标签:页面 责任 inf 图片上传 为我 效率 目的 开发 原因
完善部分
| 功能 | 完善点 |
|---|---|
| 个人中心界面 | 十字记忆功能修正、个人头像增加图片管理器、个人中心管理功能更正 |
| 动态界面 | 下拉刷新、上拉刷新逻辑更正、点赞功能解决、增加动态添加图片功能 |
| 登陆界面 | 验证码登陆完善、密码加密、 |
| 相遇的朋友界面 | 修正连接netty服务器时间 |
新模块:
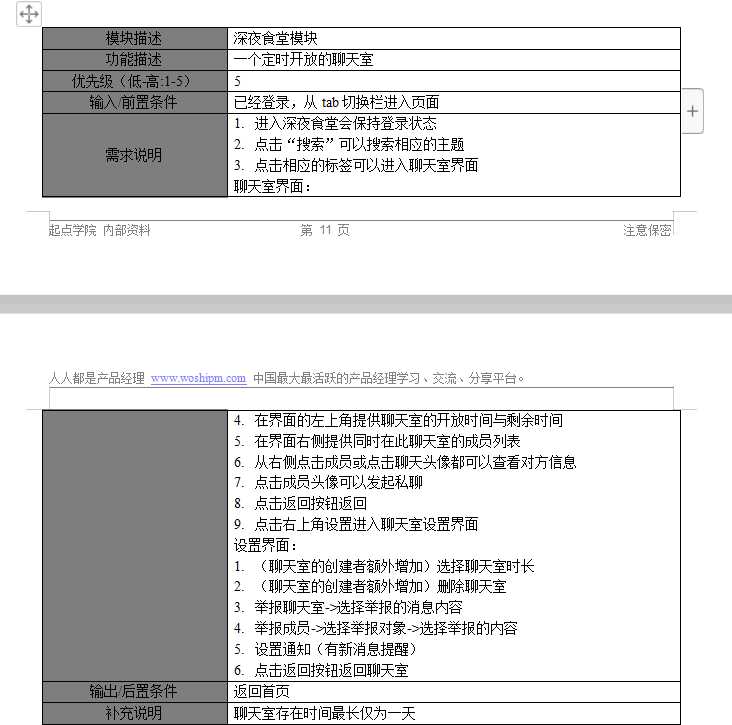
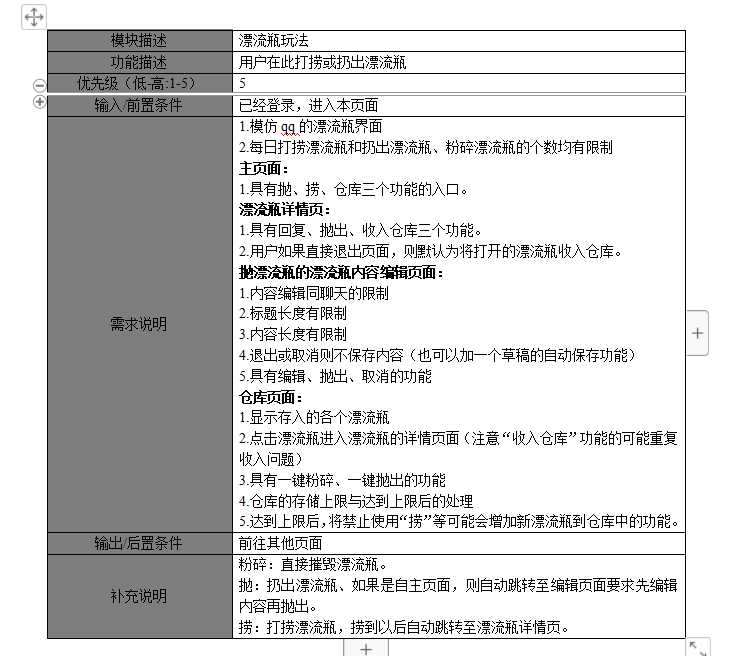
前端:漂流瓶界面、深夜食堂界面
后端:漂流瓶部分的(捞、写(抛)、删除、查看、回复)等接口
深夜食堂部分(获取、推荐、搜索、创建、删除、设置时间)等接口
功能概述:


| 管理员模块 | 功能概述 |
|---|---|
| 用户管理 | 查看用户信息、对用户进行封禁、解封处理 |
| 聊天室管理 | 对聊天室的信息进行查看、对聊天室进行关闭开启 |
| 标签管理 | 增加标签、删除标签 |
| 举报管理 | 对来自私聊、群聊、动态、漂流瓶内容的举报进行处理 |
“漂流的记忆”(漂流瓶)功能,是有点类似“随机接力填写内容”的漂流瓶功能,但是因为讨论研究不足,后来模块实现时变成了传统的漂流瓶功能
对于客户端的“广告页功能”,实现时发现我们还没达到商业化软件的地步,就没去实现。
深夜食堂功能原本有查看热度榜功能,后面遗漏实现了。
后端原本要寻找自动化的举报处理api,但是后面没找到,所以没实现。
在项目开发的最后四天左右,一些人完全没任务,一些人忙到晚上一两点.应该实施责任制度,每个人对自己接到的模块开发负有全部的责任,包括开发、测试、维护等一应负责,时间来不及就自己加班完善。尽量不使得一人问题拖累全部队友或者最后自己的任务转移到别人身上的情况。本次冲刺,算是在各种问题中摸爬滚打学习了,从开发与修bug、到测试与修bug、再到发布与修bug,不断加强了自身前端的各种情况处理能力,再加上项目开发的体验,受益匪浅。
本次beta冲刺我负责的是个人中心完善+管理员模块,因为上一次的冲刺把握的不是很好,所以遗留下来的任务还是蛮多。特别是在做管理员模块的时候,由于这部分内容是放在后端来写,跟在HB写代码还是有点不同的,并且因为一些bug耽误了进度,在开发过程中也遇到了自己无法解决难题,当时就很着急。首先一个很大的问题就是账号登不上去,后端同学也不知道怎么回事。后来在其他队友的帮助下,发现是路径问题。