标签:update 焦点 bin 取数据 观测 date com 数值 ati
常用特性概览:
1. 表单操作

① 基于Vue的表单操作
最后一个注意的是,我们使用的是JS逻辑来控制提交,而不是用默认的表单提交,所以不能使用<input type="submit">
② 表单域修饰符
<input v-model.number="age" type="number"> <input v-model.trim="info" type="text">
文本框默认的是input事件,input事件是每次输入内容的时候都会被触发,而change事件是只有失去焦点的时候才会被触发
lazy的具体应用场景:当我们做注册的时候,需要验证用户名是否被注册,失去焦点的时候才会做验证
2. 自定义指令
① 为何需要自定义指令?
内置指令不满足需求
② 自定义指令的语法规则(获取元素焦点)
Vue.directive(‘focus‘ { inserted: function(el) { // 获取元素的焦点 el.focus(); } })
<!-- 调用自定义指令 --> <input type="text" v-focus>
注意:
③ 自定义指令用法
<input type="text" v-focus>
④ 带参数的自定义指令(改变元素背景色)
Vue.directive(‘color‘, {
inserted: function(el, binding) {
el.style.backgroundColor = binding.value.color;
}
})
binding获取的是指令的参数信息,使用binding.value.* 的方式获取具体参数
⑤ 指令的用法
<input type="text" v-color=‘{color:"orange"}‘>
⑥ 局部指令
指令还可以换一种方式来定义,局部指令是要写在Vue对象里面:
directives: { focus: { // 指令的定义 inserted: function (el) { el.focus() } } }
之前定义的全局指令是没有限定范围的,而局部指令只能是本组件中使用,有限定范围。
3. 计算属性
① 为何需要计算属性?
表达式的计算逻辑可能会比较复杂,使用计算属性可以使模板内容更加简洁
② 计算属性的用法,计算属性也是需要写在Vue对象里面
computed: { reversedMessage: function () { return this.msg.split(‘‘).reverse().join(‘‘) } }
<!-- 调用计算属性 --> <!-- 注意:不需要写()调用 --> <div>{{reversedMessage}}</div>
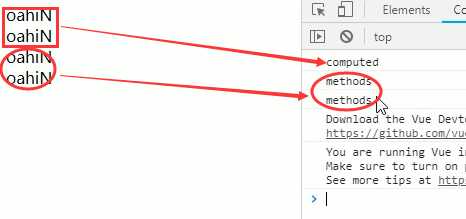
③ 计算属性与方法的区别
methods: { reverseMessage: function() { console.log(‘methods‘); return this.msg.split(‘‘).reverse().join(‘‘); } }, computed: { reverseString: function() { console.log(‘computed‘); return this.msg.split(‘‘).reverse().join(‘‘); } }
<!-- 计算属性的调用 --> <div>{{reverseString}}</div> <div>{{reverseString}}</div> <!-- 函数的调用 --> <div>{{reverseMessage()}}</div> <div>{{reverseMessage()}}</div>

函数每调用一次就会执行一次,而计算属性,如果是对于同样的数据,如果多次访问,实际上用的都是第一次计算的结果,因为会进行缓存 。
这个计算缓存的现实意义:如果这个函数体内所做的工作比较复杂,或者比较耗时,时间开销会比较大。
4. 侦听器
① 侦听器的应用场景
数据变化时执行异步或开销较大的操作

② 侦听器的用法
data: { firstName: ‘Jim‘, lastName: ‘Green‘, fullName: ‘Jim Green‘ }, watch: { firstName: function(val){ // val表示变化之后的值 this.fullName = val + this.lastName; }, lastName: function(val) { this.fullName = this.firstName + val; } }
如果是使用计算属性的方式,则为:
data: { firstName: ‘Jim‘, lastName: ‘Green‘ // fullName: ‘Jim Green‘ }, computed: { fullName: function() { return this.firstName + ‘ ‘ + this.lastName; } }
5. 过滤器
① 过滤器的作用是什么?
格式化数据,比如将字符串格式化为首字母大写,将日期格式化为指定的格式等

② 自定义过滤器
Vue.filter(‘过滤器名称’ , function(value){ // 过滤器业务逻辑 })
③ 过滤器的使用
<div>{{msg | upper}}</div> <!-- 过滤器也可以使用级联的方式 --> <div>{{msg | upper | lower}}</div> <!-- 绑定属性的时候也可以使用过滤器 --> <div v-bind:id="id | formatId"></div>
/* 过滤器 */ Vue.filter(‘upper‘, function(val) { // chaAt是原生JS的方法,slice是字符串的函数,slice(1)就是从第二个字符开始截至到最后 return val.charAt(0).toUpperCase() + val.slice(1); }); Vue.filter(‘lower‘, function(val) { return val.charAt(0).toLowerCase() + val.slice(1); });
④ 局部过滤器
filters:{
capitalize: function(){}
}
⑤ 带参数的过滤器
Vue.filter(‘format‘ , function(value, arg1){ // value就是过滤器传递过来的参数 })
⑥ 过滤器的使用
<div>{{date | format(‘yyyy-MM-dd‘)}}</div>
案例:使用过滤器格式化日期
6. 生命周期
① 主要阶段
(1)beforeCreate
(2)created
(3)beforeMount
(4)mounted
(1)beforeUpdate
(2)updated
(1)beforeDestroy
(2)destroye

