标签:插入 stat 数据库连接 username max json 地址 min users


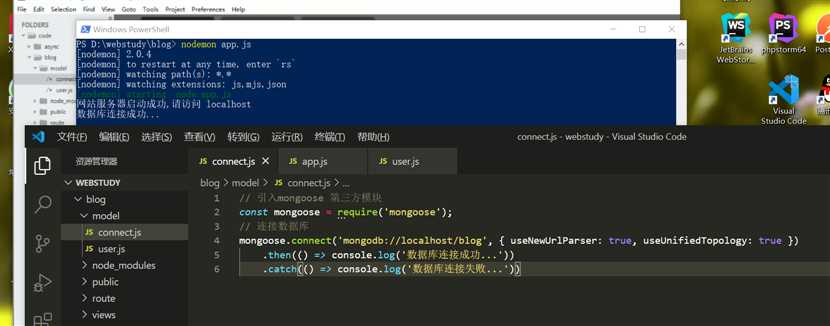
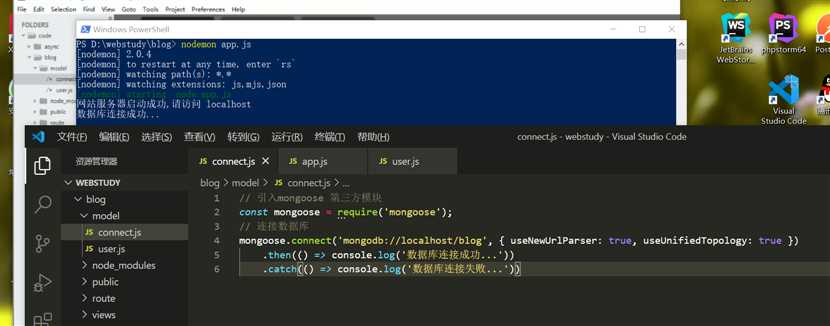
// 引入mongoose 第三方模块
const mongoose = require(‘mongoose‘);
// 连接数据库
mongoose.connect(‘mongodb://localhost/blog‘, { useNewUrlParser: true, useUnifiedTopology: true })
.then(() => console.log(‘数据库连接成功...‘))
.catch(() => console.log(‘数据库连接失败...‘))
