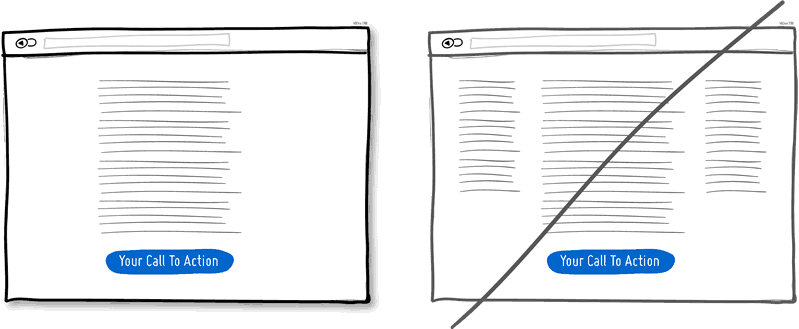
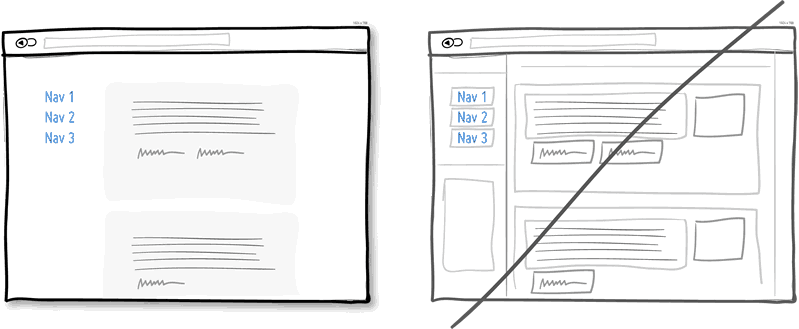
1. 用通栏布局代替多栏布局

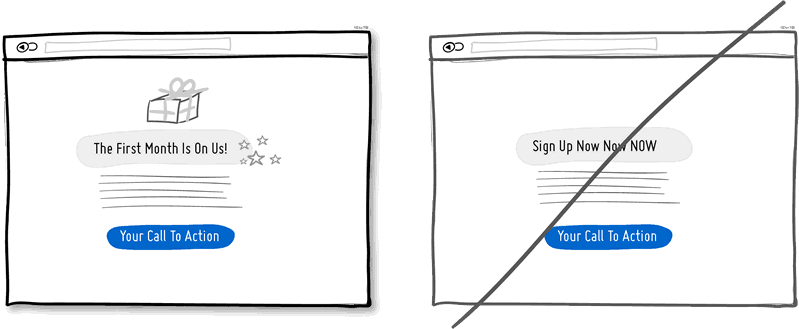
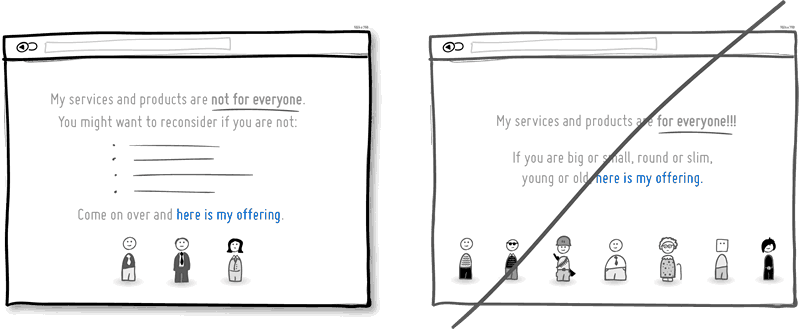
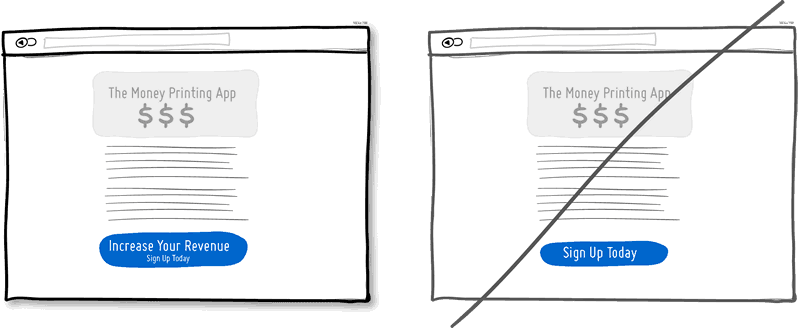
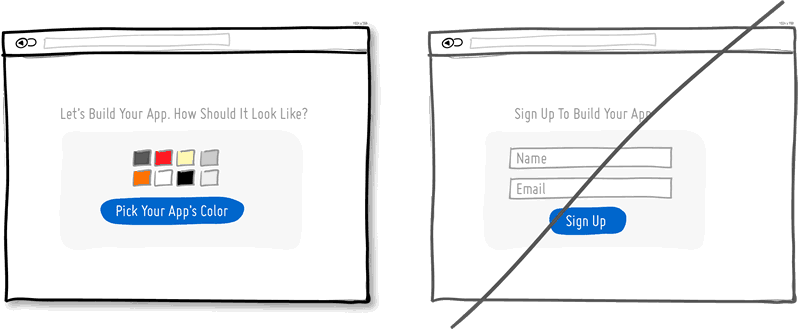
2. 给用户些好处,别急着做生意

