标签:com 组件 如何 script 安装 直接 asc 报错 --
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题。
现在来记录一下,首先我vant是已经安装成功了的。
如何引入element ui
npm i element-ui -S
接着按需引入,安装插件
npm install babel-plugin-component -D
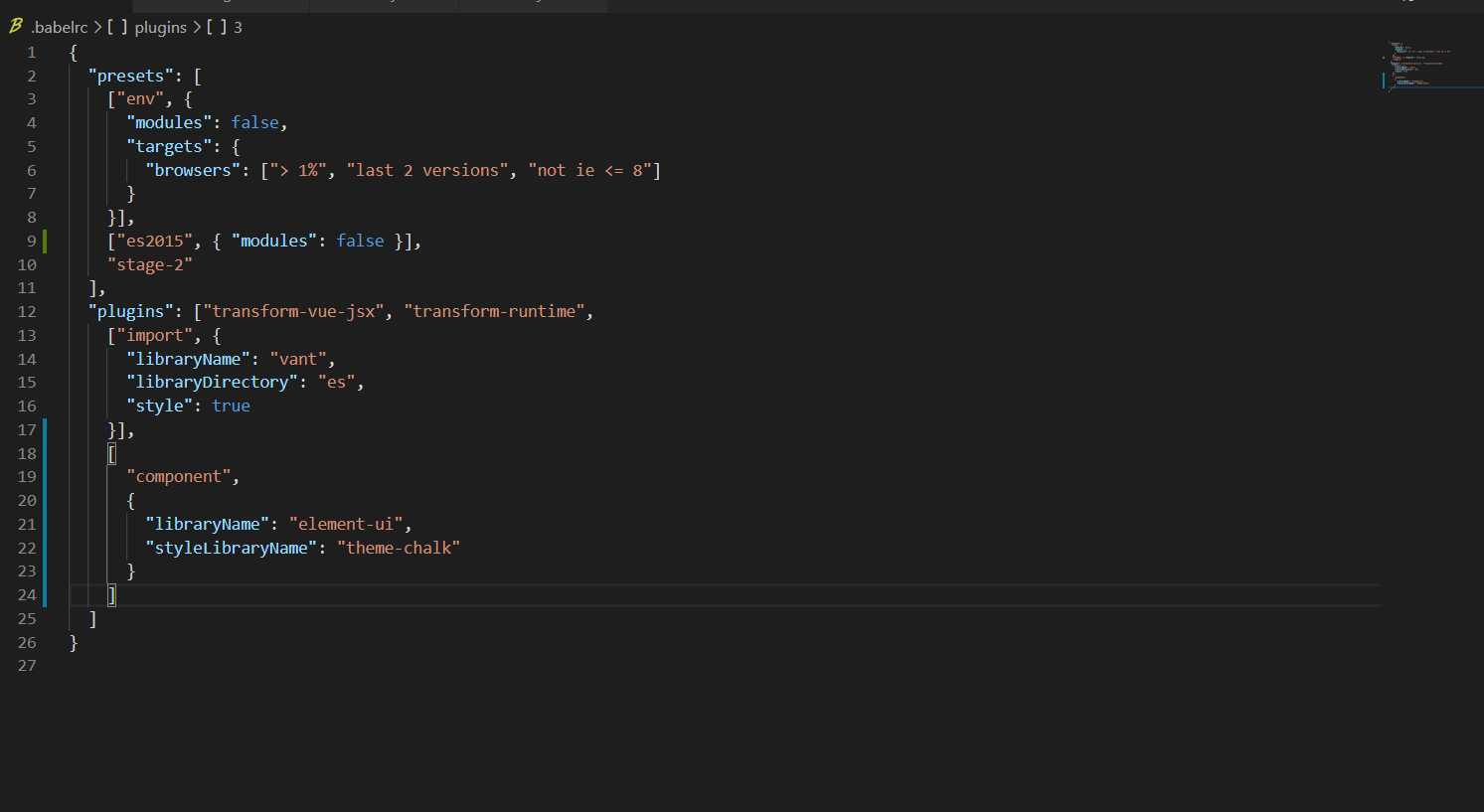
修改babelrc的信息

如何他报错Error: Couldn‘t find preset "es2015" relative to directory "D:\\mall"
引入这个即可
npm install babel-preset-es2015 --save-dev
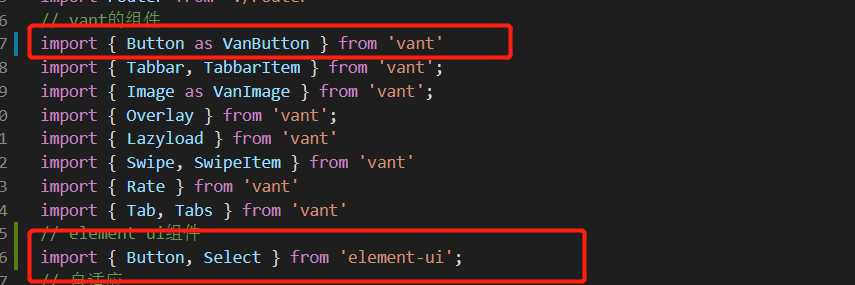
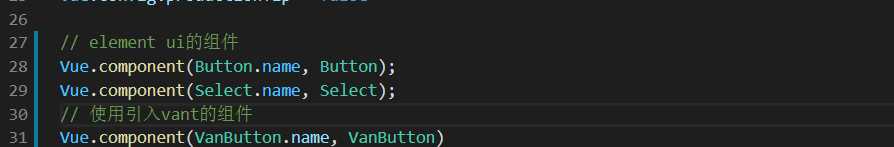
如何在main中得分别引入


如何直接使用组件即可
标签:com 组件 如何 script 安装 直接 asc 报错 --
原文地址:https://www.cnblogs.com/ljg1998/p/13123839.html