标签:android style blog http io color ar os sp
1.XML按钮定义
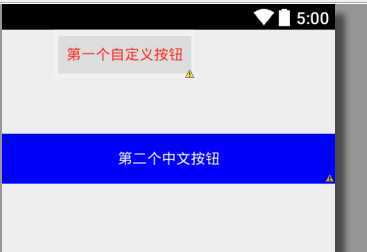
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:text="第一个自定义按钮" android:textColor="#ff0000" /> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:background="#0000ff" android:fontFamily="宋体" android:text="第二个中文按钮" android:textColor="#ffffff" /> </RelativeLayout>
显示:

2.后台代码创建控件并注册事件
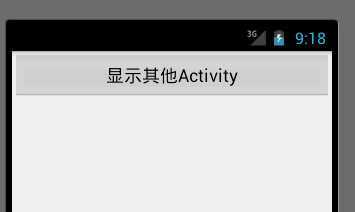
import android.annotation.SuppressLint; import android.app.Activity; import android.app.ActionBar.LayoutParams; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.LinearLayout; /** * 简单动态产生按钮,并绑定事件 * * @author zhongyang * */ public class Button_Two extends Activity { private LinearLayout parentLayout = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 指定布局面板 createParentLayout(); // 创建按钮 CreateButton(); } // 产生布局面板 @SuppressLint("NewApi") private void createParentLayout() { parentLayout = new LinearLayout(this); LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT); parentLayout.setLayoutParams(layoutParams); setContentView(parentLayout); } // 添加按钮并注册事件 @SuppressLint("NewApi") private void CreateButton() { Button btnOne = new Button(this); btnOne.setText("显示其他Activity"); btnOne.setOnClickListener(new btnOneListener()); LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); btnOne.setLayoutParams(layoutParams); parentLayout.addView(btnOne); } // 按钮点击事件方法 class btnOneListener implements View.OnClickListener { public void onClick(View v) { Button thisBtn = (Button) v; thisBtn.setWidth(100); thisBtn.setText("按钮点击事件触发了"); } } }
显示:

3.XML创建控件 注册click事件
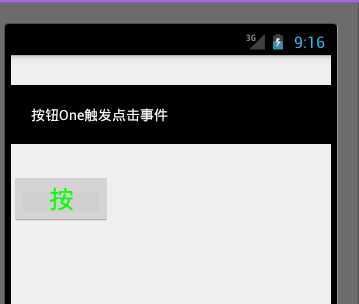
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/txtOne" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30px" android:background="#000000" android:paddingBottom="20px" android:paddingLeft="20px" android:paddingTop="20px" android:text="按钮点击之前" android:textColor="#ffffff" /> <Button android:id="@+id/btnOne" android:layout_width="100dp" android:layout_height="50dp" android:layout_marginTop="30px" android:onClick="btnOneClick" android:text="按钮One" android:textColor="#00ff00" android:textSize="20px" /> </LinearLayout>
import android.app.Activity; import android.content.res.ColorStateList; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; /** * 访问布局视图中的按钮并注册事件 * @author zhongyang * */ public class ButtonThree extends Activity { private TextView txtOne = null; private Button btnOne = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 设置布局视图,初始化控件 setContentView(R.layout.button_three); txtOne = (TextView) this.findViewById(R.id.txtOne); btnOne = (Button) this.findViewById(R.id.btnOne); } // 按钮点击事件 public void btnOneClick(View view) { Button btn = (Button) view; btn.setTextSize(25); // 修改TextView的值 txtOne.setText("按钮One触发点击事件"); } }
显示:

标签:android style blog http io color ar os sp
原文地址:http://www.cnblogs.com/tianmahygj/p/4084458.html