标签:网站 str taobao vscode loading 解决 技术 文件中 png
以下显示的效果图,都是在vscode的md文件中演示。
1. 设置标题
# 标题1
## 标题2
### 标题3
#### 标题4
##### 标题5
###### 标题6
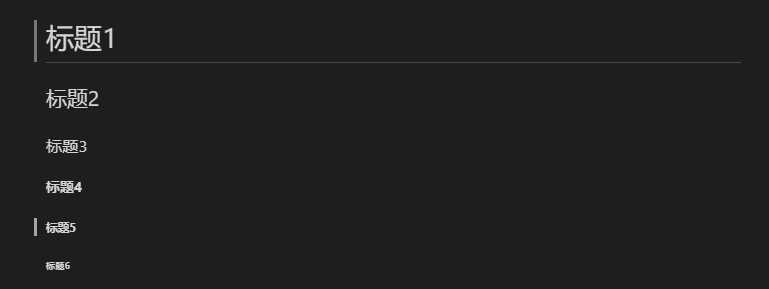
显示效果:

2. 添加超链接
[百度链接](http://www.baidu.com "标题")
第一对中括号是文本内容,小括号中是链接,右侧的文字“标题”是鼠标移动上去的时候显示的文字(效果等同于html中的title属性),和链接用空格分隔。
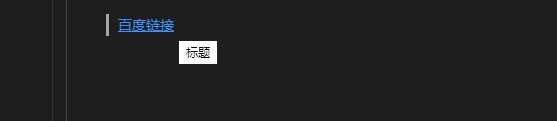
效果图:

如果添加超链接的是一段文本,链接太长,上边的写法会导致文本很难看,可以使用类似占位符的方式来解决
中国比较大的购物网站[京东][1]、[淘宝][2]
[1]:http://www.jingdong.com "哈哈"
[2]:http://www.taobao.com
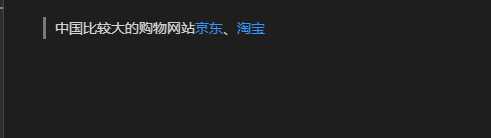
效果图:

3. 列表
一、无序列表
使用 + - * 三个符号都可以作为无序列表的标识
+ 列表1
+ 列表2
- 列表1
- 列表2
* 列表1
* 列表2
+ 父列表
+ 子列表1
+ 子列表2
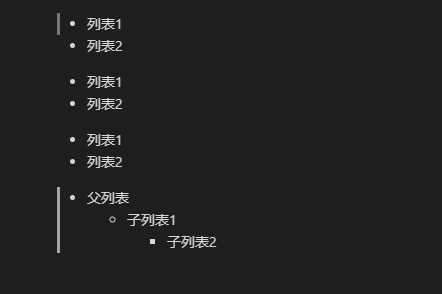
效果图:

二、有序列表
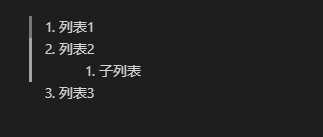
1. 列表1
2. 列表2
1. 子列表
3. 列表3
效果图:

4. 表格
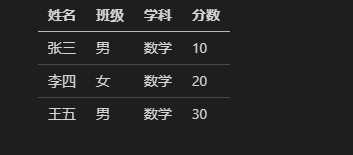
|姓名|班级|学科|分数
|-|-|-|-|
|张三|男|数学|10
|李四|女|数学|20
|王五|男|数学|30
效果图:

5. 代码块
可以将代码片段显示更加美观
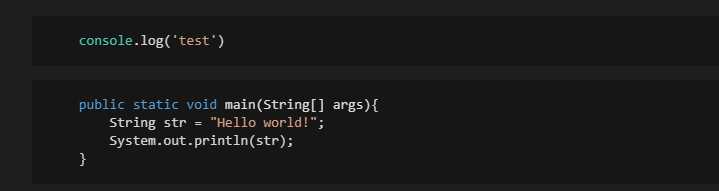
``` js
console.log(‘test‘)
```
``` java
public static void main(String[] args){
String str = "Hello world!";
System.out.println(str);
}
```
效果图:

6. 多级引用
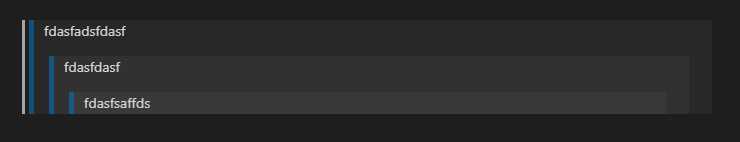
> fdasfadsfdasf
>> fdasfdasf
>>> fdasfsaffds
效果图:

标签:网站 str taobao vscode loading 解决 技术 文件中 png
原文地址:https://www.cnblogs.com/mayiaction/p/13090376.html