// 数据库连接
require(‘./model/connect‘);
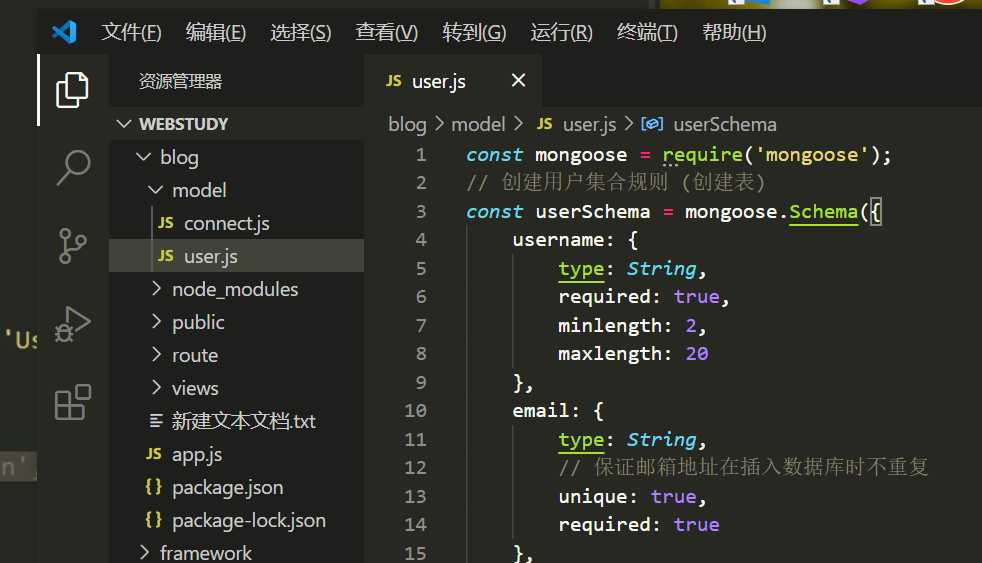
const mongoose = require(‘mongoose‘);
// 创建用户集合规则 (创建表)
const userSchema = mongoose.Schema({
username: {
type: String,
required: true,
minlength: 2,
maxlength: 20
},
email: {
type: String,
// 保证邮箱地址在插入数据库时不重复
unique: true,
required: true
},
password: {
type: String,
