标签:info ons nbsp scroll ima 同步 lazy inf 需要
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
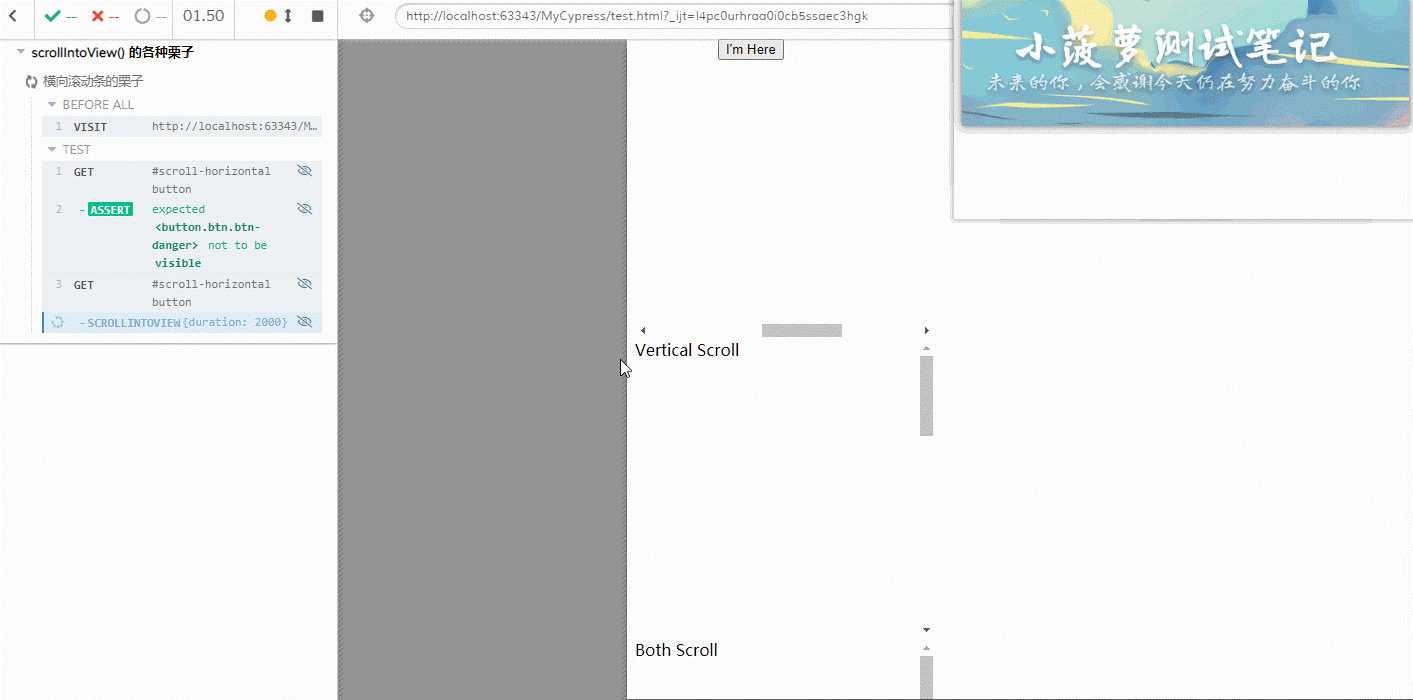
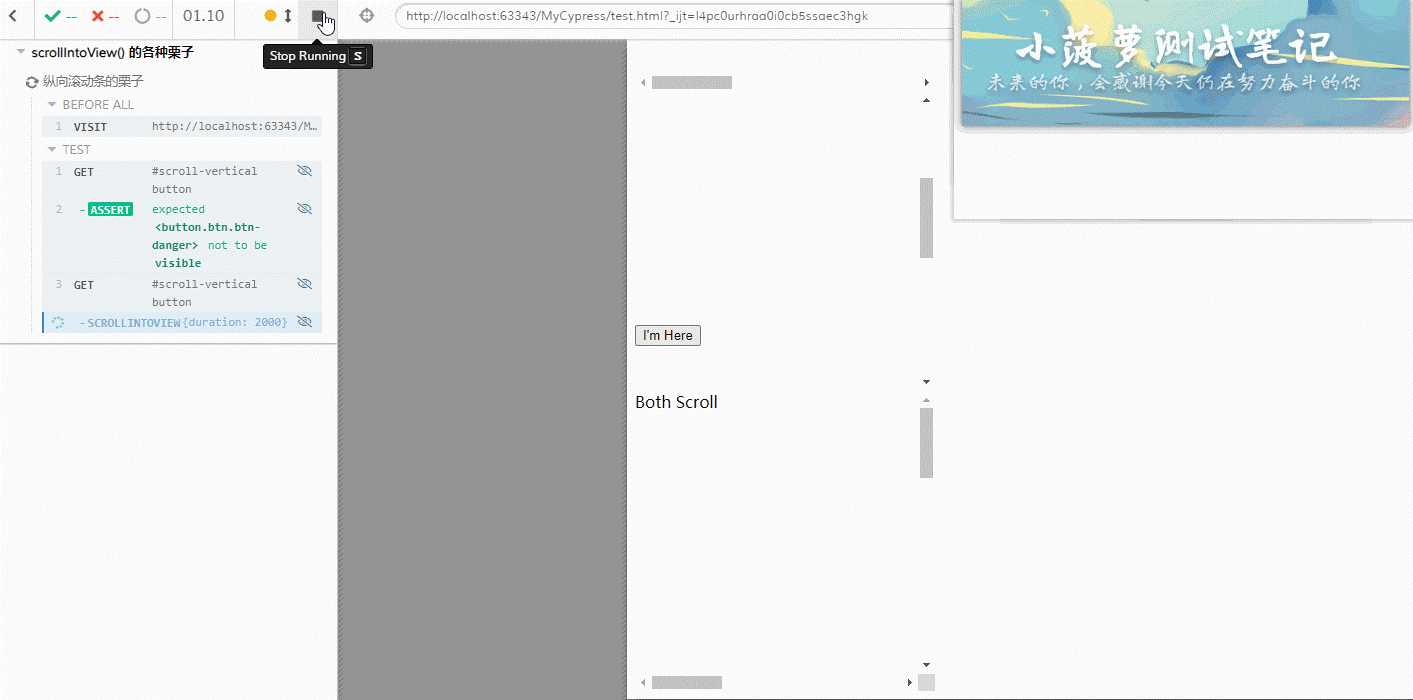
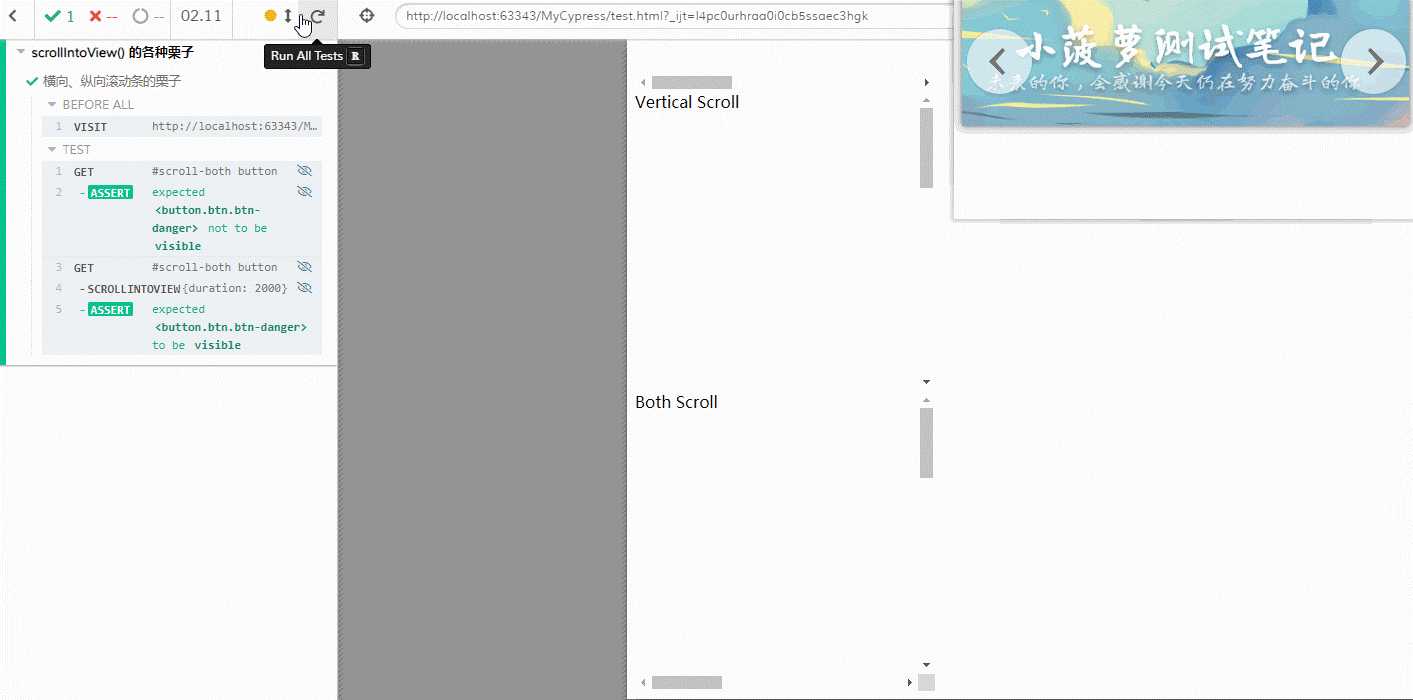
将指定 DOM 元素滑动到可视视图中的左上角
.scrollIntoView()
.scrollIntoView(options)
// 将 footer 元素 滚动到视图中 cy.get(‘footer‘).scrollIntoView()
重点:必须是 form 元素才能调用.submit()
// cy 不能直接调用 cy.scrollIntoView(‘footer‘) // 必须是 DOM 元素调用 cy.window().scrollIntoView()






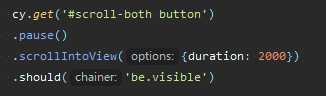
Cypress 运行的命令快照不会显示滚动的过程,如果要查看滚动的过程,需要用 .pause() 遍历每个命令,或者通过观察测试运行的视频

结尾
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
Cypress系列(27)- scrollIntoView() 命令详解
标签:info ons nbsp scroll ima 同步 lazy inf 需要
原文地址:https://www.cnblogs.com/poloyy/p/13140634.html