标签:classic src com 文件 地图 vue 最新版 psu supermap
正在编写的项目本来没有地图的需求,然后突然要求使用A,我也没有使用过地图开发,公司没有硬性要求完成地图开发,因为可以让A公司写例子,最后我用了一个星期的时间学习研究,完成了项目需要
下面是学习过程
使用环境是vue,网上大多数的例子都是js的,不过这不是什么问题,稍微做修改即可
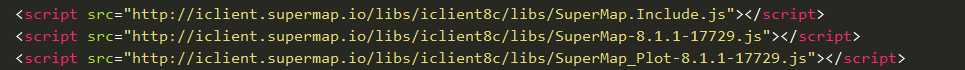
首先是引入地图文件,我在html页面引入了几个script文件
这几个引入的文件是我仿照A公司的,因为没有参考安利,我就翻A公司的完成品地图,找到的三个引入文件,但其实A公司的版本是15xxx,所以实际上后来我在官网找到方法,后面的版本就改成官网的最新版了
然后是官网的参考案例https://iclient.supermap.io/examples/classic/examples.html#control
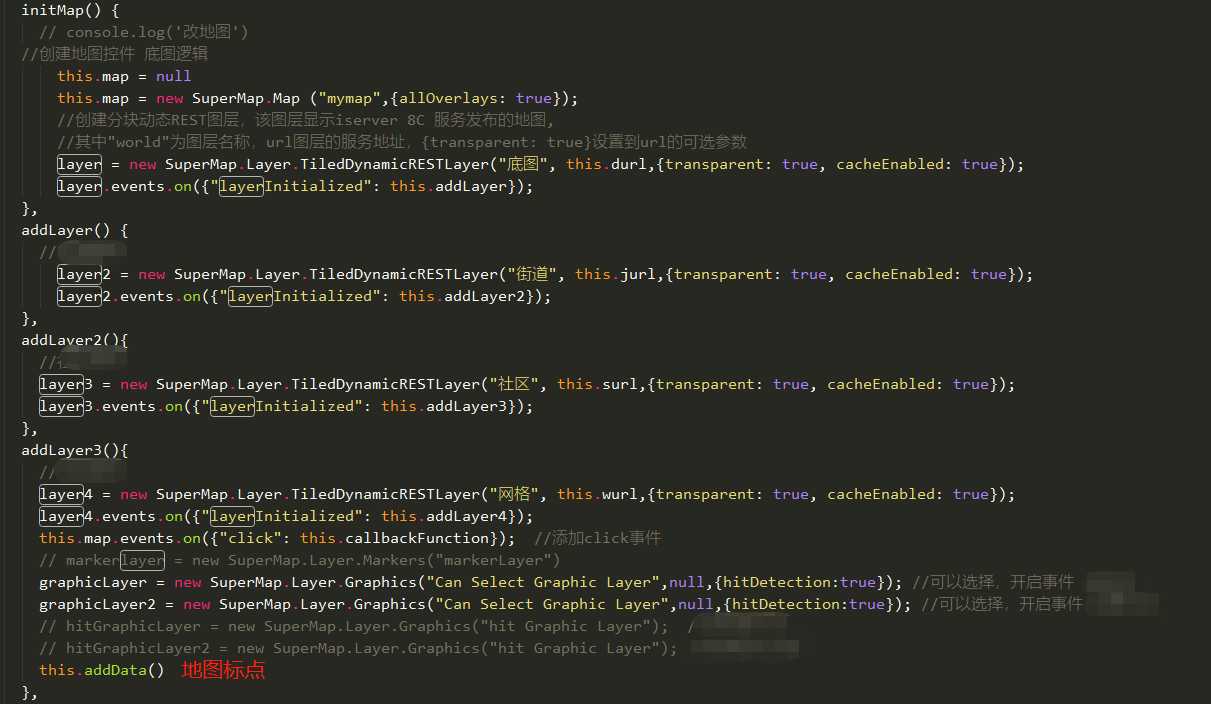
前端所需要的地图标点,点击,地图的样式在这其中都能找到对应的案例,但主要的不变,那就是底图的引入
