标签:如何 成就 img 学习 自己 新手引导 导航 简单的 长度

?
本文,将结合以往多年的工作经验和设计心得,通过相关要点及技能的梳理,对产品设计略作探讨。
?
01了解目标用户及其需求
产品设计最终目的是为了满足多个业务需求或用户需求,所以设计师有责任、有义务去了解业务需求和用户需求,再根据调研结果确定目标,设计出双方满意的方案。
?
设计时,设计师需要遵循用户习惯,降低用户的认知成本。
?
用户都是视觉动物,他们初步的、最直接的判断来源于对产品外观的观察。在使用产品过程中,思考时间越长,脑中的问号也就越多。当脑中的疑虑积累得越来越多时,就意味着产品在不断挑战用户的耐心,一旦触达用户的底线,用户将会给产品冠上“难用”等称号。
?
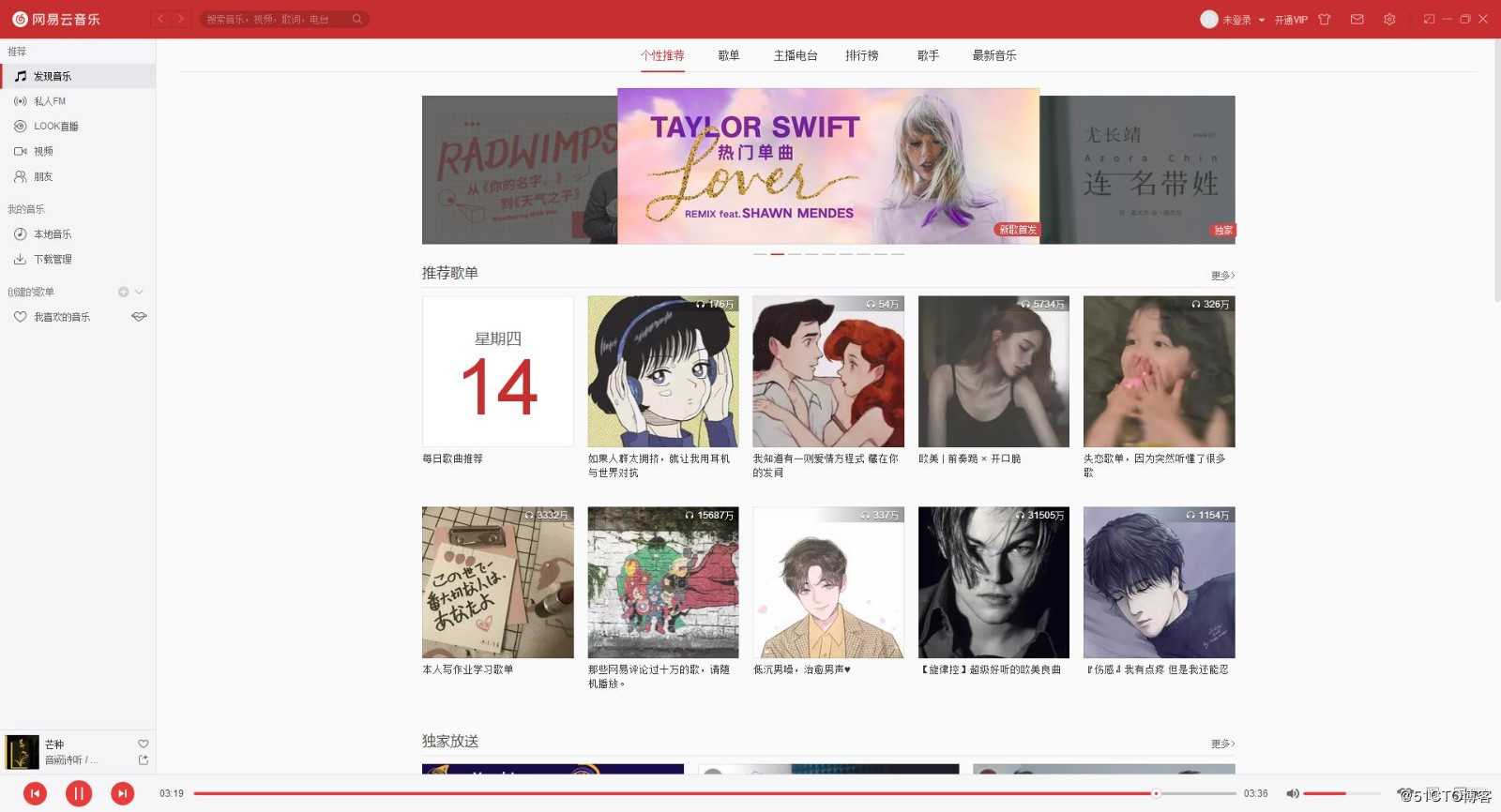
例如,一个音乐播放界面,如果播放按钮设计不够形象化,用户在使用过程中势必会稍作迟疑再点击,甚至会让他们有这样的疑虑:“这是播放按钮吗?好像是?但是又不像?应该是吧?先点击看看”。
?