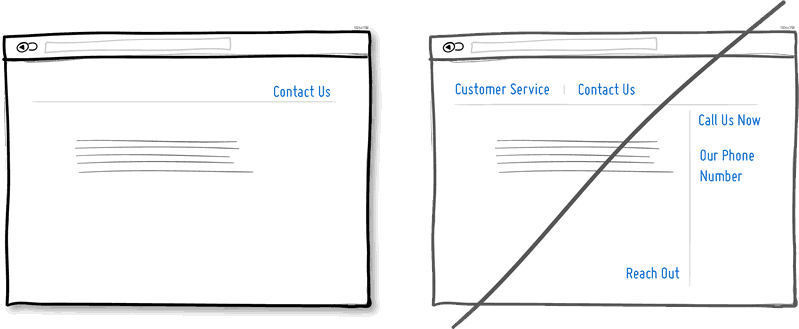
3. 整合相似的功能,去掉零碎的UI元素

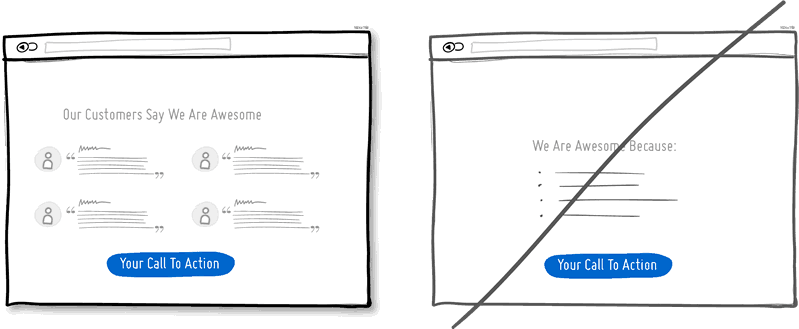
4.利用社会认同效应,别总是自吹自擂

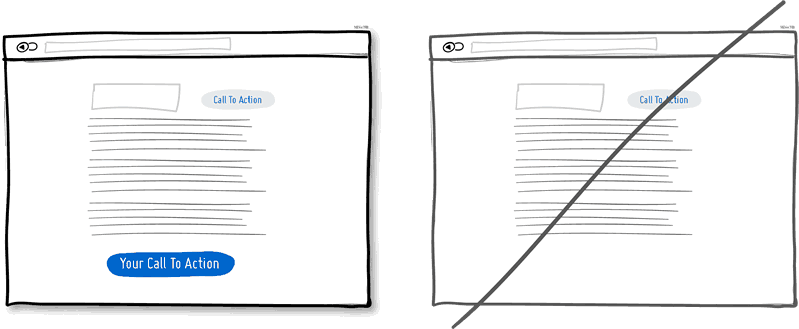
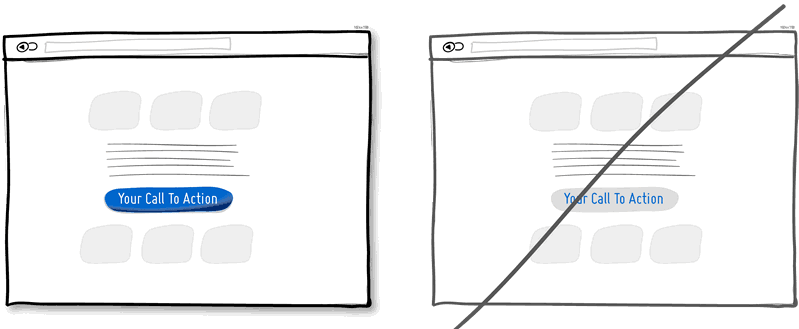
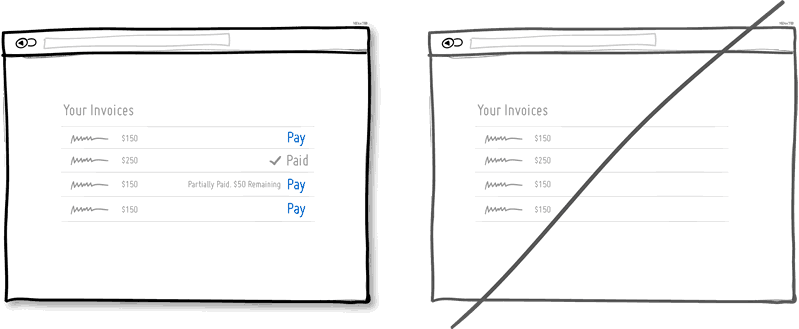
5.主要功能需要多次强化显示