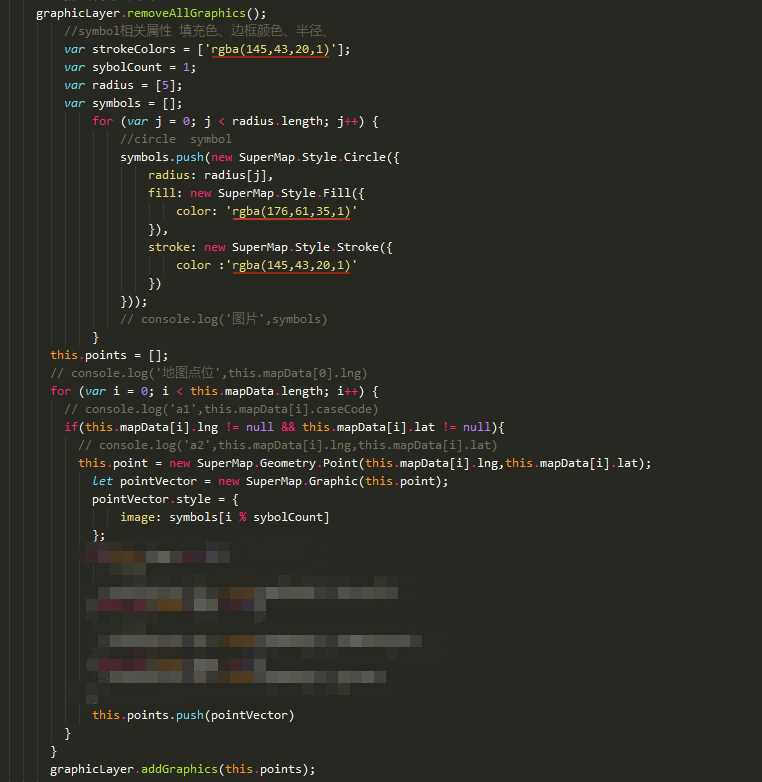
标点我使用的是官网的graphic方法,缺点就是只有星型,原型,四叶草几种。。不能自己改样式
https://blog.csdn.net/supermapsupport/article/details/53322200
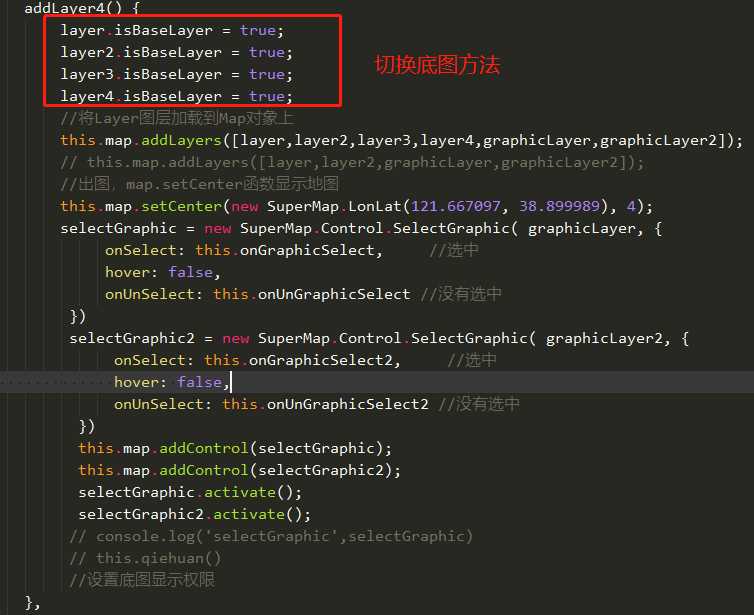
其中有切换底图的需求


样式编写
后来我想改成VectorLayer方法,但是失败了,图片添加成功但是没有点击事件,单独引入也可以使用,后来就放弃了,因为毕竟是紧急项目,后期有时间会研究一下。
https://blog.csdn.net/supermapsupport/article/details/50717284 这个指南在我编写VectorLayer的时候起了很大作用
标签:classic src com 文件 地图 vue 最新版 psu supermap
原文地址:https://www.cnblogs.com/leafos/p/13083509.html