作为设计师,必须做到不要让用户花时间思考某个按钮能不能点击。我们需要做的是帮助用户去掉脑中的问号,减少用户不必要的思考时间,降低用户认知转换的成本,这样才能提高产品的可用性和易用性。
?
可用性:判断一个产品是否具备可用性,可以从功能方面进行考虑,产品是否能完成主要的核心任务,是否还能完成其他一些辅助性任务。
?
易用性:产品主要是为人所用,易用性更加关注的是“不让用户思考”。用户在使用产品的过程中感觉简单、方便、温馨或是舒适,会让他们有良好的使用体验而心生愉悦之情,进而对产品留下良好的印象。
?
一个好的产品,可用性和易用性是相辅相成的,缺一不可。具体到产品,在设计的时候必须考虑到产品的核心功能,发挥其用处且易用,这样才能成就一个好产品。总之,一个好的设计师,需要充分了解产品业务及流程并加以分析,才能设计出令大家都满意的产品。
?
02合理布局页面框架
当用户打开或初次使用产品时,会通过“扫描”的方式观察产品的结构,来匹配自己感兴趣的目标和内容。所以在前期需求分析过程中,面对大量被收集到的需求,需要对其进行筛选、分类、归纳和整理,再经过不断的评审形成最终的需求。
?
而布局框架的主要作用是承载这些有序、主次分明的功能需求,再结合用户的使用习惯引导用户,并将产品讯息准确传达给用户。同时,这会打造一种良好的用户体验,能够让其体验到产品使用带来的满足感和快感。
?
在设计过程中,不仅需要判断产品功能复杂程度,也需要了解产品的扩展性,以便在日后更新迭代中满足产品的不断扩展需求。常见的布局方式有以下3种:
?
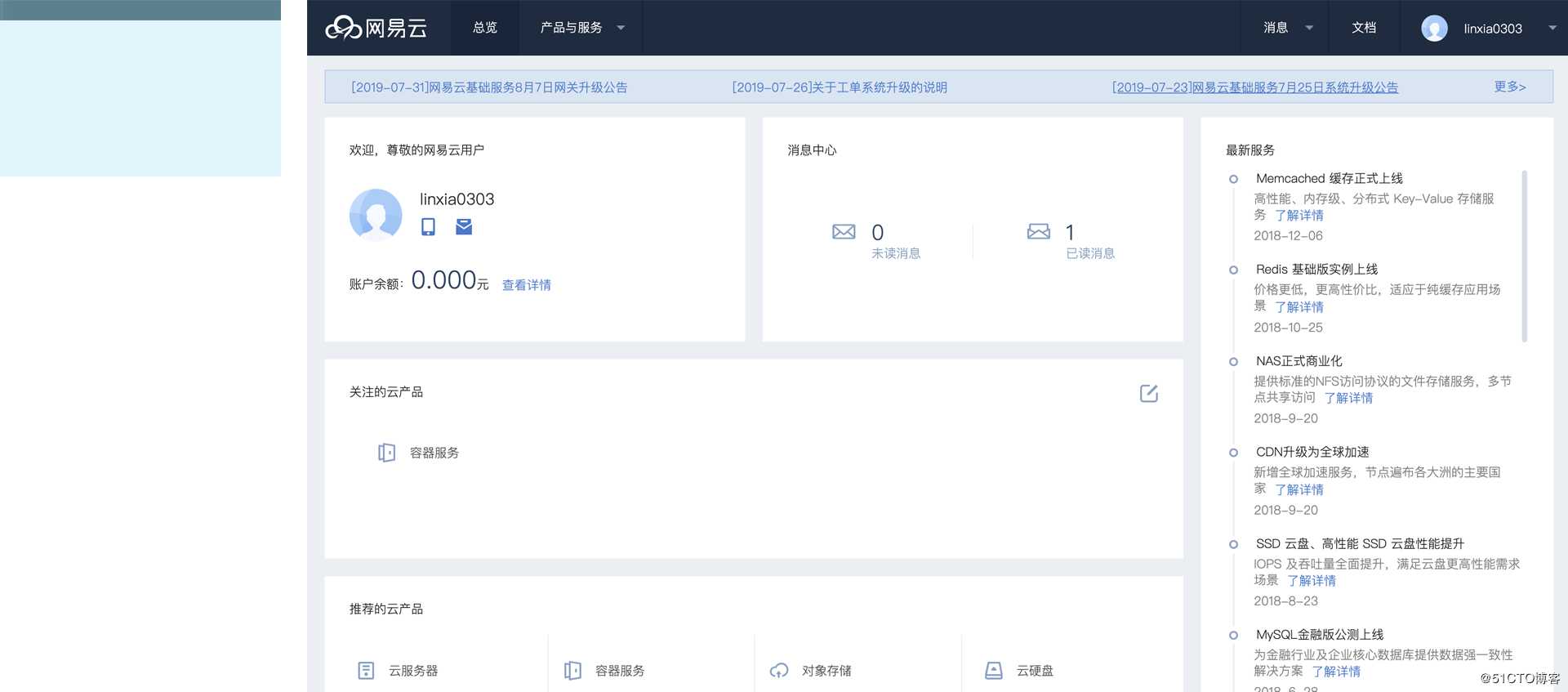
上下布局
上为导航栏,下为内容区。该类型内容区占用面积较大,不足是当导航过多时,顶栏长度受限,会影响到导航的扩展性。
?