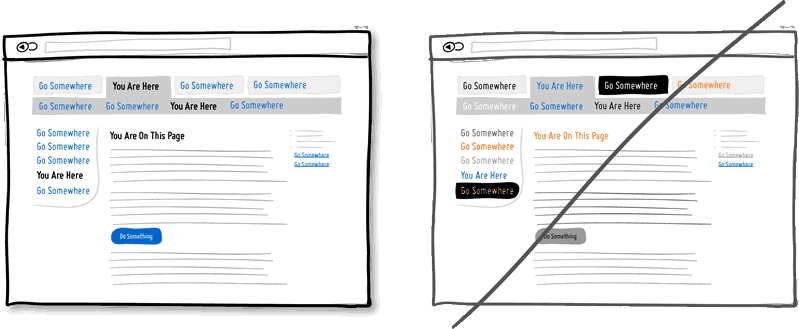
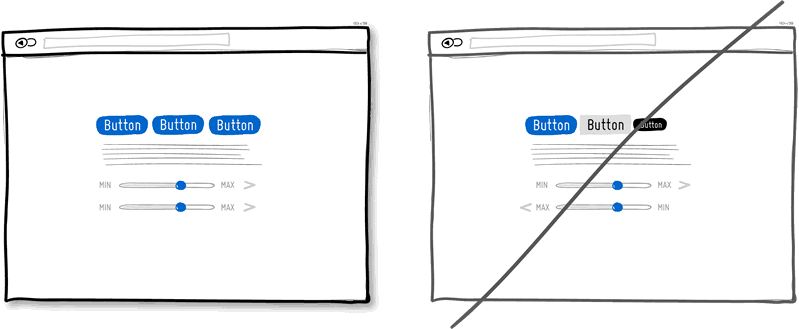
6.区分选中和可点击的状态,不要使用户困惑