required: true
},
// admin 超级管理员
// normal 普通用户
role: {
type: String,
required: true
},
// 0 启用状态
// 1 禁用状态
state: {
type: Number,
default: 0
}
});
// 创建集合
const User = mongoose.model(‘User‘, userSchema);
// User.create({
// username: ‘itemeric‘,
// email: ‘eric@eric.com‘,
// password: ‘123456‘,
// role: ‘admin‘,
// state: 0
// }).then(() => {
// console.log(‘用创建成功...‘);
// }).catch(() => {
// console.log(‘用户创建失败...‘);
// })
// 将用户集合作为模块成员进行导出
module.exports = {
User
}

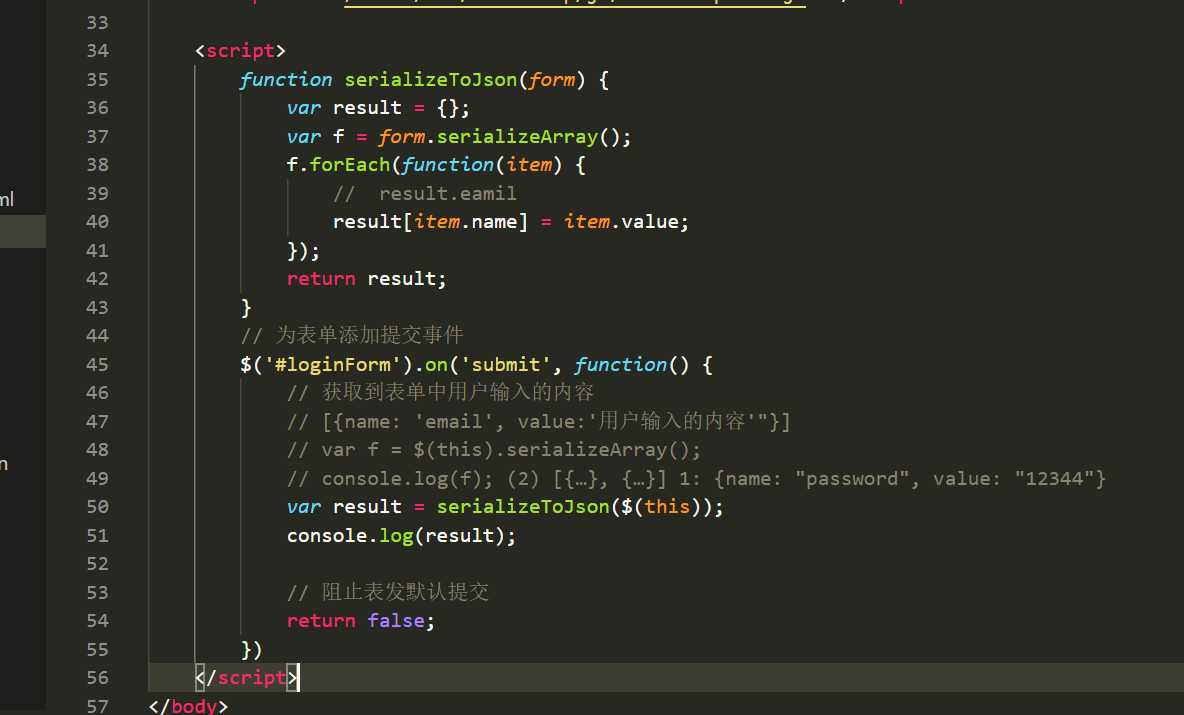
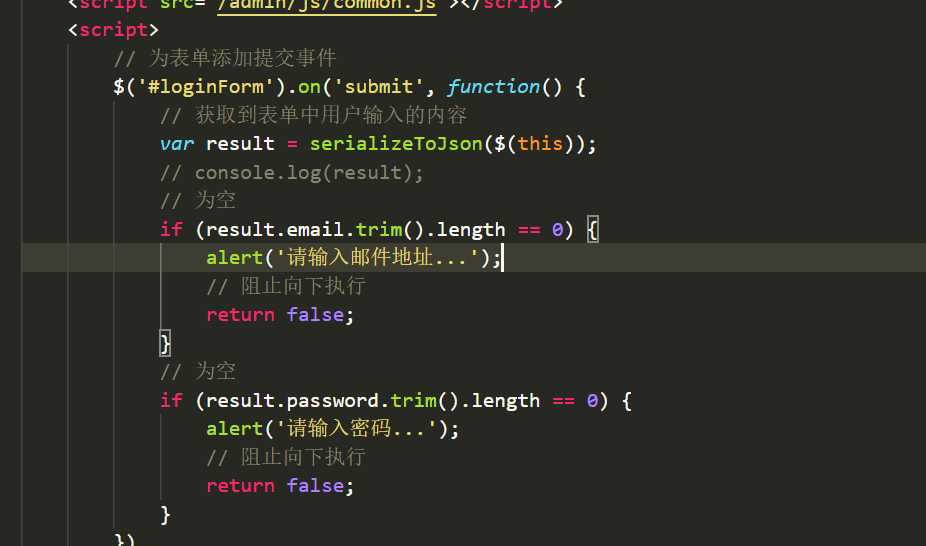
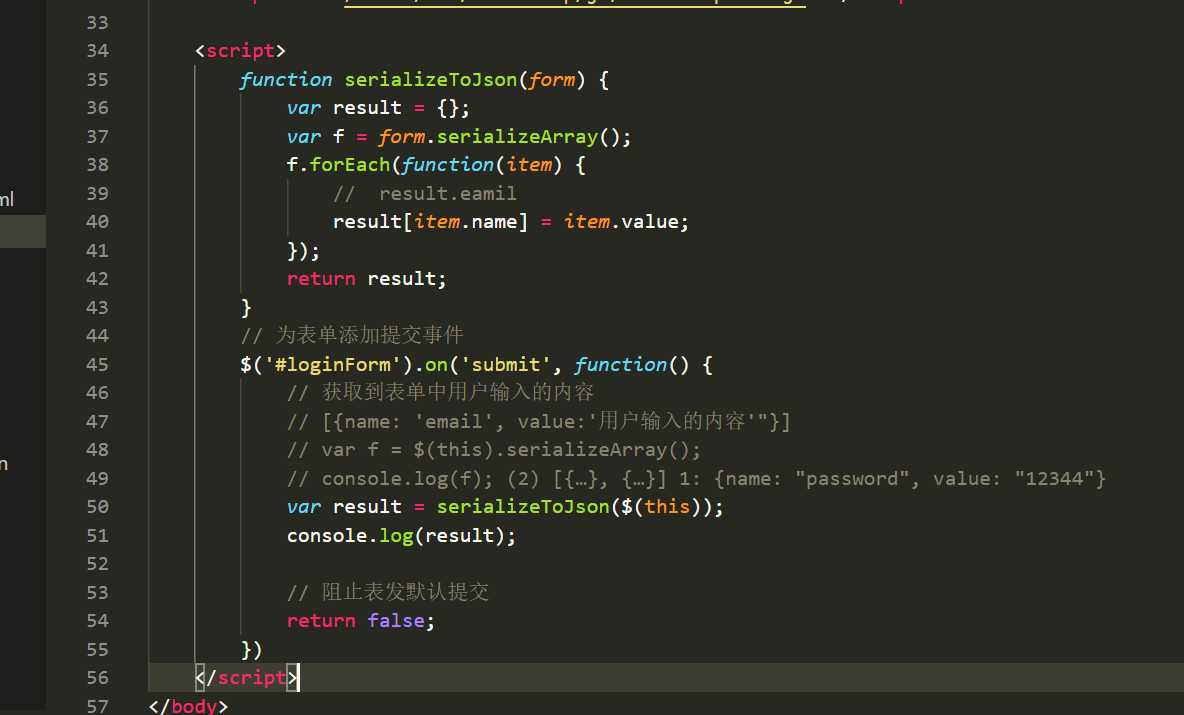
function serializeToJson(form) {
var result = {};
var f = form.serializeArray();
f.forEach(function(item) {
