标签:blog pass 内容 image oca 博文 color 自己 www
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
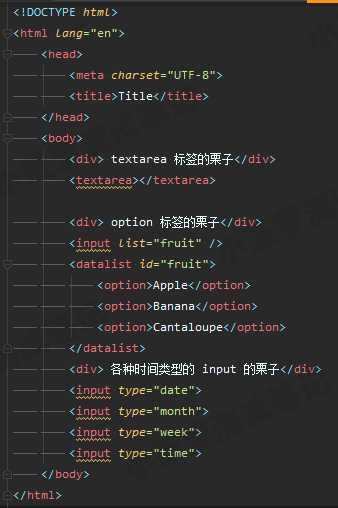
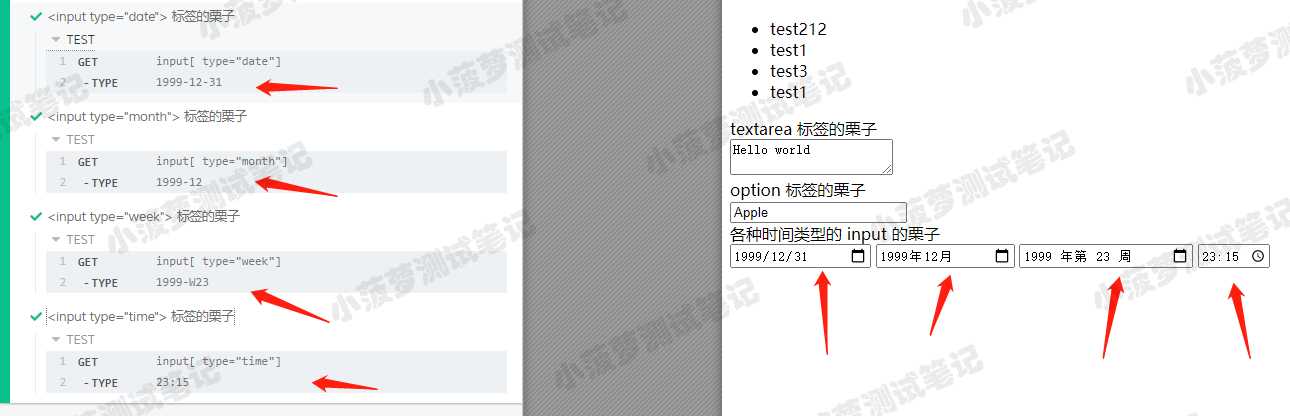
后面栗子主要以这个页面为主哦

在 DOM 元素中输入内容
// 输入文本 .type(text) // 带参数输入文本 .type(text, options)
宗旨:先获取 DOM 元素,再对 DOM 元素进行 type 操作


调用 type() 命令的都不是 DOM 元素,所以错误!






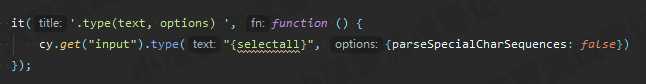
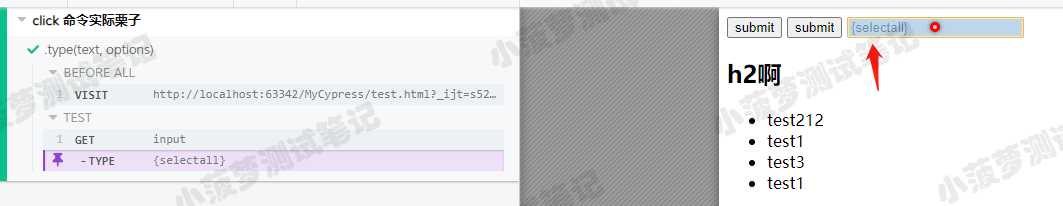
// 单个参数 .type("{selectall}", {parseSpecialCharSequences: false}) // 多个参数 .type("1234", {log:false , parseSpecialCharSequences: false})

下面举的栗子以这个 html 页面的元素为基础哦







继续以上面栗子的 html 页面为基础
// 等同于按 shift + alt + q cy.get(‘input‘).type(‘{shift}{alt}Q‘) // 按住 shift,然后输入 test cy.get(‘input‘).type(‘{shift}test‘)
说实话,我试过感觉没生效啊,按道理按住 shift 键输入内容应该是大写的,但是实际还是小写,后面再研究一波(感觉有点鸡肋,实际场景比较少用到又要按键盘又要输入内容,了解即可)
<body>
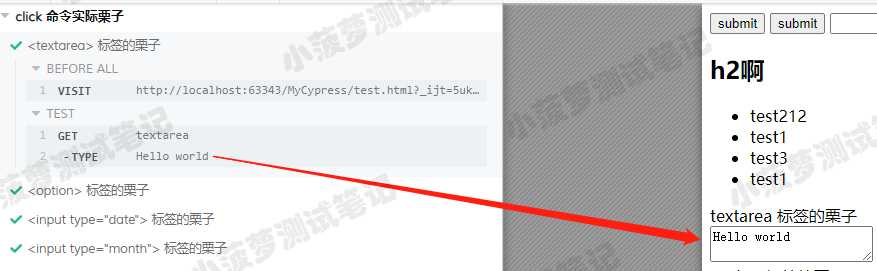
<textarea>
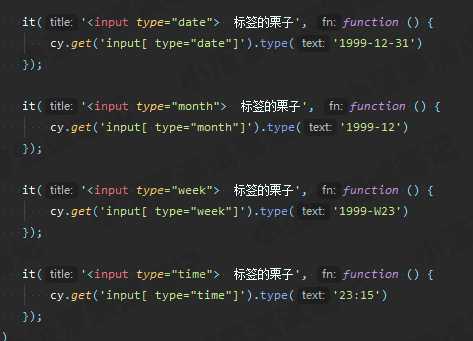
<input> 标签,且 type 属性是以下其中一个

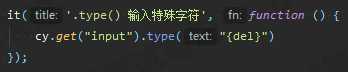
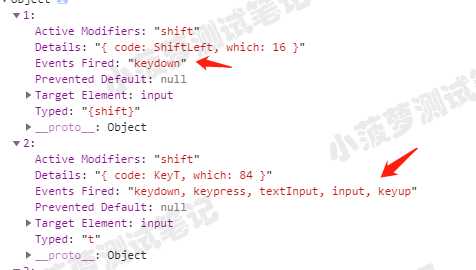
当传入了特殊字符、键盘键时,只触发了 keydown 事件
当传入了内容字符时,每个字符都会触发一系列的事件
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
Cypress系列(19)- 可操作类型的命令 之 type()
标签:blog pass 内容 image oca 博文 color 自己 www
原文地址:https://www.cnblogs.com/poloyy/p/13066011.html