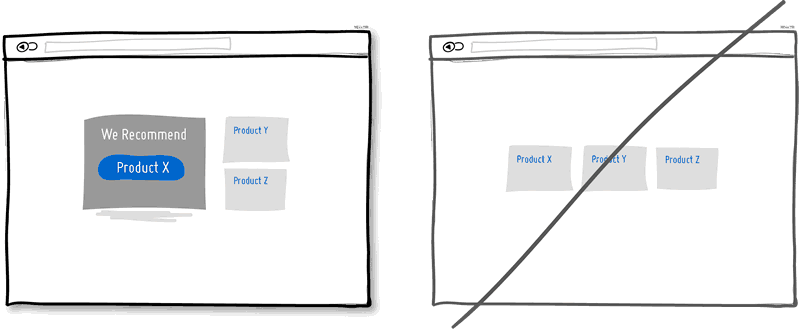
7.布局有层次有重点,而非简单罗列

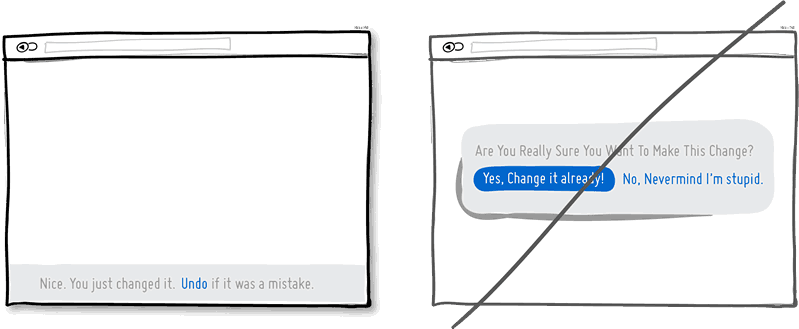
8. 允许用户撤销操作而不是使用弹窗需要用户确认

9. 明确的告知用户适用人群而不是简单的面向所用用户

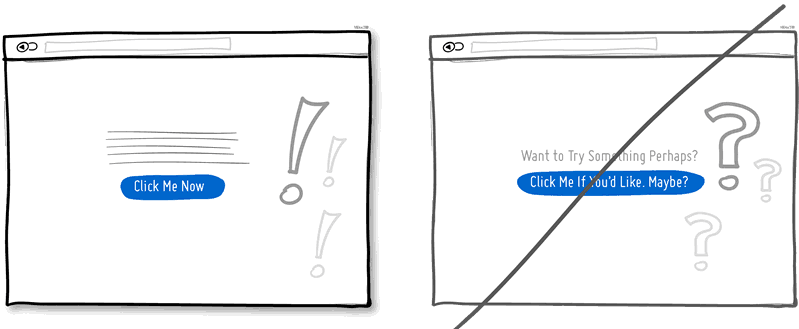
10.简洁明了,直接了当

11.页面上多使用对比的方法

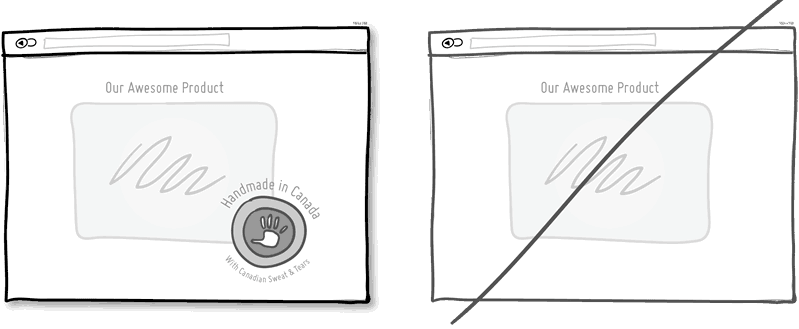
12.直接标出产地,别总单纯的讲历史

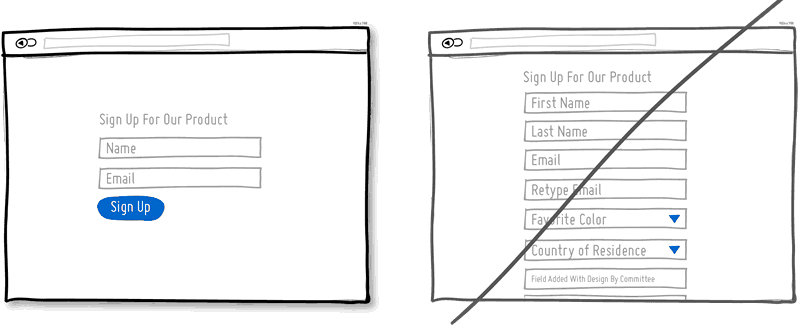
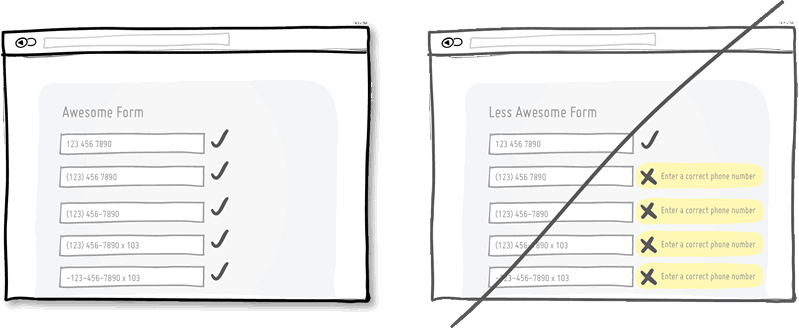
13.使用简洁的表单