// result.eamil
result[item.name] = item.value;
});
return result;
}
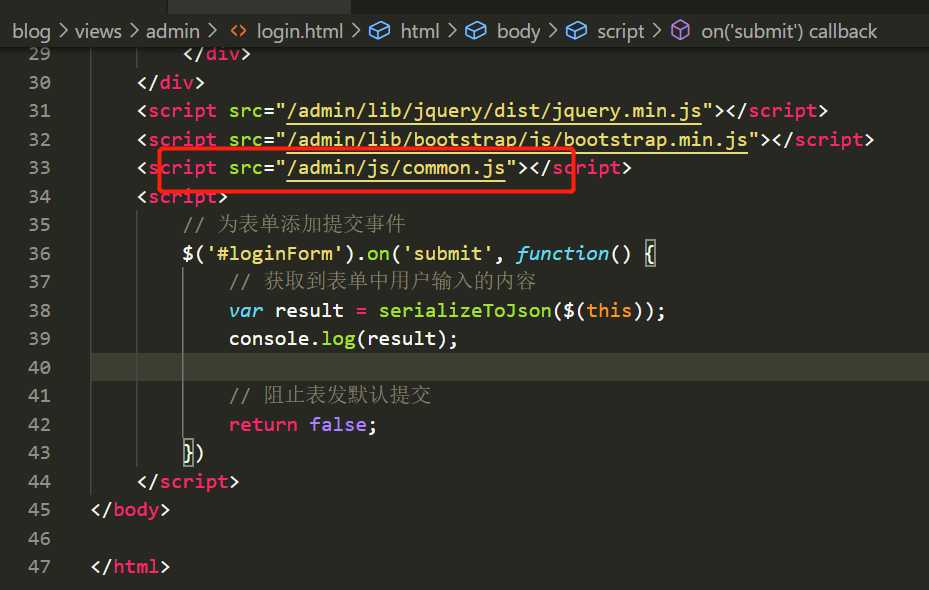
// 为表单添加提交事件
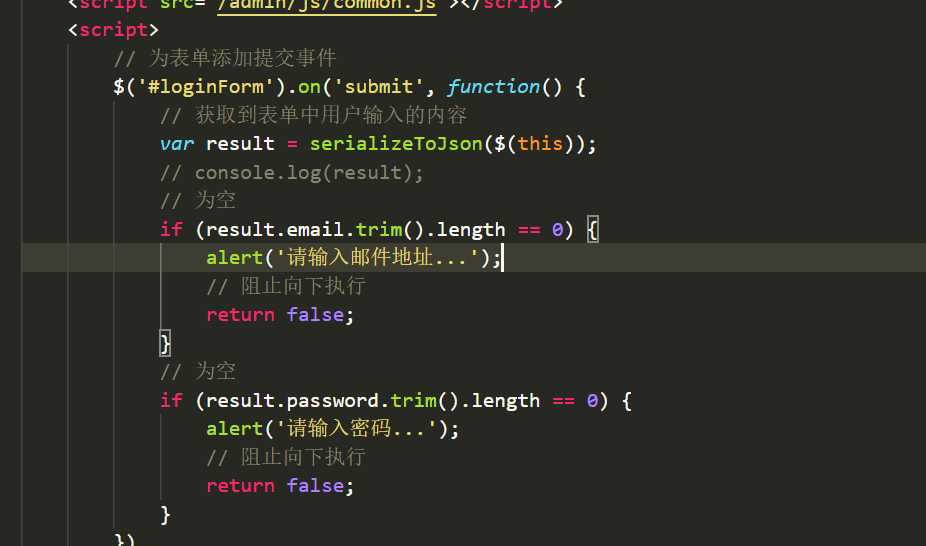
$(‘#loginForm‘).on(‘submit‘, function() {
// 获取到表单中用户输入的内容
// [{name: ‘email‘, value:‘用户输入的内容‘"}]
// var f = $(this).serializeArray();
// console.log(f); (2) [{…}, {…}] 1: {name: "password", value: "12344"}
