标签:代码 css image 需要 就是 方式 oba get 使用场景
目录:
2、单文件组件
3、命名规范
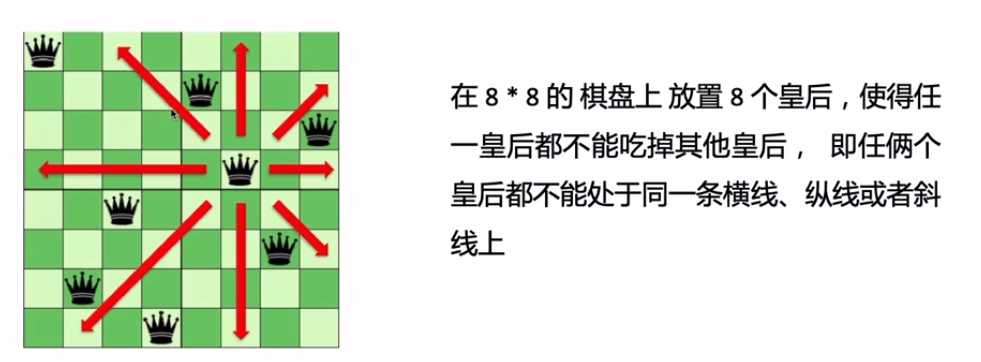
做一个八皇后小游戏,做的过程中展开介绍 Vue 的知识点。

Vue CLI 是 Vue.js 开发的标准工具,可以通过npm install -g @vue/cli 或者 yarn global add @vue/cli 这两个方式在系统全局中安装。可以通过 vue create my-project ( my-project指的是项目的名称 ) 或者vue ui 去创建项目。
首先全局安装脚手架工具。命令:npm install -g @vue/cli -d

