标签:渐进 属性 var span tle child 分析 org append
1. Vue概述
Vue:渐进式JavaScript框架
声明式渲染→组件系统→客户端路由→集中式状态管理→项目构建
官网:https://cn.vuejs.org/v2/guide/
2. Vue基本使用
① 传统开发模式对比
<!-- 原生JS --> <div id="msg"></div> <script type="text/javascript"> var msg = ‘Hello World‘; var div = document.getElementById(‘msg‘); div.innerHTML = msg; </script>
<!-- jQuery用法 --> <div id="msg"></div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> var msg = ‘Hello World‘; $(‘#msg‘).html(msg); </script>
② Vue.js之HelloWorld基本步骤
<!-- vue方法 --> <div id="app"> <div>{{msg}}</div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> new Vue({ el: ‘#app‘, data: { msg: ‘HelloWorld‘ } }) </script>
最直观的改变就是:vue不需要我们直接操作DOM了。
③ Vue.js之HelloWorld细节分析
1)实例参数分析
2)插值表达式用法 :插值表达式就是{{msg}}形式
3)Vue代码运行原理分析

3. Vue模板语法
① 模板语法
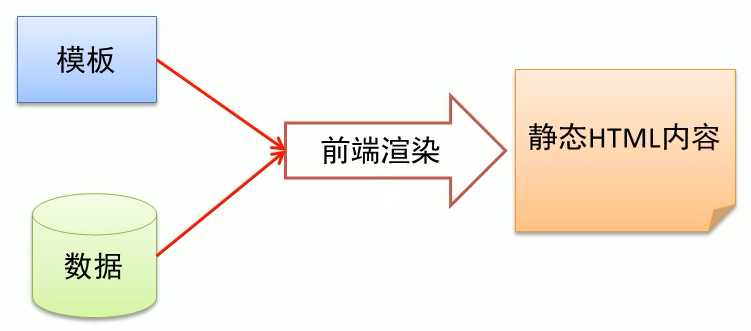
1)如何理解前端渲染?
把数据填充到HTML标签中

2)前端渲染方式
3)原生js拼接字符串
基本上就是将数据以字符串的方式拼接到HTML标签中,前端代码风格大体上如下
var d = data.weather; var info = document.getElementById(‘info‘); info.innerHTML = ‘‘; for(var i=0;i<d.length;i++){ var date = d[i].date; var day = d[i].info.day; var night = d[i].info.night; var tag = ‘‘; tag += ‘<span>日期: ‘+date+‘</sapn><ul>‘; tag += ‘<li>白天天气: ‘+day[1]+‘</li>‘ tag += ‘<li>白天温度: ‘+day[2]+‘</li>‘ tag += ‘<li>白天风向: ‘+day[3]+‘</li>‘ tag += ‘<li>白天风速: ‘+day[4]+‘</li>‘ tag += ‘</ul>‘; var div = document.createElement(‘div‘); div.innerHTML = tag; info.appendChild(div); }
缺点: 不同开发人员的代码风格差别很大,随着业务的复杂,后期的维护变得逐渐困难起来
4)使用前端模板引擎
下面代码是基于模板引擎art-template的一段代码,与拼接字符串相比,代码明显规范了很多,它拥有自己的一套模板语法规则。
<script id="abc" type="text/html"> {{if isAdmin}} <h1>{{title}}</h1> <ul> {{each list as value i}} <li>索引 {{i + 1}} : {{value}}</li> {{/each}} </ul> {{/if}} </script>
优点:大家都遵循同样的规则写代码,代码可读性明显提高了,方便后期的维护。
缺点:没有专门提供事件机制。在模板引擎里面不提供事件处理机制,只能等渲染完模板之后,然后通过原生JS的方式获取DOM元素,再绑定事件。这样做也相对比较原始。
4. 基础案例
6. 综合案例
标签:渐进 属性 var span tle child 分析 org append
原文地址:https://www.cnblogs.com/zcy9838/p/13090481.html