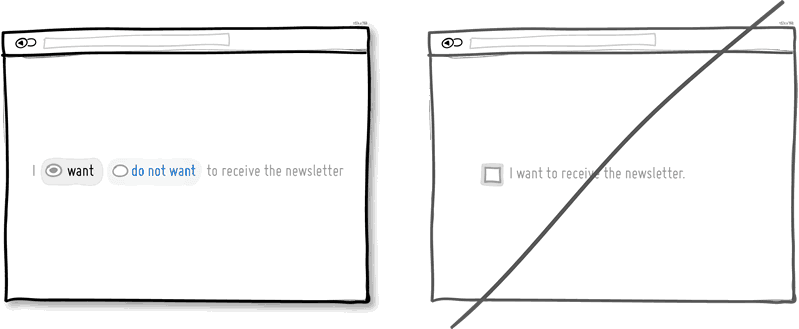
14.把选项列出来而不是藏起来
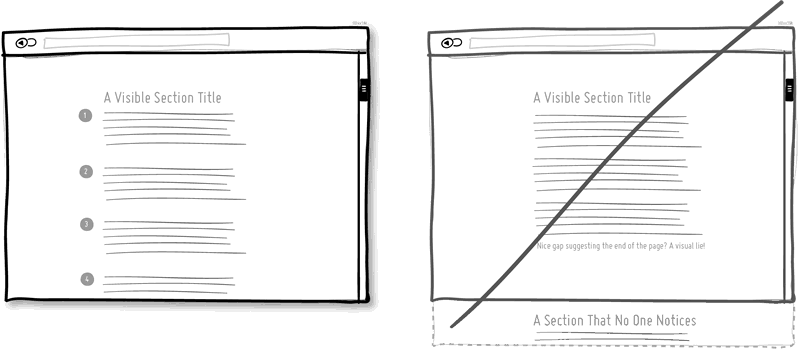
15.使用连续性的提示符,别让用户误以为页面到了终点