var result = serializeToJson($(this));
console.log(result);
// 阻止表发默认提交
return false;
})
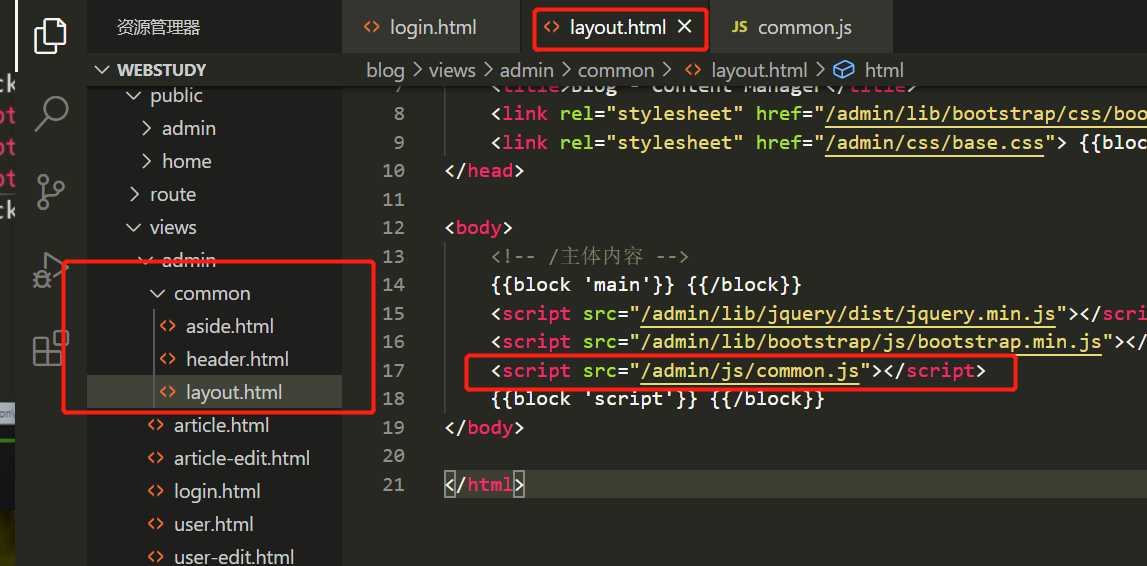
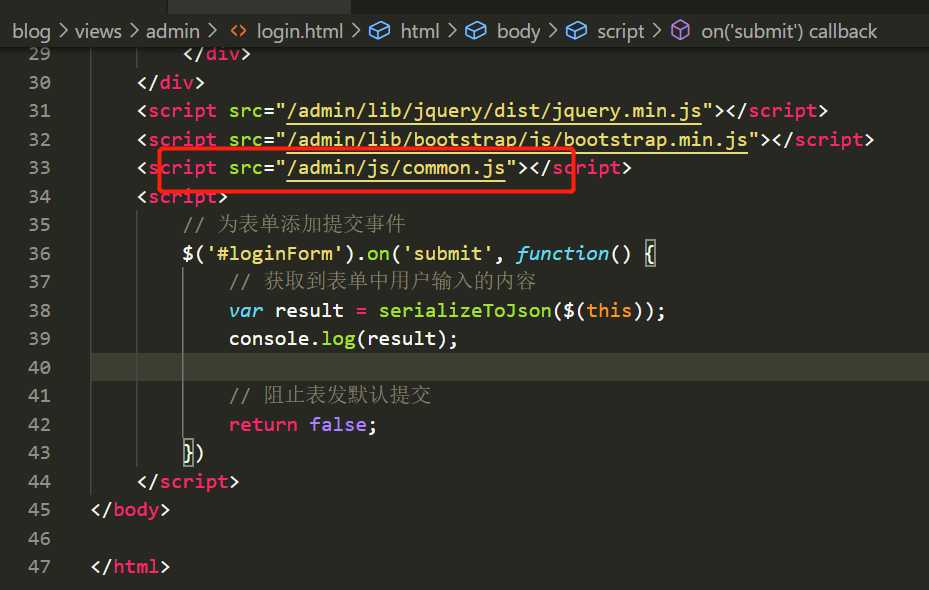
引入到公共类

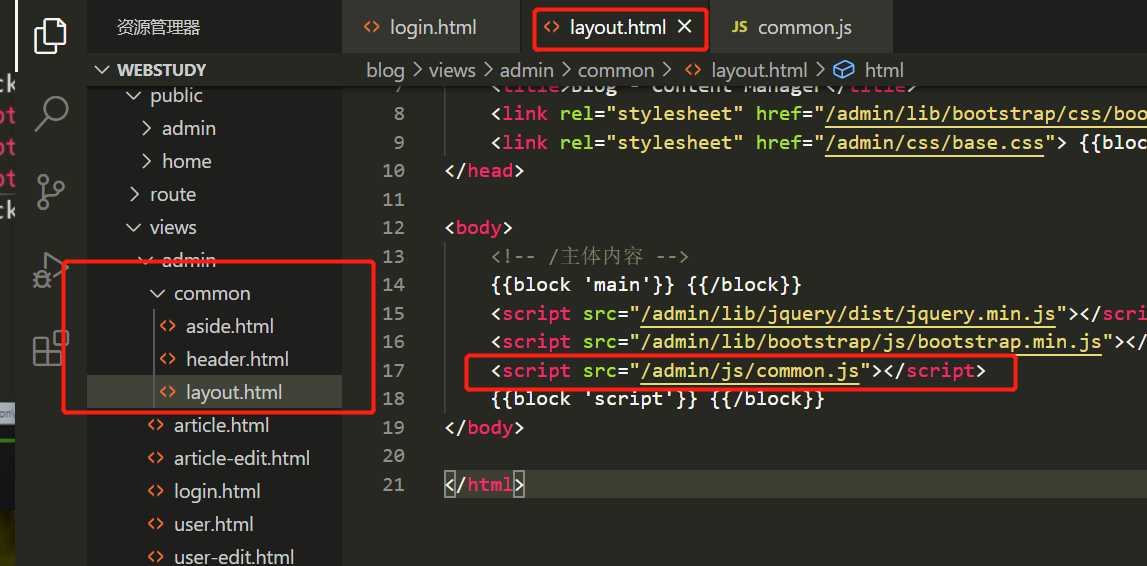
引入到 layout公共页面里面


博客项目实战2
标签:插入 stat 数据库连接 username max json 地址 min users
原文地址:https://www.cnblogs.com/ericblog1992/p/13098796.html