标签:cli height 数据 size 区域 核心 rip oct doctype
1.Vue的基本认识
1.1 Vue的基本特点
1)遵循 MVVM 模式。
2)编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发。
3)它本身只关注 UI, 可以轻松引入 vue 插件或其它第三库开发项目。
1.2 与其它前端 JS 框架的关联
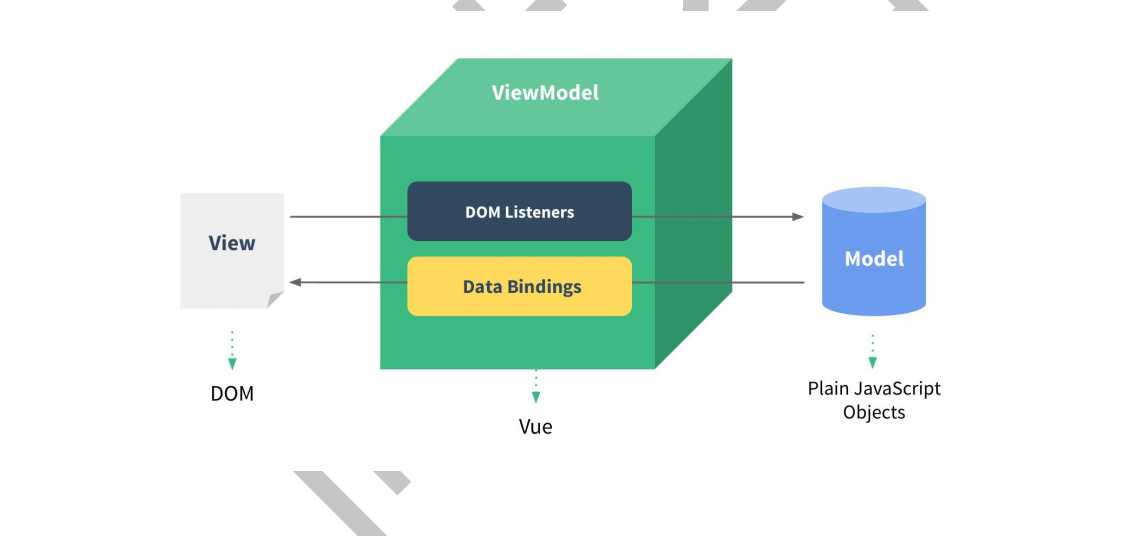
2.1 理解 Vue 的 MVVM

1)MVVM 模式主要是分为3个部分,M 是 Model,V 是 View,VM 是 Vue 的对象。
2)Model 通过 VM 中的 DOM Listeners 来监听 View 中的 DOM 元素。
3)View 通过 VM 中的 Data Bindings 来绑定 Model 中 的 模型对象。
2.1 简单示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue入门示例</title> </head> <body> <!-- 1.引入Vue.js 2.创建Vue对象 el:指定根element(选择器) data:初始化数据(页面可以访问) 3.双向数据绑定:v-model 4.显示数据:{{}} 5.理解vue的 MVVM实现 --> <div id="app"> <!--这一部分是 MVVM 中的 V,即View--> <input type="text" v-model="username"/><!-- v-model:双向绑定 --> <p>Hello {{username}}</p><!--大括号表达式,表示输出--> </div> </body> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> const vm = new Vue({/*整个 Vue 对象是 MVVM 中的 VM,通常我们创建的 vue 对象,都命名为 vm*/ //配置选项 option el:"#app",//element:指定用 vue 来管理页面中的哪个标签区域 data:{/*这一部分是 MVVM 中的 M,即 Model*/ username:"World", } }) </script> </html>
标签:cli height 数据 size 区域 核心 rip oct doctype
原文地址:https://www.cnblogs.com/BeenTogether/p/13138124.html