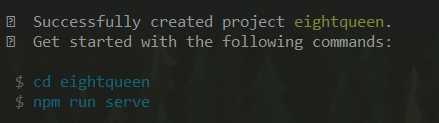
然后创建八皇后项目,命令:vue create eightqueen

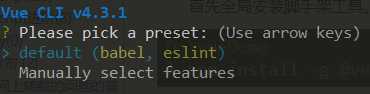
现在进入的是选择配置的过程,采用默认的配置生成项目。

回车,等待项目生成完毕。

cd 到工程项目里面去

然后通过 vscode 打开项目

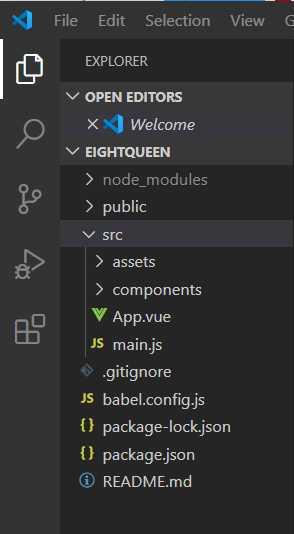
在目录 src 里就是 vue 的一个工程。

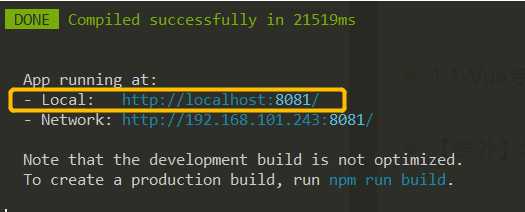
可以通过 yarn serve 去启动静态服务。

在浏览器地址栏输入这个地址,会出现脚手架生成的默认情况


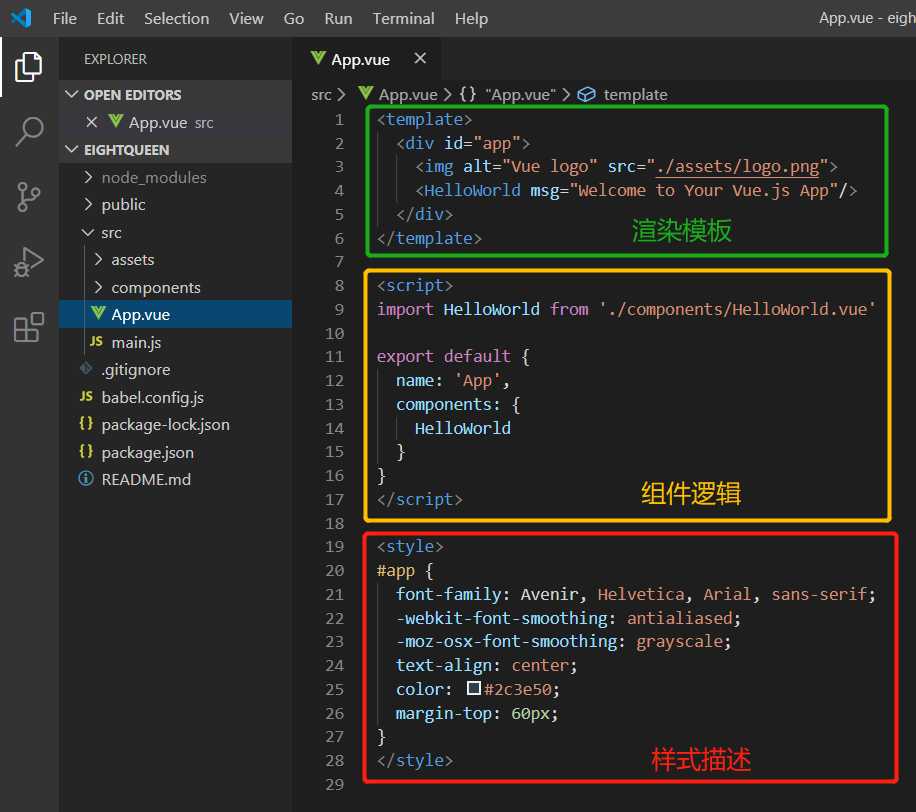
工程目录 src 下的 App.vue 的文件名的后缀名是 .vue,这是就是 vue 的一个单文件组件。App.vue 是项目唯一的组件,也是根组件。Vue 的单文件组件通过一个类似HTML文件的.vue文件就能描述清楚一个组件所需的模板、样式、逻辑。

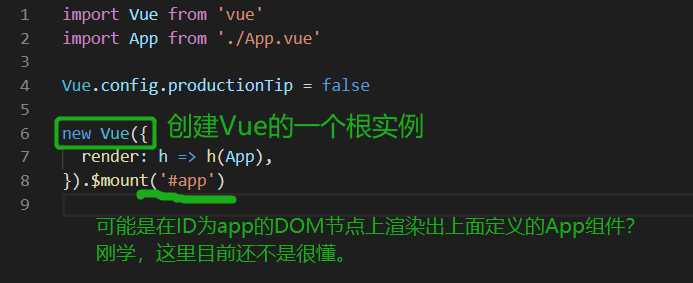
查看 main.js 入口文件:
(关于下面实例的代码,暂时不理解,先参考网络资料: https://www.cnblogs.com/carpenterzoe/p/10522240.html 、https://blog.csdn.net/qq_26386437/article/details/104043059 )

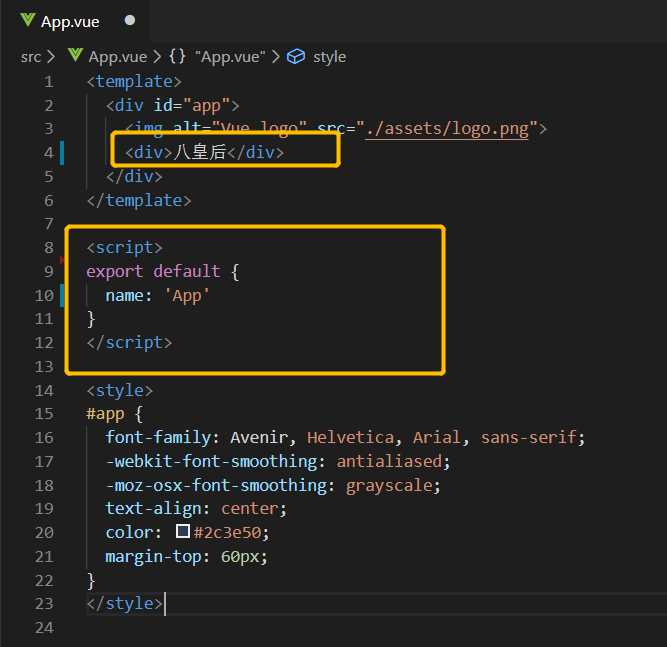
现在来简单修改一下单文件,表示做的是一个八皇后的内容,删除默认的 hello world 的组件了。