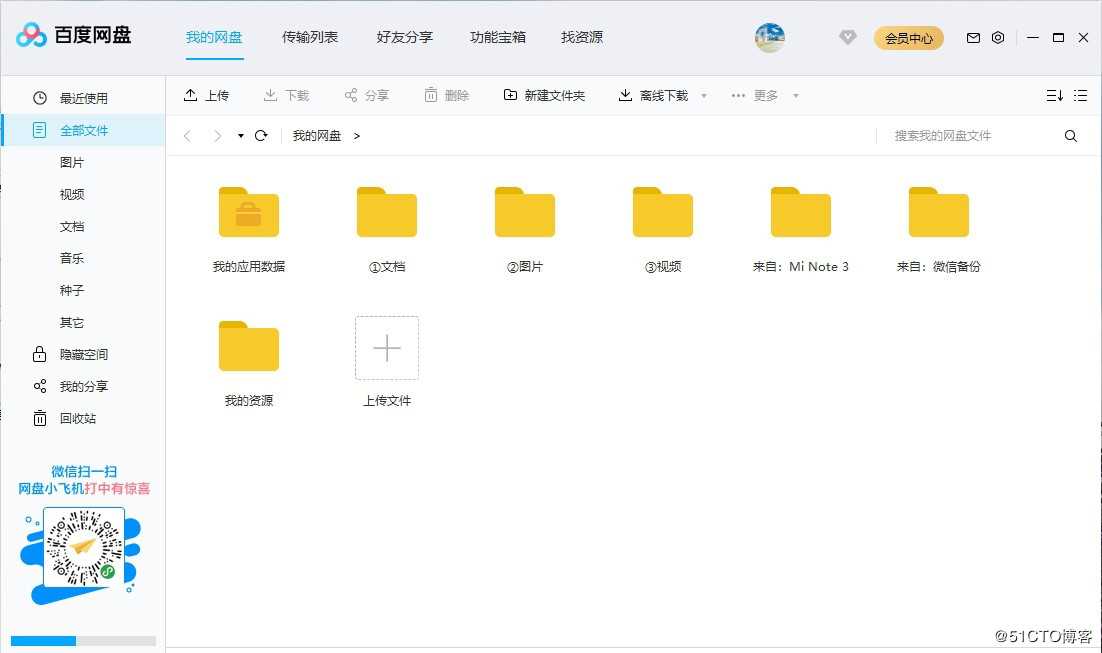
左右布局
左侧为侧边导航,右侧为内容区。该类型遵循了用户从左到右的“F”型浏览习惯,可承载复杂的产品结构,扩展性较强,不足的是内容区会受到屏幕宽度的影响。
?
