标签:交互 流程 size 工具 click 问题 样式设置 ble 支持
Axure RP是一个专业的快速原型设计工具,它可以让设计师们利用需求,设计功能和界面来快速的创建应用软件的线框图、流程图、原型和规格说明文档,并且同时支持多人协作和版本控制管理。
产品原型设计的最基础工作,就是结合批注、大量的说明以及流程图画框架图,将自己的产品原型完整而准确的表述给 UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改原型直至最终确认,开始投入执行。
Axure RP是目前最流行的原型设计工具,已经成为原型设计行业的标准软件之一。
在软件的 "页面区域", 可以添加、删除页面,也可以对设计中的页面进行重命名操作;另外可以添加、删除子页面,也可以升级、降级页面。
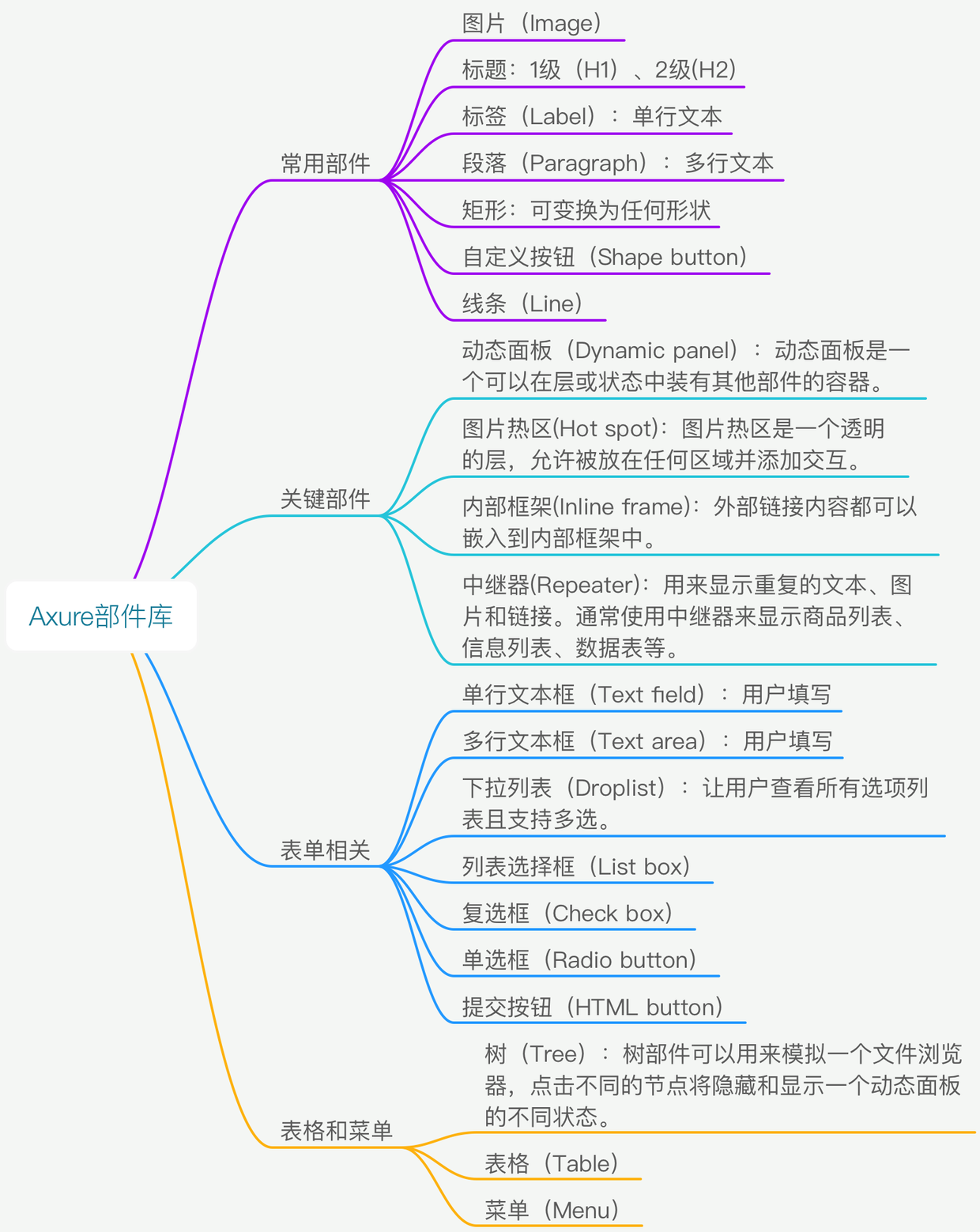
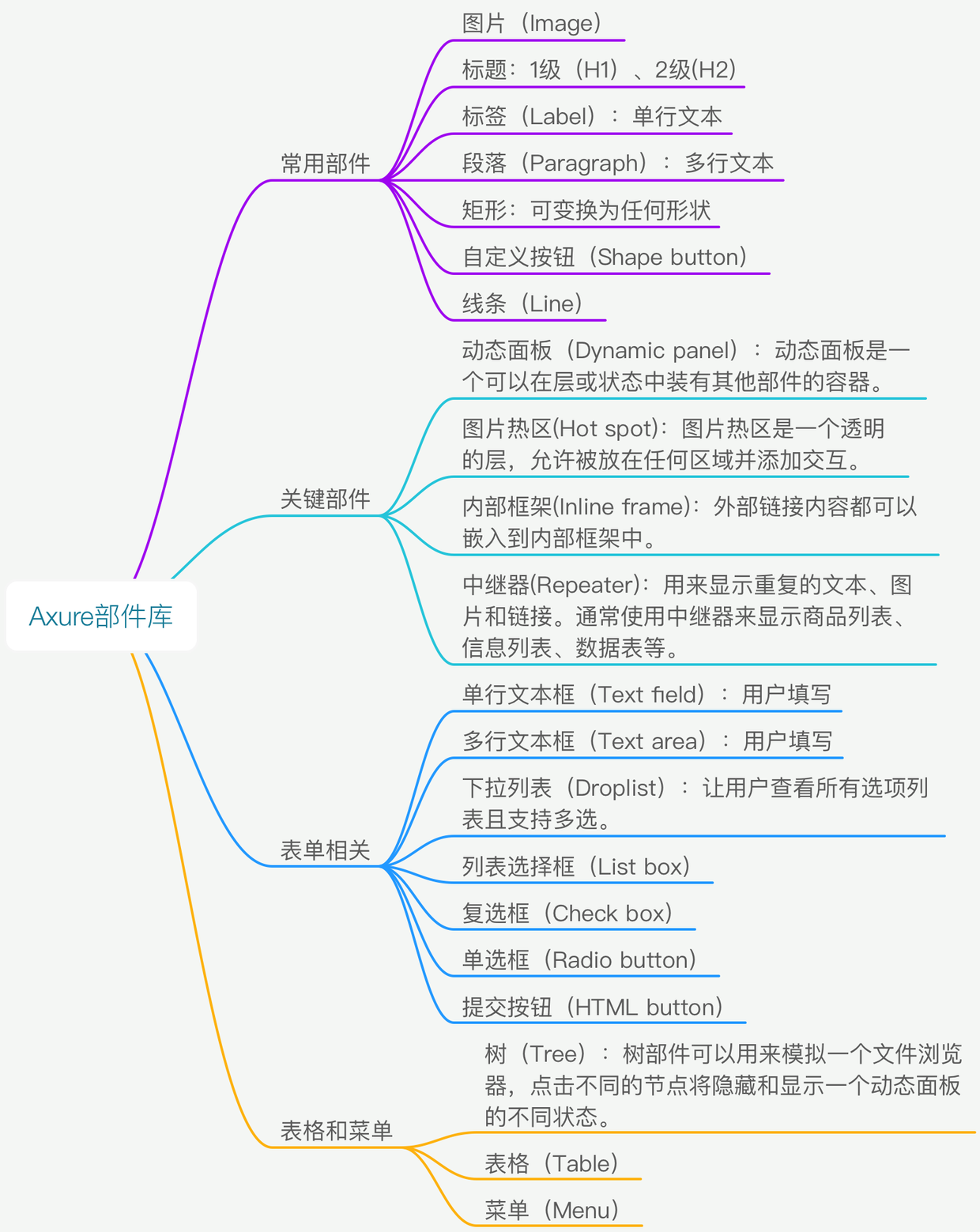
文件库主要分为 默认元件库、流程图元件库、图标元件库 这三种。下面我们就来梳理一下Axure中的常用部件:

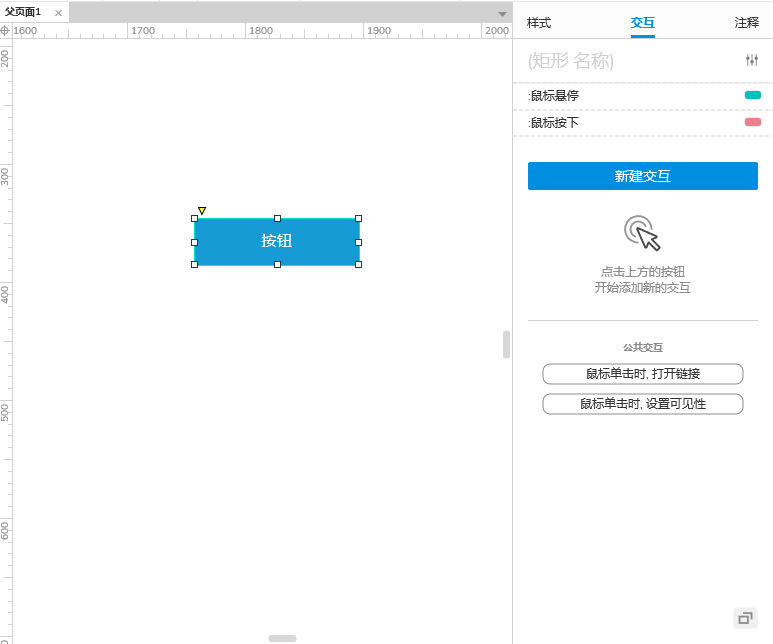
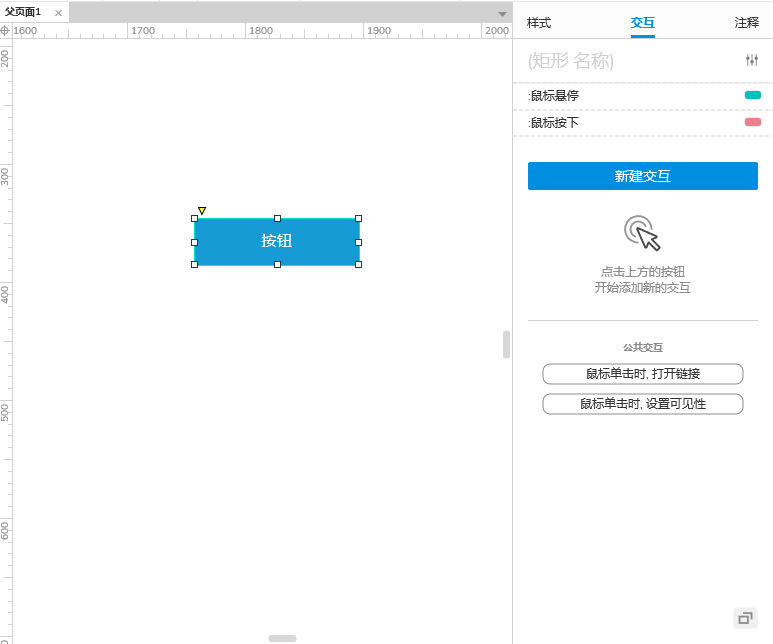
下面是用一些Axure元件做的示例:

元件的使用方式是直接拖动元件到页面编辑区域,在元件库/母版区域可以调整元件的样式、交互等。更多的关于各元件的详细介绍这里不再赘述。
以按钮为例:拖入一个按钮到页面中,点击按钮,选择右侧的【交互】,选择【新建交互】,添加"鼠标悬停"和"鼠标按下"的样式,这样当鼠标悬停和按下时会有不同的填充颜色。

通过母版解决多个页面重复内容的编辑问题,如果母版中的内容发生了改变,页面中的内容也会同步改变。
首先单击母版面板-【新建】,然后右键该母版-【重命名】,再双击该母版,则画布编辑母版的编辑区,像页面一样编辑;最后右键该母版-【新增页面】添加要使用该母版的页面即可,如果母版中的内容发生了改变,这些页面中的内容也会同步改变。

如果想要把本地的原型发布到云端,共享给其他人查看,需要发布到Axure Share。
前往 Axure Share 官网 注册Axure Share账号,然后登陆,再新建工程,并上传要共享发布的 rp 文件。成功发布后,可以通过自动生成的URL地址访问查看原型。

在这次的作业中遇到的最多的问题就是交互问题。
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的 RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)。
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
交互问题
重新审查自己的逻辑,思考原型的使用中真正需要的东西。
总的来说,我对Axure RP 9的使用还是一星半点,仅仅能完成简单的需求,更复杂的需要学习的还有更多,以后或许会遇到更多的问题。
Axure RP是一个专业的快速原型设计工具,它可以让设计师们利用需求,设计功能和界面来快速的创建应用软件的线框图、流程图、原型和规格说明文档,并且同时支持多人协作和版本控制管理。
产品原型设计的最基础工作,就是结合批注、大量的说明以及流程图画框架图,将自己的产品原型完整而准确的表述给 UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改原型直至最终确认,开始投入执行。
Axure RP是目前最流行的原型设计工具,已经成为原型设计行业的标准软件之一。
在软件的 "页面区域", 可以添加、删除页面,也可以对设计中的页面进行重命名操作;另外可以添加、删除子页面,也可以升级、降级页面。
文件库主要分为 默认元件库、流程图元件库、图标元件库 这三种。下面我们就来梳理一下Axure中的常用部件:

下面是用一些Axure元件做的示例:

元件的使用方式是直接拖动元件到页面编辑区域,在元件库/母版区域可以调整元件的样式、交互等。更多的关于各元件的详细介绍这里不再赘述。
以按钮为例:拖入一个按钮到页面中,点击按钮,选择右侧的【交互】,选择【新建交互】,添加"鼠标悬停"和"鼠标按下"的样式,这样当鼠标悬停和按下时会有不同的填充颜色。

通过母版解决多个页面重复内容的编辑问题,如果母版中的内容发生了改变,页面中的内容也会同步改变。
首先单击母版面板-【新建】,然后右键该母版-【重命名】,再双击该母版,则画布编辑母版的编辑区,像页面一样编辑;最后右键该母版-【新增页面】添加要使用该母版的页面即可,如果母版中的内容发生了改变,这些页面中的内容也会同步改变。

如果想要把本地的原型发布到云端,共享给其他人查看,需要发布到Axure Share。
前往 Axure Share 官网 注册Axure Share账号,然后登陆,再新建工程,并上传要共享发布的 rp 文件。成功发布后,可以通过自动生成的URL地址访问查看原型。

在这次的作业中遇到的最多的问题就是交互问题。
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的 RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)。
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
交互问题
重新审查自己的逻辑,思考原型的使用中真正需要的东西。
总的来说,我对Axure RP 9的使用还是一星半点,仅仅能完成简单的需求,更复杂的需要学习的还有更多,以后或许会遇到更多的问题。
标签:交互 流程 size 工具 click 问题 样式设置 ble 支持
原文地址:https://www.cnblogs.com/khronos/p/13130172.html