const s4 = new Set();
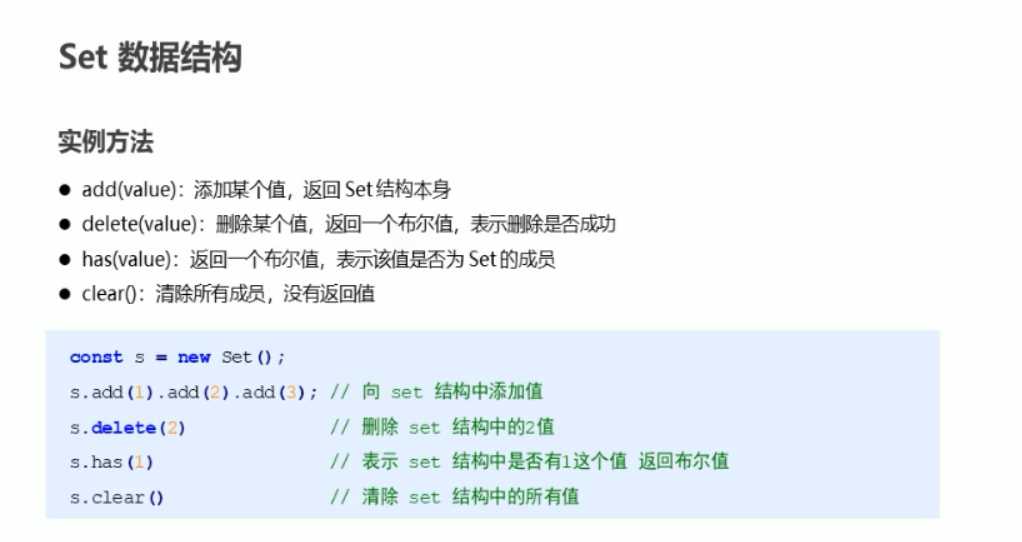
//添加
s4.add(‘a‘).add(‘b‘).add(‘c‘);
console.log(s4.size); // 2
// 删除
const r1 = s4.delete(‘a‘);
// 查看删除状态
console.log(r1); // true 删除不存在的 或者删除失败 返回false
console.log(s4.size); // 1
// 判断某一个值 是否是set 数据结构的成员 使用has
// const r2 = s4.has(‘c‘);
// console.log(r2); // true
// const r3 = s4.has(‘d‘);
// console.log(r3); // false
// 清空set 数据结构中的值 使用clear 方法
console.log(s4); //{"b", "c"}
s4.clear();
console.log(s4.size); // 0 代表清空成功