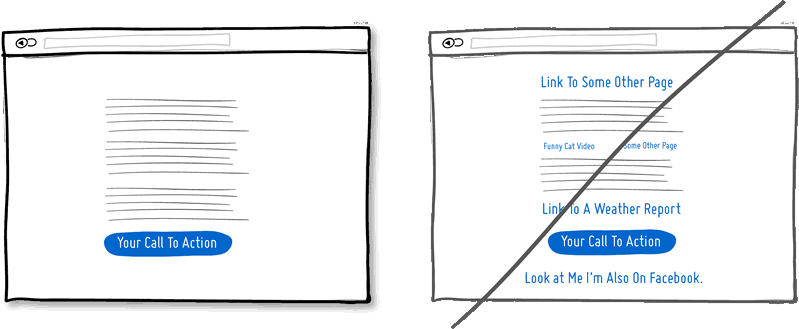
16.功能专一而不是使用太多的链接

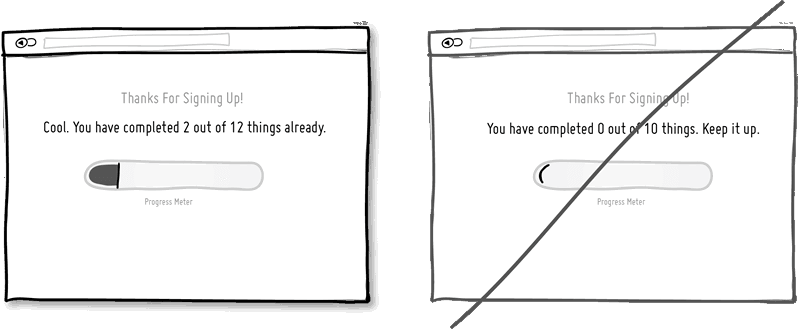
17.提示体统状态

18. 在动作按钮上增加些吸引人的诱惑

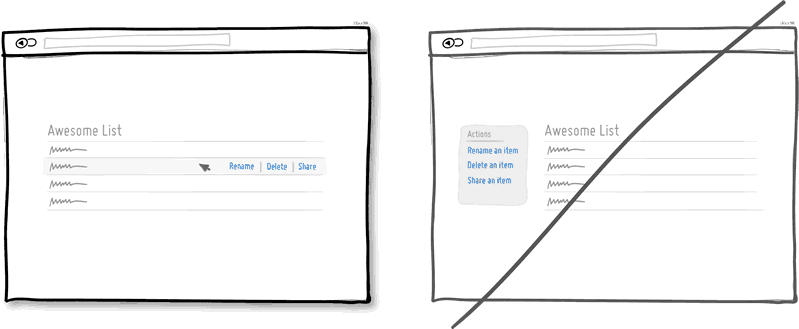
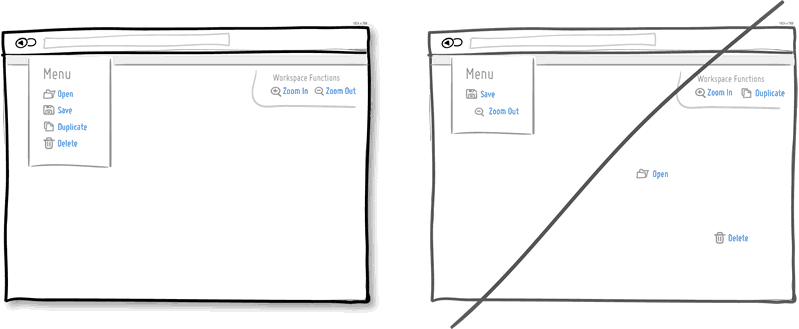
19.用直接操作来代替无数个菜单

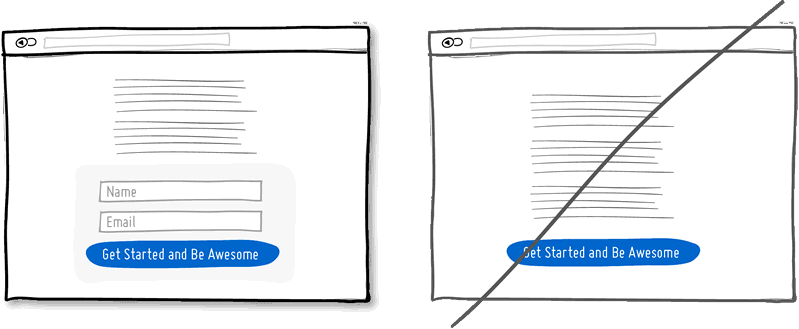
20.直接显示输入框可以省略一个页面

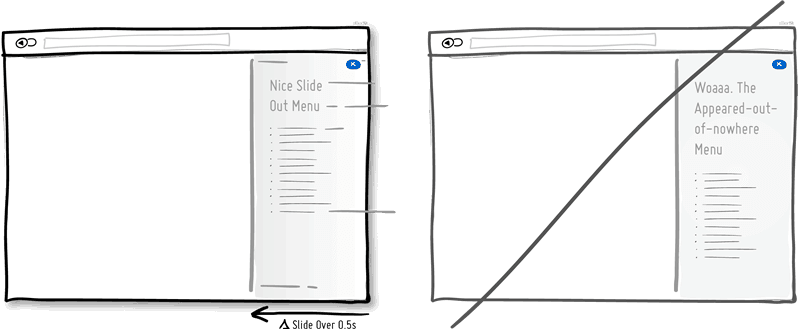
21. 用一些动效过度而不用立即显示变化

22. 循序渐进的引导用户而非生硬的要求用户注册

23.试着减少线框,减少不必要的注意

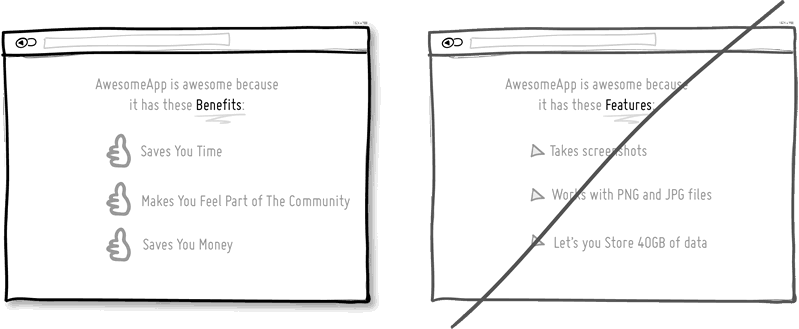
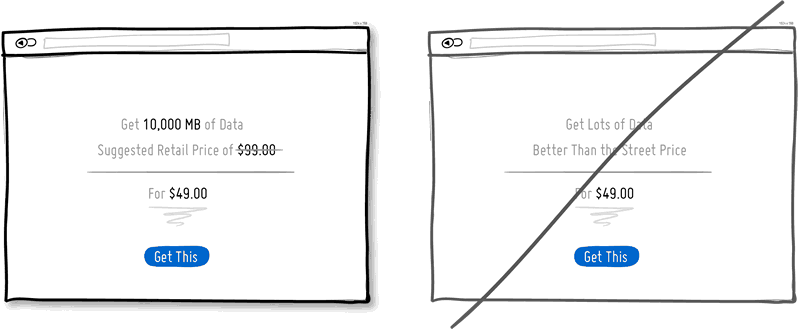
24.向用户展示功能上的便捷之处而不是泛泛的展示特性

