标签:call sage ati img tac route oca catch original

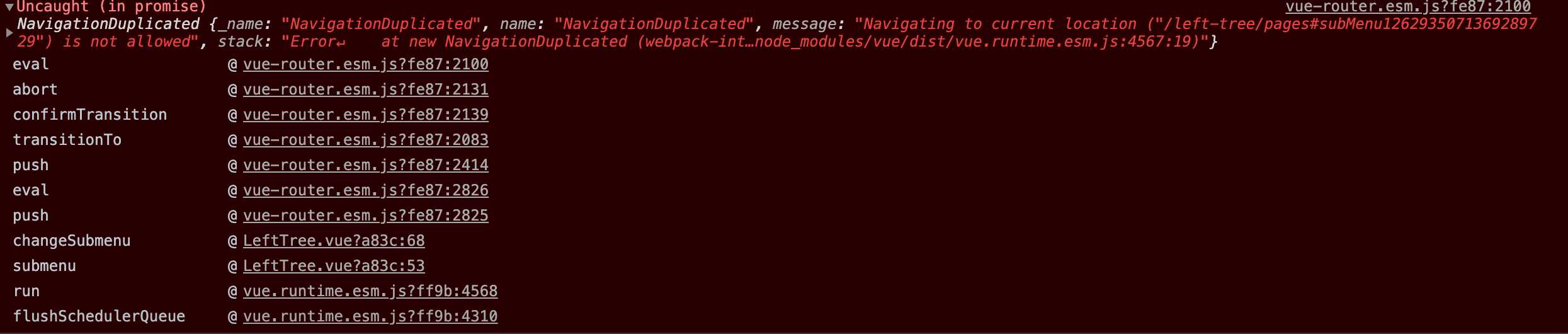
Uncaught (in promise) NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated", message: "Navigating to current location ("/left-tree/pages#subMenu1262935071369289729") is not allowed", stack: "Error? at new NavigationDuplicated (webpack-int…node_modules/vue/dist/vue.runtime.esm.js:4567:19)"}
虽然不影响使用,但是一堆报错真的不爽
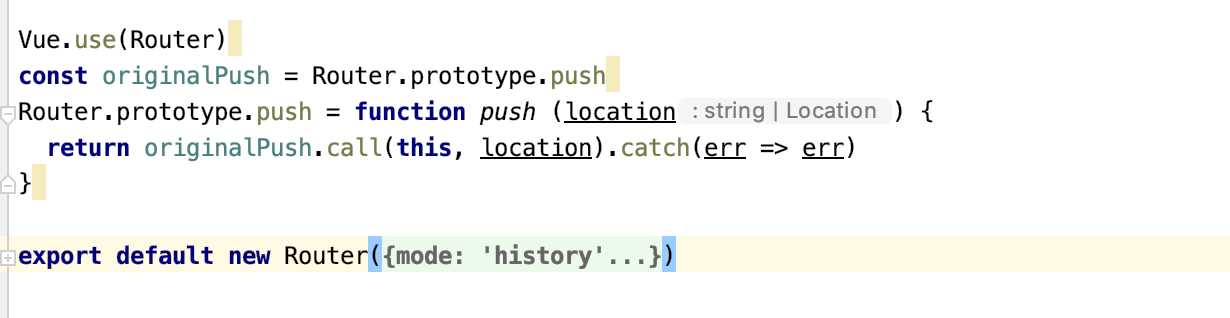
在 router.js下加这段代码就好了

const originalPush = Router.prototype.push
Router.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
Vue router报错:NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated"}
标签:call sage ati img tac route oca catch original
原文地址:https://www.cnblogs.com/serahuli/p/13089603.html