标签:效果 back input for trigger 需要 判断 img err
实现效果:



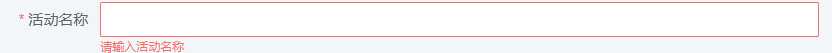
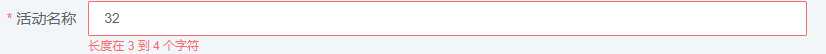
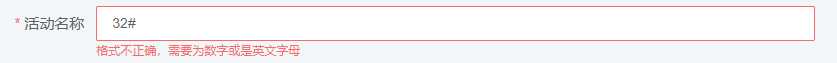
如上所示,对活动名称设置了三个校验规则,分别为必填项,长度为3~4个字符,需要为数字/英文字母。
代码如下:
1.html:
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
2.js:
var validateCode = (rule, value, callback) => {
const age= /^[0-9a-zA-Z]+$/;
if (value && !age.test(value)) {
callback(new Error(‘格式不正确,需要为数字或是英文字母‘));
}else{
callback();
}
};
rules: {
name: [
{ min: 3, max: 4, message: ‘长度在 3 到 4 个字符‘, trigger: [‘blur‘, ‘change‘] },
{ validator: validateCode, trigger: [‘blur‘, ‘change‘] },
{ required: true, message: ‘请输入活动名称‘, trigger: ‘blur‘ },
]
},
在rules中对name设置了校验规则,共有三个,按顺序:长度在3到4个字符,满足需要数字或是英文字母,必填。
实际执行顺序:
1.先判断是否对它设置了必填,若是设置了为必填项,则先做该条规则校验,不管该条规则顺序排在第几位;
2.接下来若是在输入框中填写了数据,则按照下面的规则顺序进行一个个校验,均满足条件才可通过。
3.若是设置了为非必填,则不填可以通过,若是填写的话,还是按照编写的规则顺序一个个校验,均满足条件才可通过。
补充:
1.通过require值设置为true/false,来区分设置为必填还是非必填,设置了require为true的该条校验规则永远是最先执行。
标签:效果 back input for trigger 需要 判断 img err
原文地址:https://www.cnblogs.com/5201314m/p/13131052.html