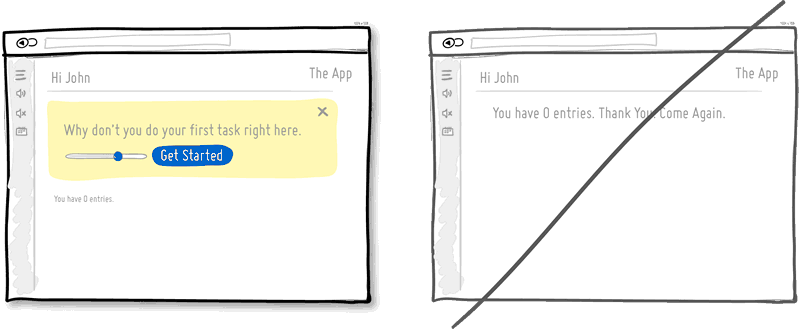
25. 用户没有使用记录的时候要善于引导

26. 给出默认的选项而不需要用户选择

27.保持一致性降低用户的学习成本

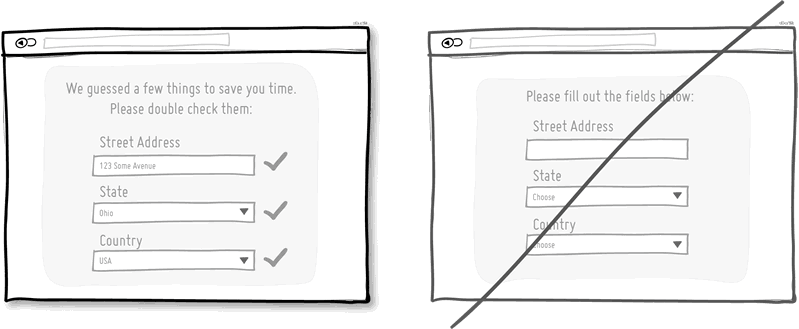
28. 自动补全一些数据,降低用户的操作负担

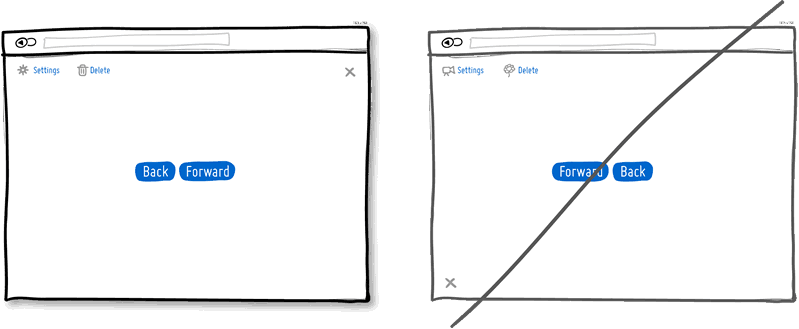
29. 尊重用户的使用习惯而不是创造新的规则

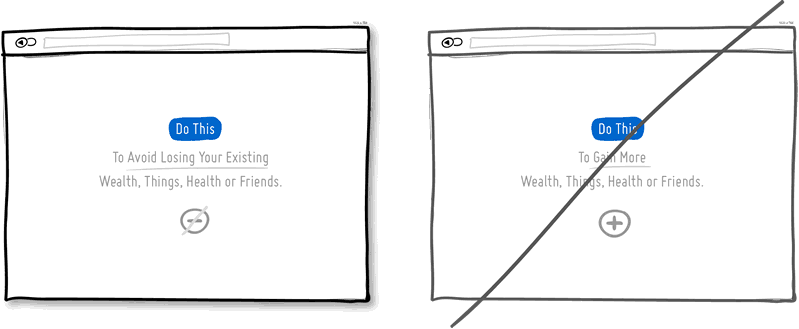
30. 提示用户如何规避风险,而不是总想着如何获利