再通过 yarn serve 去启动任务。

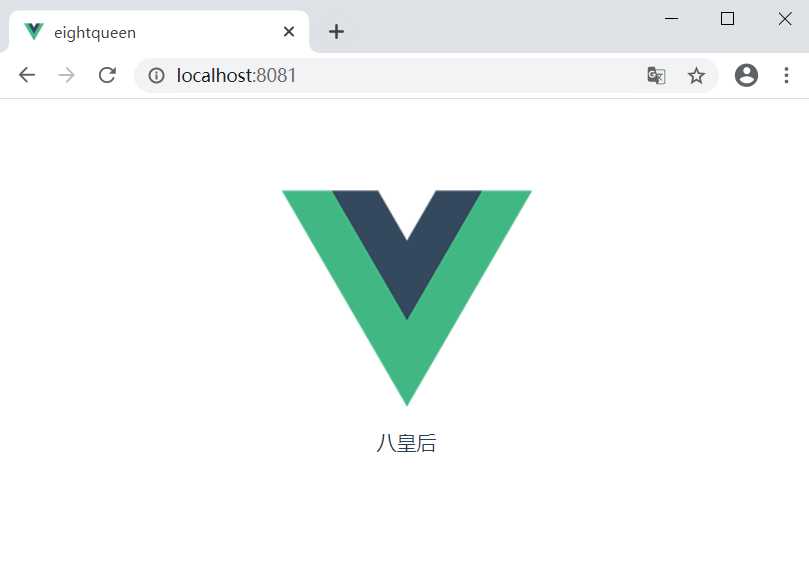
可以看到完成了热更新加载,页面被更新了。

.vue 是 Vue 里面的一个单文件组件,那么为什么会有单文件组件这个东西呢?它其实是提供了更好的封装性、优雅的模板支持、scoped CSS支持以及可以通过 vue-loader 可以配合各种预处理器进行构建。可以对 CSS封装避免全局污染。通过 vue-loader 可以配合各种预处理器进行构建使预编译更方便。
编写优秀代码本身是一件很困难的事情,为什么这么说呢?因为良好的编码风格是为了更好地理解与阅读,代码可能只写一次,但是可能需要很多次阅读反复审查。维护代码可能会有好几年有好多人去做同样的事情,良好的编码习惯可以提高阅读质量。首先需要理解分析清楚某个问题,然后用特有的高效的言简意赅的方式去让更多的人明白,这就是命名规则重要的原因。
有 3 种命名规则: camelCase、PascalCase、kebab-case。camelCase 俗称小驼峰、PascalCase俗称大驼峰、kebab-case 俗称烤串。
camelCase:第一个单词小写后面每个单词首字母大写。比如,videoExampleComponent
PascalCase:每个单词首字母都大写。比如,VideoExampleComponent
kebab-case:每个单词都是小写,用短横线连接。比如 video-example-component
3 种命名方式的使用场景:
camelCase:JS函数、变量。Prop也经常用小驼峰命名
PascalCase:通常是JS类和构造函数的命名约定。本质上就是可以从一份可以产生很多个不同实例的一个东西。也是组件文件的命名规定,一个组件可以产生多份实例,所以约定采用大驼峰的方式去声明组件,所以组件文件名通常都是用大驼峰来写的。
kebab-case:烤肉串方式在 HTML 中使用得比较多,主要因为 HTML 是大小写不敏感的,正是因为这样所以约定在模板当中采用烤串方式来避免混淆,比如,下图中的标签名与props,虽然声明 props 时是使用驼峰方式命名的,但是在 vue 里面会进行一个值的映射,会将小驼峰方式映射到烤串方式,同样的,在注册组件时可以使用 PascalCase 或者 kabab-case 方式去写,在模板中写的标签最终都会编译成一个 PadcalCase 的一个 JS 类。

标签:代码 css image 需要 就是 方式 oba get 使用场景
原文地址:https://www.cnblogs.com/xiaoxuStudy/p/12663218.html