另一个问题是发送ajax无反应,调了好久,后面我觉得应该还是路径问题,但是我不会写(路径sha我)…所以组长派了另一个负责后端的同学来协助我,真的是很感谢大家。还有一个,就是异步请求的问题。说起来我真的特别气愤。之前对这块没什么研究,所以在开发的过程中被它坑了好几次。一次是调用后台十字记忆修改功能,data能够正常传入后台,数据库成功更新,但是ajax()返回的结果既不进入success,也不进入error。后面我查了很多资料才找到答案,原来是在ajax的异步传输还未完成验证,页面已进行刷新。解决方案,将form改为div即可。另一次是在做图片上传功能的时候,反反复复总是有错。一开始我以为是七牛云存储空间内存的问题,因为我删掉其中几张照片后,图片上传功能又可以正常使用。但还是被测出有问题,我继续研究,发现如果照片裁剪的太大,上传总是失败,小尺寸却没问题。正当我准备写解决方案的时候,意外发现当图片上传失败的时候request的readyState总是为1,终于知道了问题所在:客户端需要把数据传到服务端后服务端经过验证再把结果传给客户端,但使用异步的话就会使得客户端不会刻意等待服务端的响应,大多数情况下,还没等服务端把数据传过来,客户端已经GG了,也因此而出现了会有偶尔几次成功运行。还有一次是在做页面渲染的时候,第一次点进去页面是空的,第二次才会看见数据。由于吸取了前两次的教训,我很快就知道了问题所在,请求的数据还没有返回给前端,页面的渲染已经结束了,所以是看不到数据的。吃一堑长一智,在这次项目开发的过程中收获了很多,虽然过程很辛苦,但是最后看到我们的成果,感觉一切都值得了。
遇到问题1:动态详情页面一开始点进去无法显示动态数据,需要下拉刷新才能显示。
解决方案:将动态详情页面数据从下拉刷新函数移到plusReady下。
遇到问题2:动态广场页面在上拉加载十条过往数据时总是加载重复的十条动态。
解决方案:设置一个指针变量初始值为零,每次上拉加载时加十。
感悟:在做项目的时候总是很痛苦,但是现在想想好像也没什么印象深刻的问题了,除了那个奇怪的获取漂流瓶评论的接口。在postman里面使用的好好的,搬到项目代码里就没反应了,到现在也不知道怎么解决。每天坐在电脑前时间久了肩膀就巨痛,这也影响了我的专注度。这次冲刺让我印象深刻的两天就是家里断网的两天,这两天我先后跑到了朋友家、叔叔家和我家店面连网进行作业,每天大概晚上十点后就没办法继续了。也就是这样限制时间段的方式让我感觉自己的效率提高了,因为时间就那么点、回到家没有网络就没办法查看效果了。由于我的学习能力较差,有很多功能没办法做到尽善尽美;一些界面的设计也没能让大家满意,这里要感谢总在界面美化为我提供帮助的林露同学。以后我会努力学习的,这次和大家一起做项目是一段难忘、美好的回忆,感谢大家的包容了。
