标签:inf text 下拉 img important alt info nbsp highlight

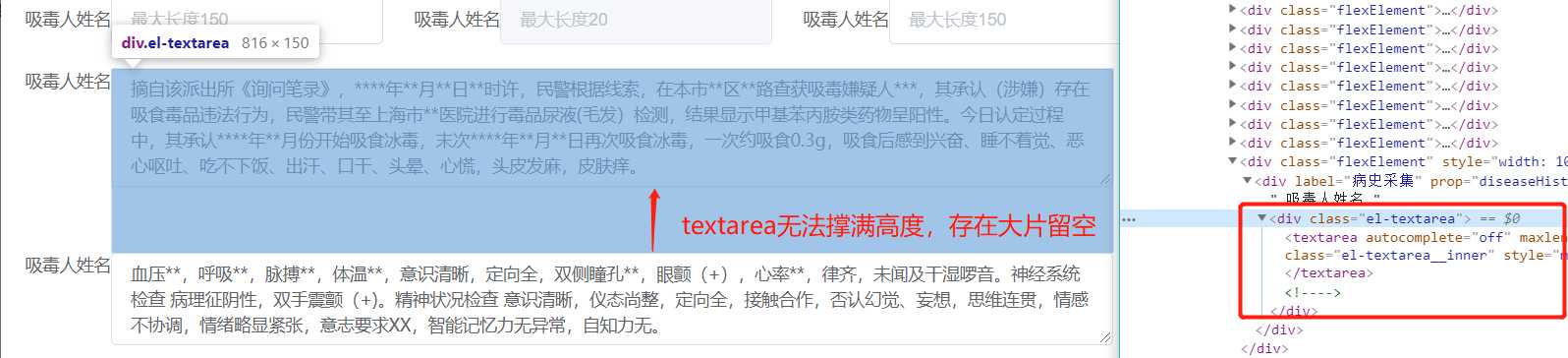
给textarea加上height:100%即可解决,样式代码如下
.el-textarea__inner,
.el-textarea {
height: 100% !important;
}
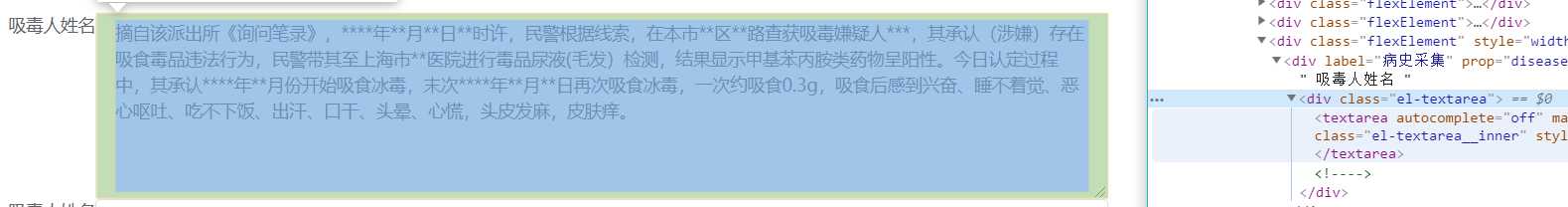
效果如下

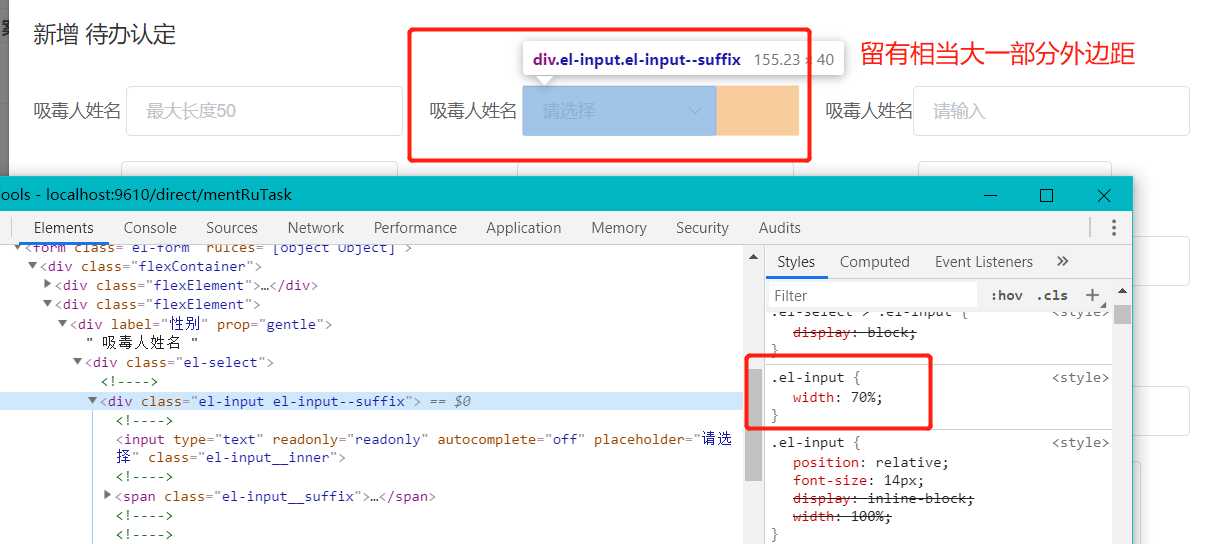
同样的select下拉框也有同样的问题

我们只需要加上这个样式就可以撑满父容器了el-select
.el-select>.el-input { width: initial !important; }
标签:inf text 下拉 img important alt info nbsp highlight
原文地址:https://www.cnblogs.com/jiangxiaoxi/p/13079912.html