标签:mini 大数据 技术 data put code target ext for
点击 icon input 同步获取焦点,且点击input不可以获取焦点。



代码:
html
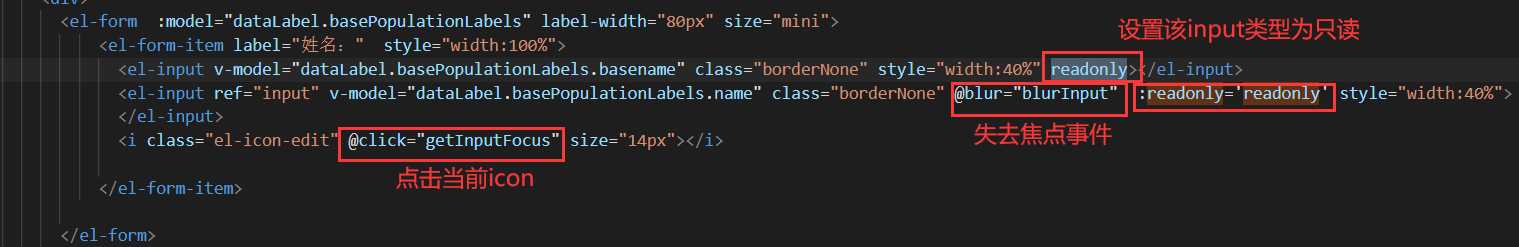
<el-form :model="dataLabel.basePopulationLabels" label-width="80px" size="mini"> <el-form-item label="姓名:" style="width:100%"> <el-input v-model="dataLabel.basePopulationLabels.basename" class="borderNone" style="width:40%" readonly></el-input> <el-input ref="input" v-model="dataLabel.basePopulationLabels.name" class="borderNone" @blur="blurInput" :readonly=‘readonly‘ style="width:40%"></el-input> <i class="el-icon-edit" @click="getInputFocus" size="14px"></i> </el-form-item> </el-form>
js
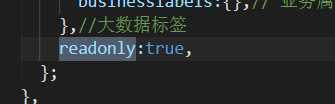
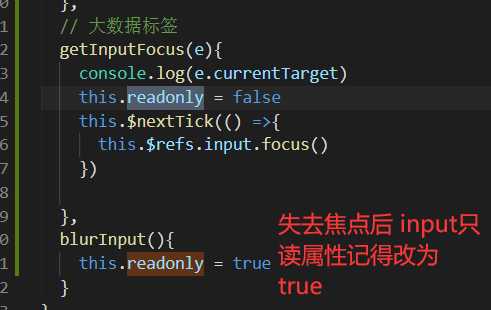
export default { data(){ return { dataLabel:{ basePopulationLabels:{ name:"陈曦", basename:"陈君" },// 基本人口标签 societyLabels:{},// 社会属性标签 userHobbyLabels:{},// 用户偏好标签 businesslabels:{},// 业务属性标签 },//大数据标签 readonly:true, } } methods:{ // 大数据标签 getInputFocus(e){ console.log(e.currentTarget) this.readonly = false this.$nextTick(() =>{ this.$refs.input.focus() }) }, blurInput(){ this.readonly = true } } }
在$nextTick内使用方法是因为:dom更新的先后顺序的问题,不是所有的数据改变一定会触发dom的更新,而在修改数据之后立即使用这个方法,可以获取更新后的 dom。
效果:

标签:mini 大数据 技术 data put code target ext for
原文地址:https://www.cnblogs.com/lpp-11-15/p/13140796.html