标签:addclass doctype dex alt border 鼠标 javascrip css lis
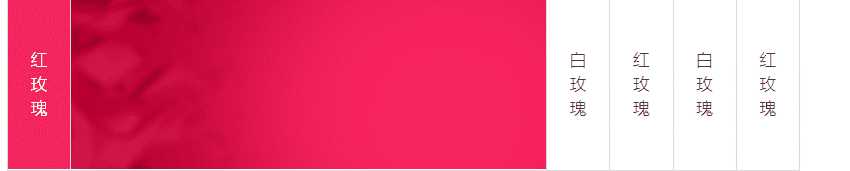
先放效果图

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } img { border: none; display: block; } #acc { width: 640px; height: 140px; margin: 0 auto; } #acc ul { border-left: 1px solid #ddd; height: 140px; position: relative; } #acc ul li { width: 50px; height: 138px; border: 1px solid #ddd; float: left; list-style: none; border-left: 0; position: relative; overflow: hidden; } #acc ul li.active { width: 434px; } #acc ul li h3 { font-size: 14px; color: #000; font-weight: 100; width: 14px; height: 98px; padding: 40px 18px 0; } #acc ul li h3.active { background: #f42760; color: #fff; } #acc ul li div { width: 383px; height: 138px; background: blue; position: absolute; top: 0; left: 50px; border-left: 1px solid #ddd; z-index: 0; } #acc ul li img { width: 383px; height: 138px; } #acc ul li.last { position: absolute; top: 0; right: 0; } </style> </head> <body> <div id="acc"> <ul> <li class="active"> <h3 class="active">红玫瑰</h3> <div><img src="img/bg1.jpg" /></div> </li> <li> <h3>白玫瑰</h3> <div><img src="img/bg2.jpg" /></div> </li> <li> <h3>红玫瑰</h3> <div><img src="img/bg3.jpg" /></div> </li> <li> <h3>白玫瑰</h3> <div><img src="img/bg4.jpg" /></div> </li> <li class="last"> <h3>红玫瑰</h3> <div><img src="img/bg5.jpg" /></div> </li> </ul> </div> <script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function() { //鼠标移到当前li上,当前li的宽度变成434px,li里的h3要添加一个类名active让背景变红,文字变白 $("#acc") .find("li") .mouseover(function() { $(this) .stop() .animate({ width: "434px" }, 800) .children("h3") .addClass("active") //end()是从h3回到li上去 .end() .siblings() //当前li的所有兄弟li .stop() .animate({ width: "50px" }, 800) .children("h3") .removeClass("active"); }); }); </script> </body> </html>
标签:addclass doctype dex alt border 鼠标 javascrip css lis
原文地址:https://www.cnblogs.com/strongerPian/p/13111741.html