标签:and vector hub from 矢量图 mamicode port 打开 https
1.安装
npm install --save react-native-vector-icons
2.配置:
Android:
方法1:
react-native link react-native-vector-icons
方法2:
在android/app/build.gradle 第二行添加:
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
3.使用:
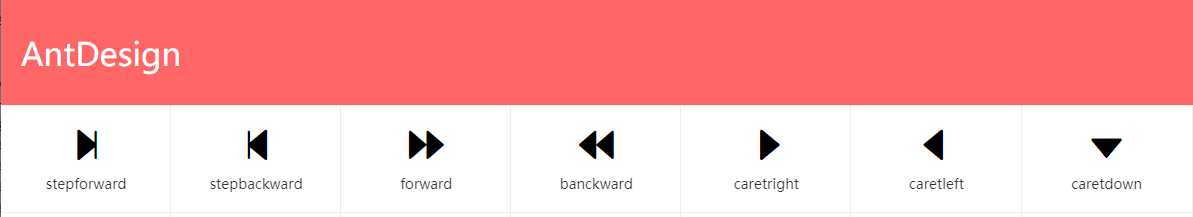
打开图标库:https://oblador.github.io/react-native-vector-icons/

例如使用AntDesign库下的stepforward图标
import AntDesign from ‘react-native-vector-icons/AntDesign‘; <AntDesign name={‘windows‘} size={50} style={{color:‘blue‘}} />
使用react-native-vector-icons矢量图标库
标签:and vector hub from 矢量图 mamicode port 打开 https
原文地址:https://www.cnblogs.com/dch0/p/13091574.html