标签:http OLE install www 选择 更新 use ems 开始
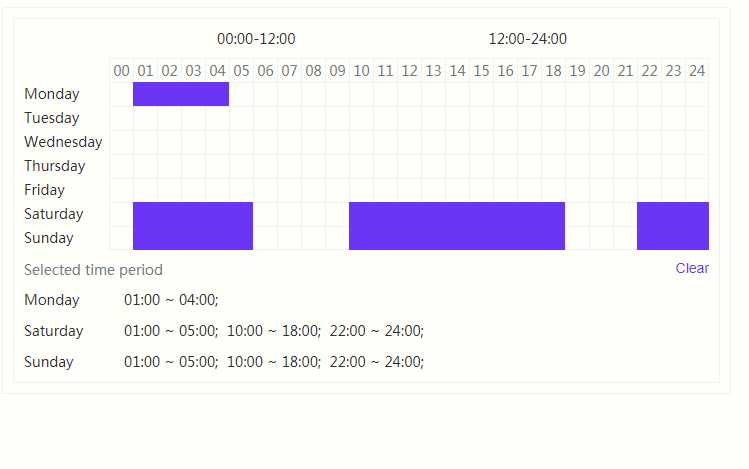
上图:
基于react-selectable-fast开发的一个鼠标拖拽时间段选择器。
github地址:https://github.com/ozx174/time-period-selector.git
示例demo:
git clone https://github.com/ozx174/time-period-selector.git
yarn install or npm install
yarn start or npm start
使用方法:
yarn add @congbao/time-period-selector 或者 npm install @congbao/time-period-selector
<TimePeriodSelector defaultSelected={[1, 2, 3, 4] onSelectionFinish={(items) => { console.log(items) }} /}
#defaultSelected
传入数组为选中格子下标,从左到右,从上到下,从0开始。
#onSelectionFinish
传入选择后回调函数。参数是选中后的格子
这个组件是预先开发的,后台还没定义好数据格式,所以还没做时间段数据转换的优化。后面继续更新。
标签:http OLE install www 选择 更新 use ems 开始
原文地址:https://www.cnblogs.com/cong-bao/p/13140145.html