标签:device imp 开发 com 颜色 放大 dev 截取 nts
怎么把 SVG 转成 PNG ?用 Chrome 吧,非常好用,还能设定自己想要的尺寸。
SVG (Scalable Vector Graphics,可缩放矢量图形) 是基于 XML 、用于描述二维矢量图形的一种图形格式。 SVG 由 W3C 制定,是一个开放标准。
但都会有些问题:
现代浏览器(Chrome, Edge 等)本身就能预览 SVG ,不如直接截图?也是个办法。
不过,发现 Microsoft Edge 可以直接另存 SVG ,但尺寸只能跟随窗口改变,不精确。
那 Google Chrome 呢?首先想到的是插件,但没找到一个好用的。后来发现,「开发者工具」里就能够导出。
准备了一个 svg.svg 做演示。你也可以到 Simple Icons: https://simpleicons.org 下载一个。
直接把 SVG 图标拖动到 Chrome 页面,打开:

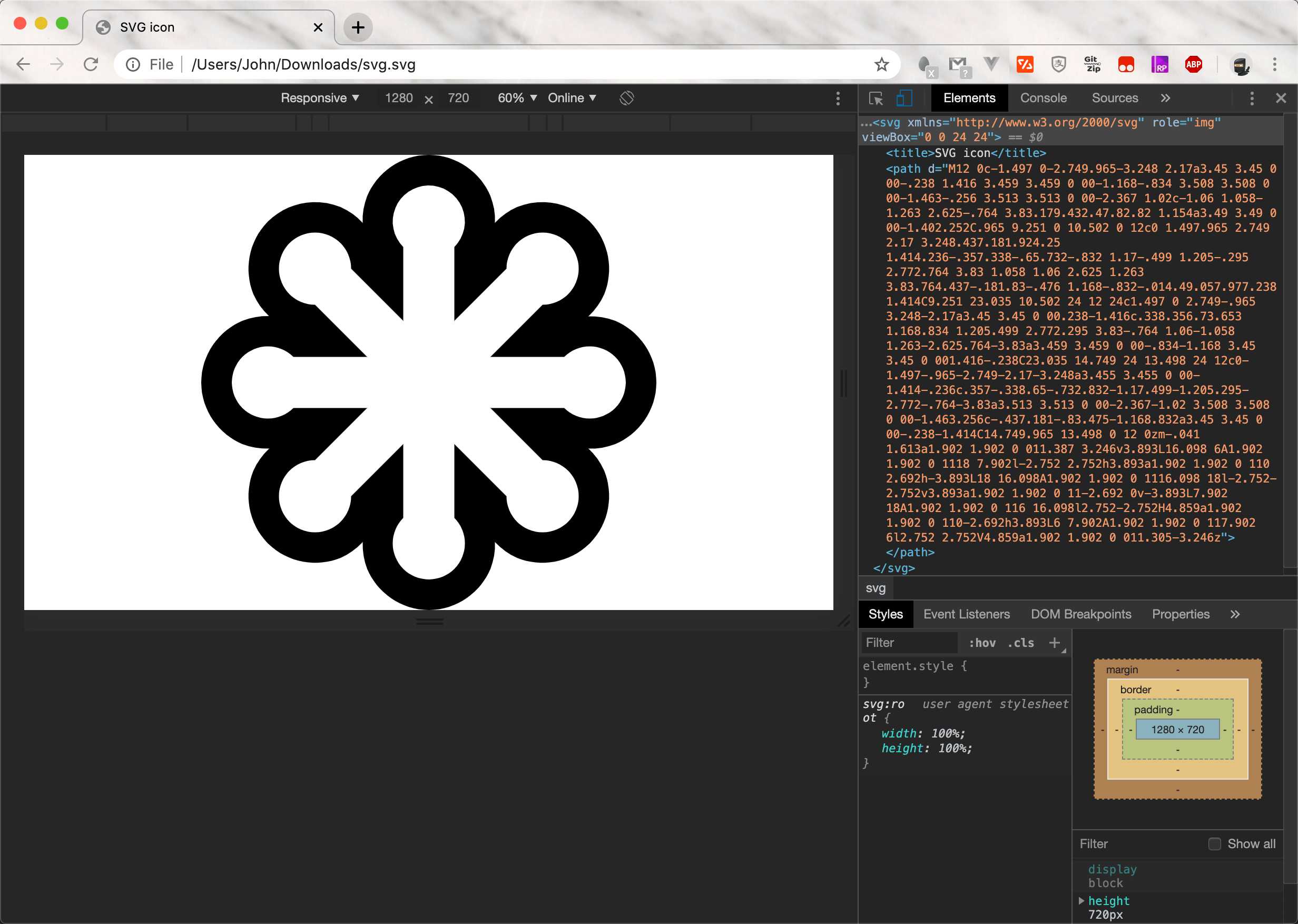
页面右侧顶部工具栏,打开第二个按钮「Toggle device toolbar」(Elements 左侧那个)。

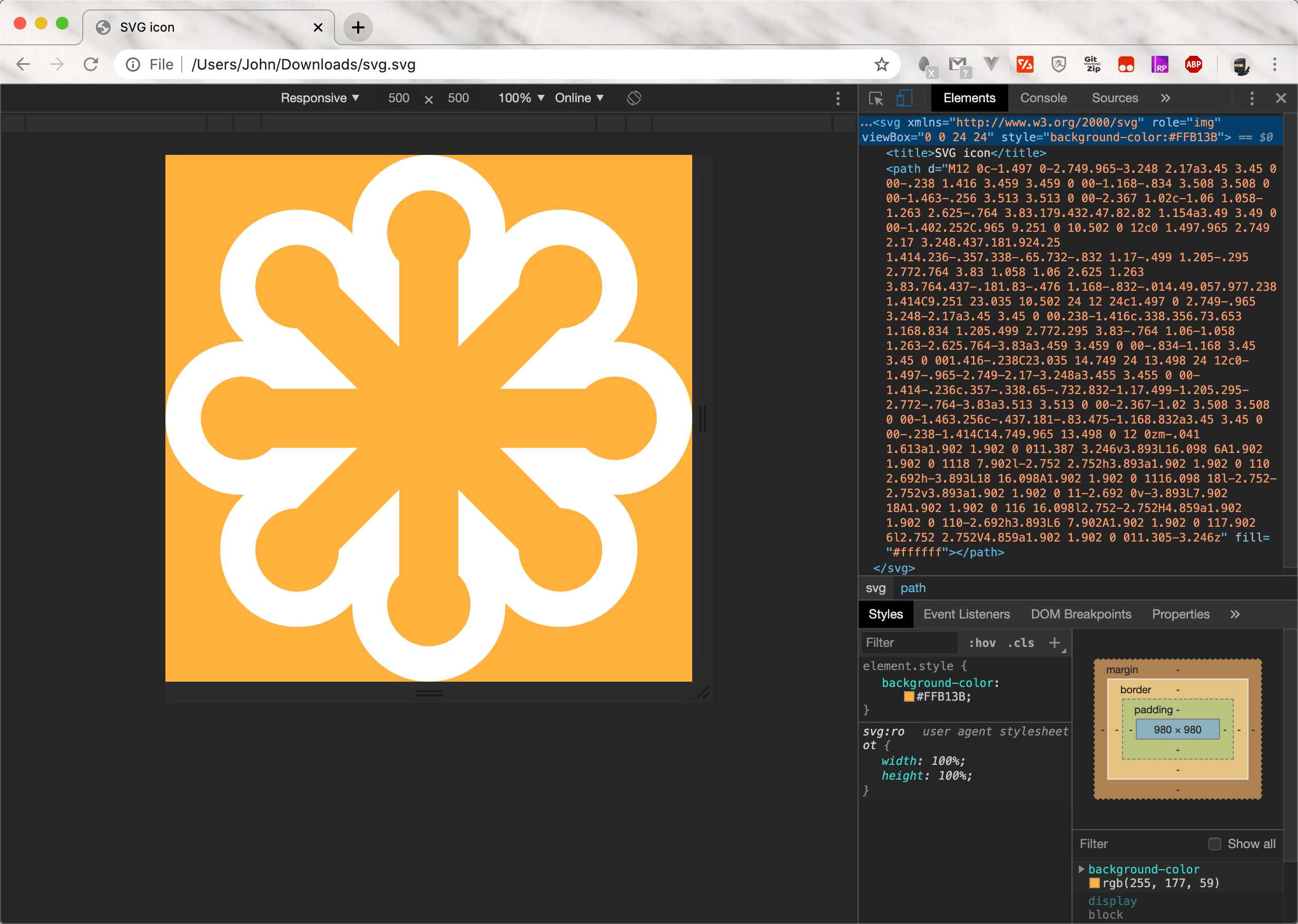
500x500svg 添加属性 style="background-color:#FFB13B" ,设定背景色path 添加属性 fill="#ffffff" ,设定前景色
