标签:class ide ctrl default boot file reg set css
一.配置IDEA自动编译开启
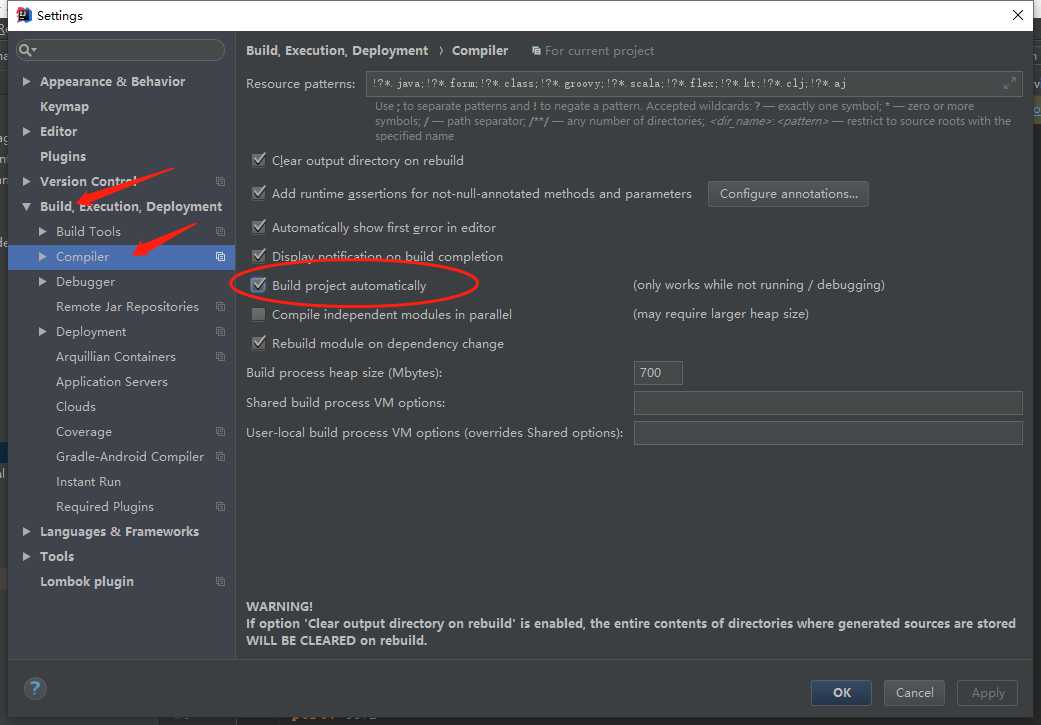
1.打开顶部工具栏 File -> Settings (或者otherSettings -> Default Settings ) -> Build -> Compiler (或者ctrl+shift+A,输入Compiler)然后勾选 Build project automatically

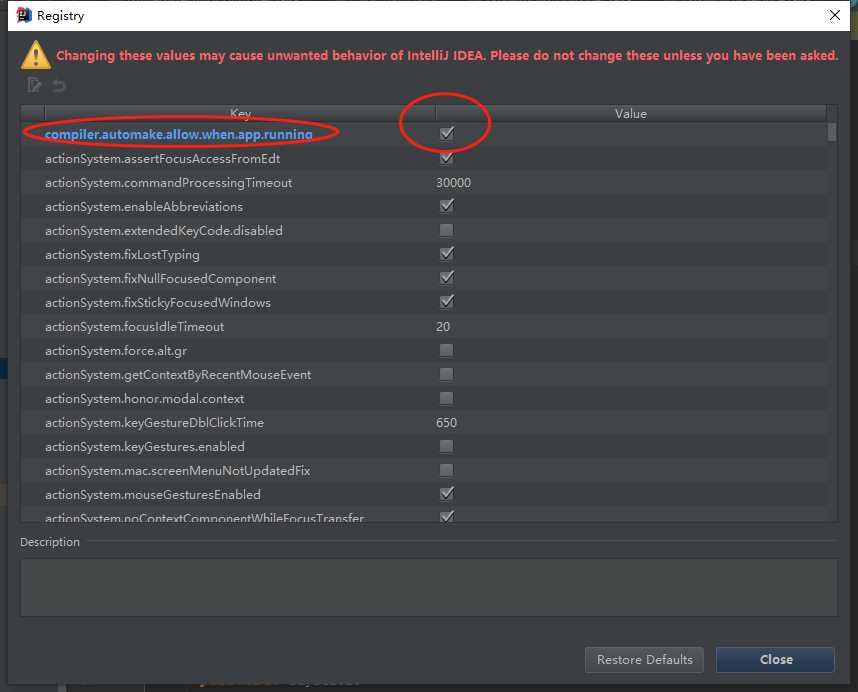
2.同时按住 Ctrl + Shift + Alt + / 然后进入Registry ,勾选自动编译 -> compiler.automake.allow.when.app.running

拓展:
PS:它主要是针对静态文件如JS CSS的更新,将延迟时间减少后,直接按F5刷新页面就能看到效果!
二.在项目pom.xml添加热部署插件jar包(可选)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
三.关闭浏览器缓存
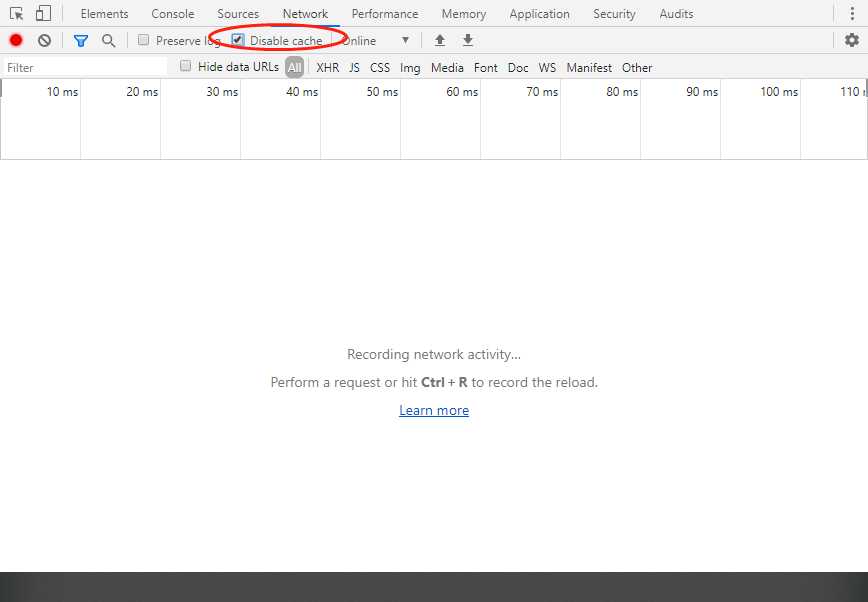
F12或者"Ctrl+Shift+I",打开开发者工具,"Network“选项卡中勾选"Disable Cache(while DevTools is open)"

标签:class ide ctrl default boot file reg set css
原文地址:https://www.cnblogs.com/xianshen/p/13140794.html