<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
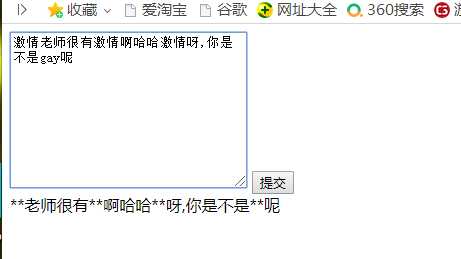
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>提交</button>
<div></div>
<script>
var button = document.querySelector(‘button‘);
var textarea = document.querySelector(‘textarea‘);
var div = document.querySelector(‘div‘);
button.onclick = function() {
div.innerHTML = textarea.value.replace(/激情|gay/gi, ‘**‘);
}
</script>
</body>
</html>