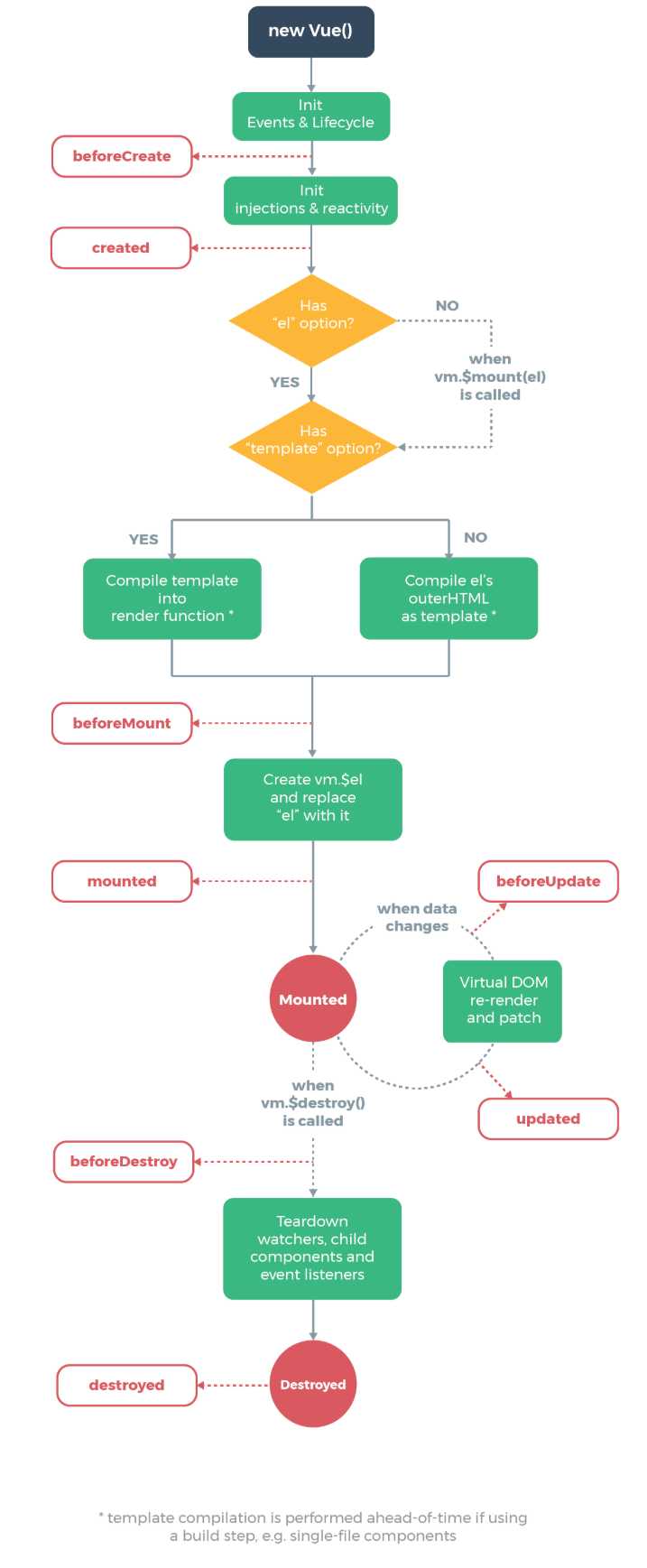
② Vue实例的产生过程
(1)beforeCreate:在实例初始化之后,数据观测和事件配置之前被调用。
(2)created:在实例创建完成后被立即调用。
(3)beforeMount:在挂载开始之前被调用。
(4)mounted:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
(5)beforeUpdate:数据更新时调用,发生在虚拟DOM打补丁之前。
(6)updated:由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
(7)beforeDestroy:实例销毁之前调用。
(8)destroyed:实例销毁后调用。
最重要的是mounted函数,这个函数一旦被触发,那就代表初始化已经完成了,页面中模板的内容就已经存在了,模板内容存在了我们就可以向里面填充数据。
最大的应用场景就是调用后台接口获取数据,然后把数据填充到模板里面。所以要保证一点,页面中已经有模板内容了,这个时候才可以向里面填充数据。
标签:update 焦点 bin 取数据 观测 date com 数值 ati
原文地址:https://www.cnblogs.com/zcy9838/p/13096710.html