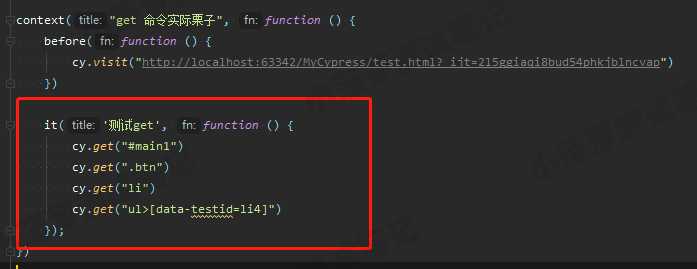
该用法用来在 DOM 树中查找 selector 对应的 DOM 元素
// 以选择器定位 cy.get(selector) // 以别名定位,后续会讲到 cy.get(alias)


如果可以匹配多个元素,则返回多个元素
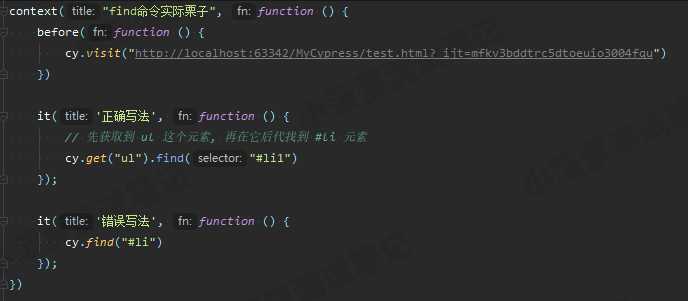
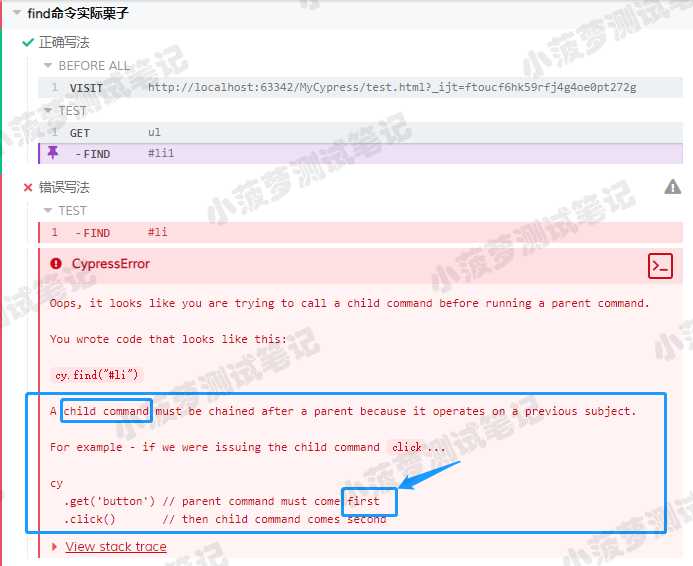
该定位方法用来在 DOM 树中搜索已被定位到的元素的后代,并将匹配到的元素返回为一个新的 jQuery 对象【注意,不是返回元素对象】


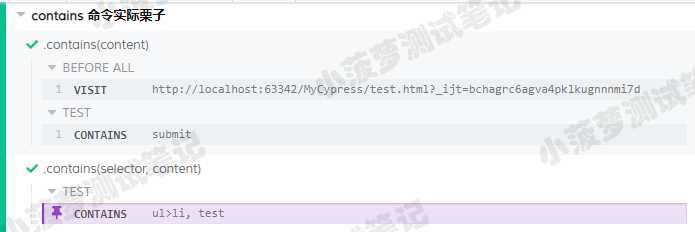
该方法可用来获取包含指定文本的 DOM 元素
.contains(content)
.contains(selector, content)


重点:只会返回第一个匹配到的元素
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
标签:font 执行 code 图片 res 老师 调用 自己的 color
原文地址:https://www.cnblogs.com/poloyy/p/13065990.html