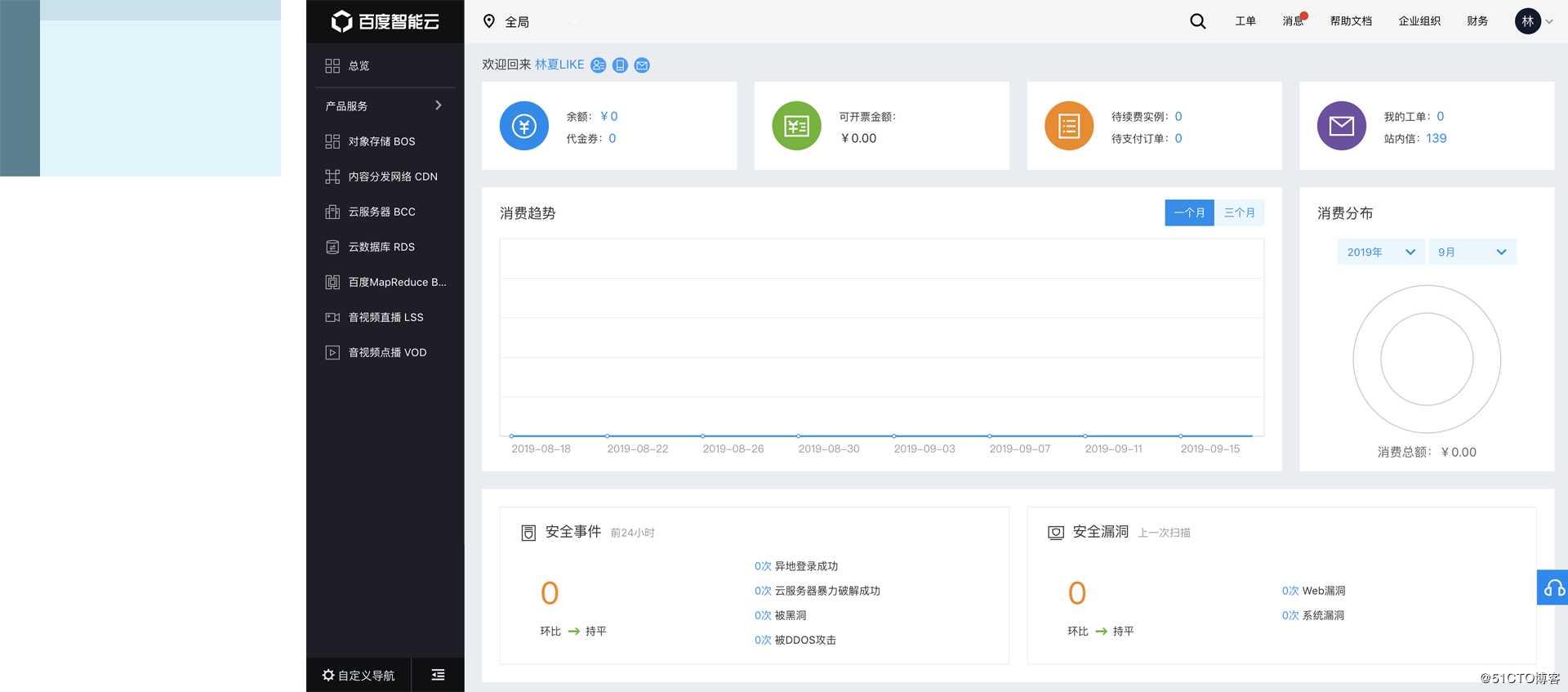
T字布局
上为主导航,下左为二级导航,下右为内容区。该类型层级分明,结构清晰,扩展性极强。
?
如果说结构布局是一座房子,那功能模块和各个模块下的子功能,就是每个房间的空间规划和每个房间需要配备的家具用品。一个功能合理且舒适优美的房子,才能在满足人们的生活需求的基础上满足精神层次的需求。
?
03加强信息引导设计
信息引导,在产品设计中起着至关重要的角色。它能够帮助用户准确了解或定位到自己想要获取的信息,以免用户在使用产品过程中出现挫败或不耐烦的情绪,从而造成用户流失。
?
在设计时,首先需要明确产品信息引导的目的,然后调研用户的使用场景,制定解决方案,最后结合场景中的用户、用户行为及行为目标,设计出最终的表现形式。
?
信息引导在产品设计中应用广泛,以下简单示意3种引导情况:
?
新手引导
产品中新手引导的主要作用,是为了让那些对产品一无所知的用户在短时间快速了解产品,快速上手体验产品,以便达到使用目旳。因此,在新手引导设计中需要通过简单的方式和语言表达,让引导性内容简单易懂,让用户一目了然。
?
新功能引导

随着用户对产品的要求不断提高,产品需要不断更新迭代,以满足他们的需求。产品在迭代后,需要将一些产品特色或迭代的核心功能展示给用户,让用户享受到意外之喜,才足以让用户对产品新功能有个大致的了解。
?
结果引导
当用户完成某种目标任务时,在结束的界面上增加跟其相关的推荐操作或引导用户操作。
?
产品设计是一个系统化的工程,不管是产品设计的流程,还是具体到产品设计的细节,都需要遵循一定的设计逻辑和原则。产品设计的目的,是满足用户多样化需求,所以在整个过程中时刻都要保持用户思维。
?
产品设计之前,需要对用户做大量的调研,包括产品的用户人群画像、使用场景的频次和产品能够带来的价值;具体到设计时,需要考虑到交互界面的布局是否合理,是否存在干扰用户操作的信息引导等问题。只有通过这样的权衡考量,设计出的产品才会合理易用,用户的学习成本才会降低,这样用户才会有良好的使用体验。
标签:如何 成就 img 学习 自己 新手引导 导航 简单的 长度
原文地址:https://blog.51cto.com/14281532/2504952