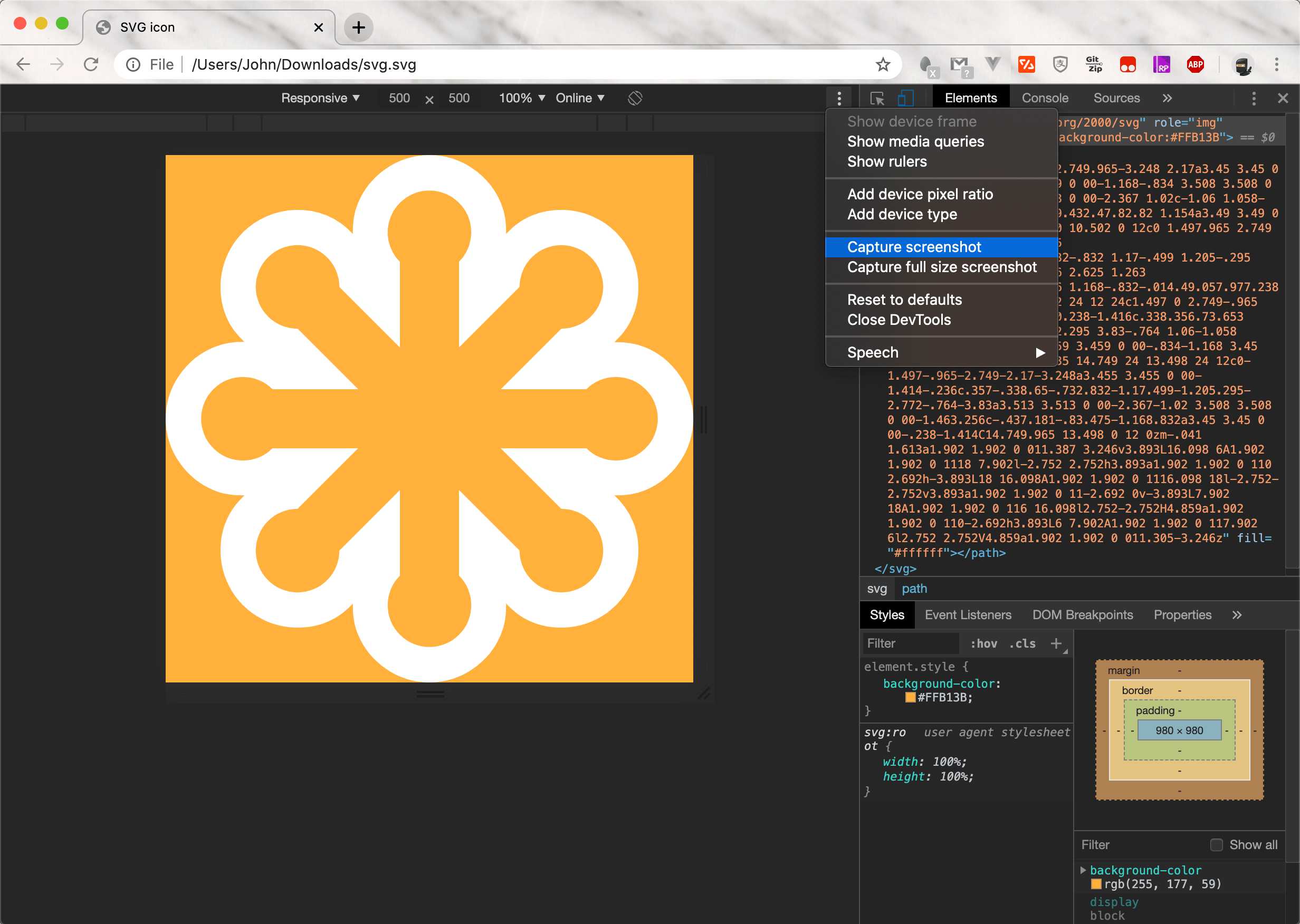
页面左侧右上角打开「更多」,选择「Capture screenshot」:

就会保存成 PNG 到下载目录。
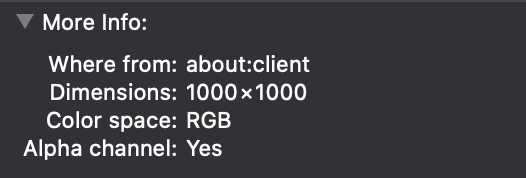
但 macOS 上 PNG 尺寸会放大一倍:

可以设定尺寸时减小一倍,或者用 PS 编辑。
此外,「Capture full size screenshot」可以截取页面长图。
什么时候用上了这个小技巧,想得起 GoCoding 就最好了。
标签:device imp 开发 com 颜色 放大 dev 截取 nts
原文地址:https://www.cnblogs.com/gocodinginmyway/p/13092524.html