upstream softmbh.sdbim.net_backend {
server 127.0.0.1:9001 weight=1 max_fails=2 fail_timeout=30s;
}
server {
# listen 8097;
listen 8098; #端口
server_name softmbh.sdbim.net; #隐藏掉的是后端接口域名和ip
access_log /var/log/softmbh.sdbim.net.log ;
error_log /var/log/softmbh.sdbim.net.err;
#ssl on;
#ssl_certificate sslkey/server.crt;
#ssl_certificate_key sslkey/server.key;
#ssl_session_timeout 5m;
#ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
#ssl_prefer_server_ciphers on;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods ‘GET, POST, OPTIONS‘;
add_header Access-Control-Allow-Headers ‘DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization‘;
# if ($scheme = http) {
# return 301 https://$host$request_uri;
# }
error_page 500 502 503 504 404 403 /50x.html;
location = /50x.html {
root /var/html;
}
# 后端配置
location ^~ /softmbh-oms/ {
# proxy_set_header Host $http_host;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://softmbh.sdbim.net_backend;
}
# 前端配置
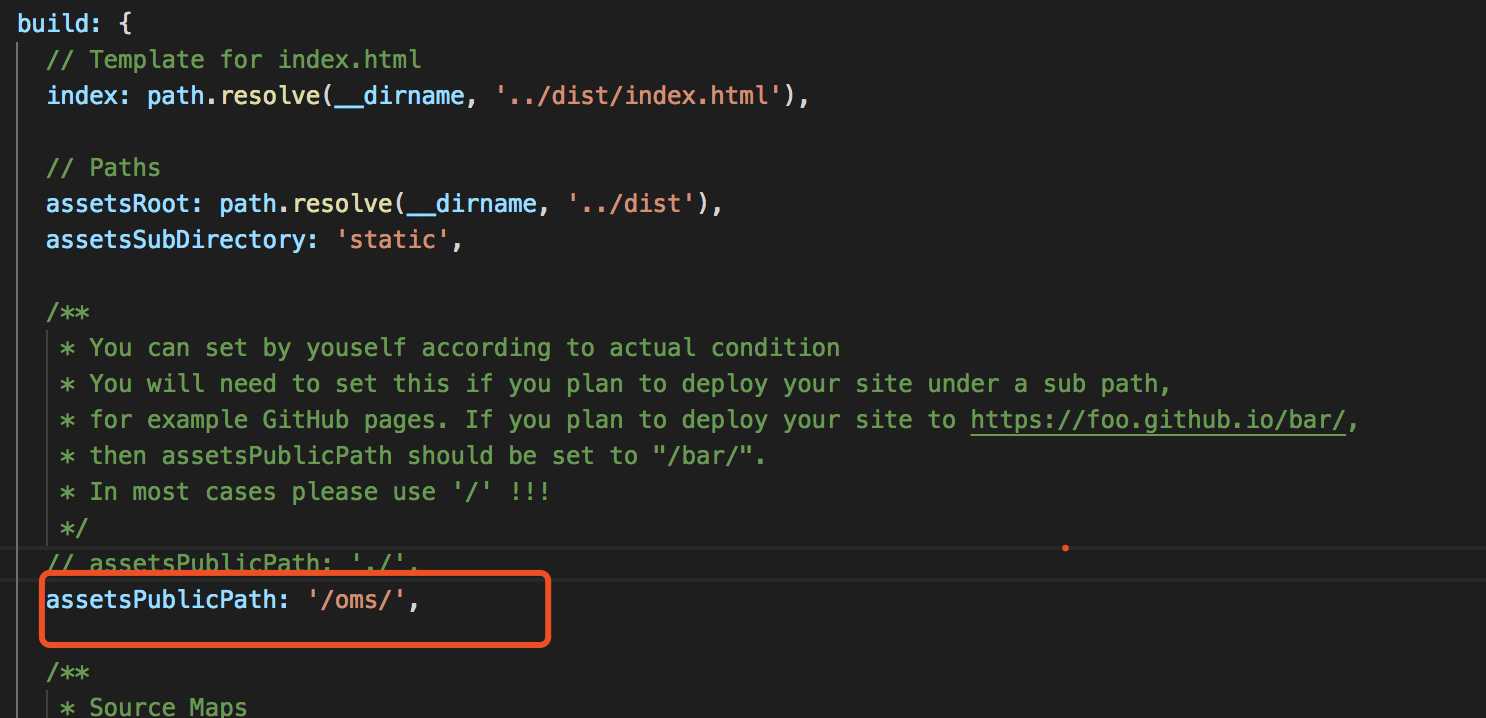
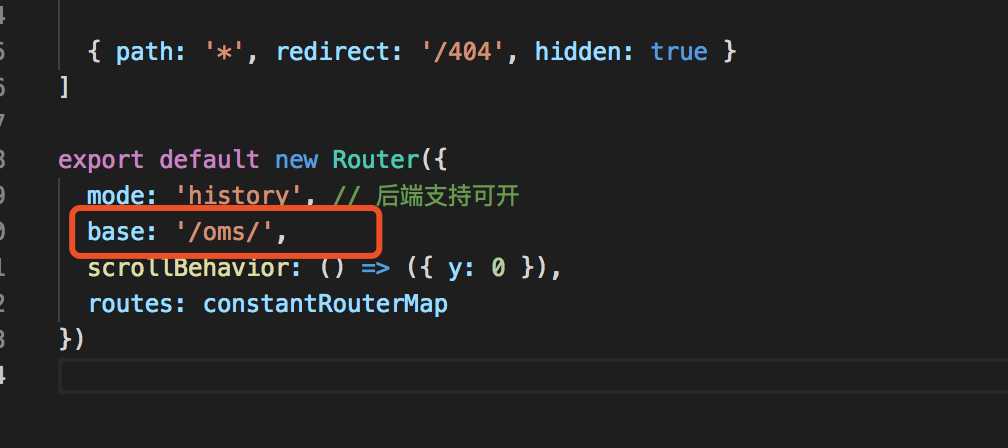
location /oms/ {
root /usr/local/tools/html/;
try_files $uri $uri/ /oms/index.html;
}
}