标签:ini har set info width name mic char doc
npm init -y
npm install vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>Hello,{{name}}!</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
name: "World"
}
})
</script>
</body>
</html>

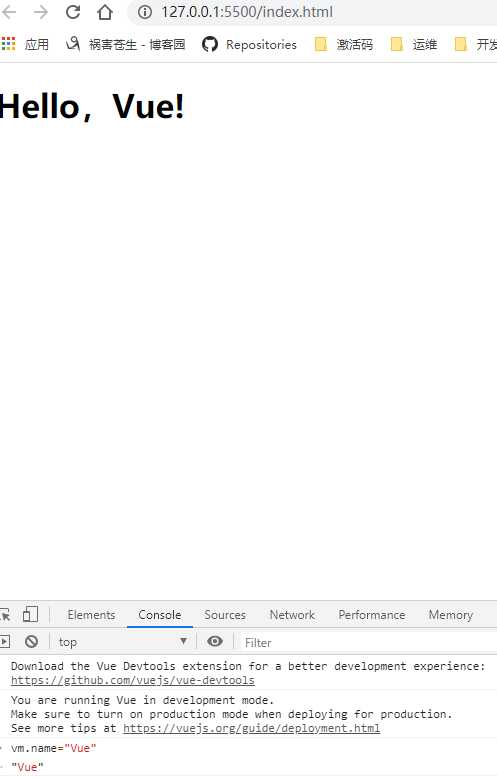
F12操作控制台, 控制台输入vm.name="Vue"观察页面变化。

标签:ini har set info width name mic char doc
原文地址:https://www.cnblogs.com/chinda/p/13123616.html