自己做得模块:
后端聊天室部分的添加、删除、更新等功能。后端举报功能的重新设计与实现。管理员部分的测试与修改。最终的接口压力测试。
遇到问题:
1、实现阶段才会发现在之前设计阶段设计的数据库与接口部分会存在很多的不足与欠缺,只有到真正实现的时候才发现。
2、github协作还不够熟练,仍然出现了因为冲突等原因导致的上传与更新错误。
解决方案?:
重新设计需要修改的部分,增加之前未考虑到的部分。与队友及时沟通修改的接口与数据库,防止队友仍然按照之前的部分写。
感悟:
1、自己的知识水平与实践水平还有待提升,硬实力的提升才是最主要的。
2、队友之间的沟通需要加强,要及时地回复队友的信息,做出反馈,团队才能更好地合作,更有效率。
在这次的beta阶段冲刺的过程中,我的主要工作是完成漂流瓶部分功能的后端接口的编写,以及管理员部分剩余功能的后端接口编写。在经过了alpha阶段冲刺后,无论是在协同工作方面还是实际的技术问题方面都有了很大程度上的认识,所以在这次的beta阶段冲刺中遇到的问题相对前一阶段少了非常多,而且大部分不需要花很长时间就能解决。其中花时间最长的问题就是在设计阶段的数据库设计存在不合理的地方,需要修改数据库,但是修改并启动服务器后数据库又还原回来的问题,最后发现是因为每次启动服务器hibernate都会根据实体类进行检查,如果数据库与实体类不符会根据实体类对数据库进行修改。最后修改了实体类和数据库之后,问题就解决了。这就暴露出了我在学习技术方面不够细致的问题。在这次的beta阶段冲刺中,我最大的感悟就是只要肯花心思去学,总能学出点东西来,尽管这个过程可能很艰辛。
在本次冲刺过程中,不仅对springmvc框架有了更深的了解,并且通过与同学们直接默契的配合与协调,学习相关知识技能,测试技术,原来并未接触过有关软件的测试工具,这次团队作业也了解学习了一些测试的工具与测试的方法,加深了对于软件工程这门课程的认识,巩固了理论知识。
| 学号 | 贡献度 |
|---|---|
| 221701123 | 15 |
| 221701101 | 12.5 |
| 221701108 | 12 |
| 221701120 | 13 |
| 221701122 | 12.5 |
| 221701133 | 15 |
| 221701202 | 10 |
| 221701226 | 10 |
标签:页面 责任 inf 图片上传 为我 效率 目的 开发 原因
原文地址:https://www.cnblogs.com/RATE-MAX/p/13085648.html