标签:一个 移动 说明 包括 src 两种 级别 text 箭头
众所周知,产品经理要会制作原型,就像是开发一定要会代码。原型的好坏美丑,直接决定了产品经理工作能力的高低与他在企业中的价值。
一个好的原型,能够提升整个项目团队的工作效率。那什么样的原型才是好的,什么样的会被吐槽,就是我们这个系列的文章需要跟大家分享的。
我们计划分三篇跟大家讲解原型的注意事项及制作:
第一篇,什么样的原型是好的原型,它们有什么特征;
第二篇,移动端原型规范;
第三篇,PC端原型制作。
什么样的原型才是好的,它们又有哪些共性?我们一起来聊一聊。
首先,关于颜色;好的原型是黑白灰的,很多产品经理喜欢用图片原件、用各种颜色块去“让自己的原型变的美观”。真的没必要,而且UI可能会很讨厌!为什么呢?因为你抢了他的活儿,而且你做的并不好。

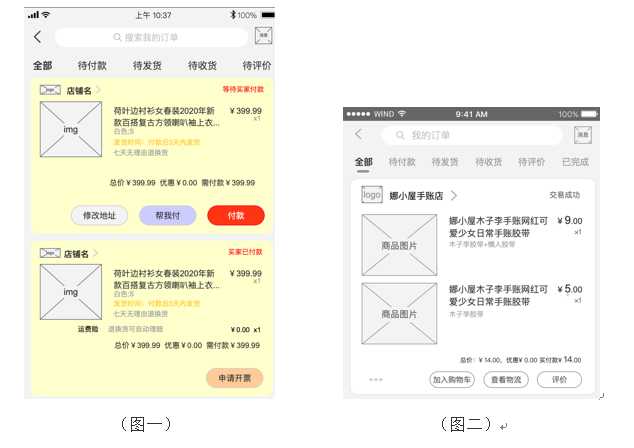
有人可能会问,那我的原型中会出现不同级别的内容和文字,怎么体现呢?黑和灰都有不同的色度,颜色饱和度的高低可以直接让用户知道内容的优先级(比如图二中搜索框下方的导航栏)。
其次,关于图标;很多产品经理喜欢去网上找各种icon,有代表主页、代表个人中心、代表分类、代表购物车...有必要吗?也没有,为什么?因为这些图标UI和前端是用不了的,你再次用一个很低劣的技能,试图去抢他们的饭碗!

除非是类似返回按钮这种箭头,不然稍微复杂一些的图标(比如搜索的放大镜),都建议使用占位符代替;
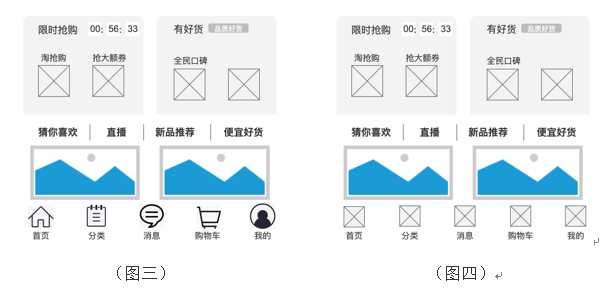
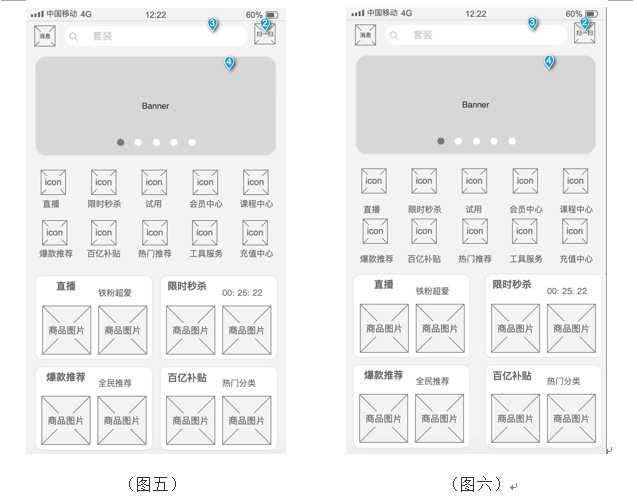
第三,关于原型内容之间的距离;很多产品经理都知道安全距离的概念,但不懂如何应用。比如电商APP首页轮播图下方的一级入口,有图标和文字,下面两种哪个更好呢?

很明显是左边,为什么?因为左边的原型中,icon和文字距离相对更近,我们知道它们是一体的。
安全距离还包括内容离边框的距离,在上述的示例中,也明显是图五做的更好!
第四,原型中一定会有的交互说明。有的时候,一些按钮的交互说明很复杂,比如登录按钮的;有的产品经理喜欢把它写成一段话(如图七),各种异常情况如何判断、错误提示如何给出、内容是什么等等;开发和测试看了想打人!

可以将这些内容分开写,利于阅读(如图八):

今天就跟大家分享上面的四个方面,希望大家在以后制作原型过程中,能够尽量避免以上的错误出现。
好的原型有什么特征?它们都是被用心做出来的,不管阅读对象是谁,他们看着原型都能看进去,也能看得舒服。
标签:一个 移动 说明 包括 src 两种 级别 text 箭头
原文地址:https://www.cnblogs.com/xiao-wanzi/p/13093718.html