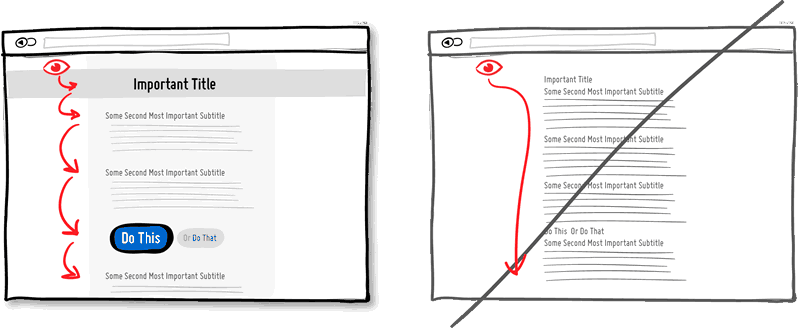
31. 善于引导用户的视觉浏览线,而非单一布局

32. 将相关的条目分组,不要杂乱无章的排列

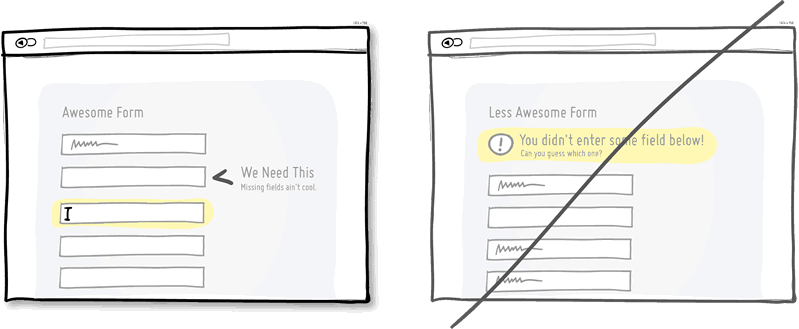
33.采用及时校验而不是到最后才提示错误

34.需要用户输入的格式宽松严格限定格式

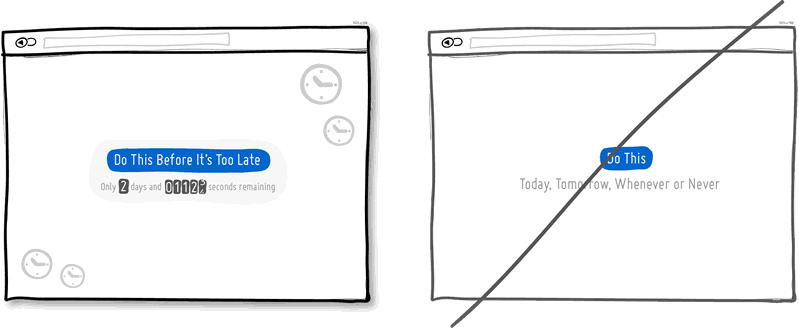
35.让用户有一些紧急的意识,别让用户拖得太久

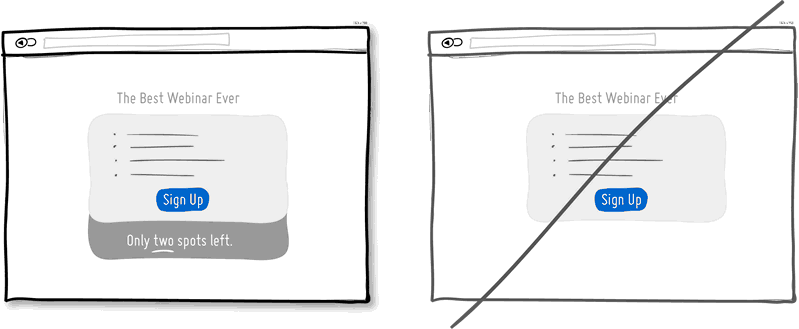
36. 适当尝试饥饿营销

37. 帮助用户识别

38. 使用更大的点击区域

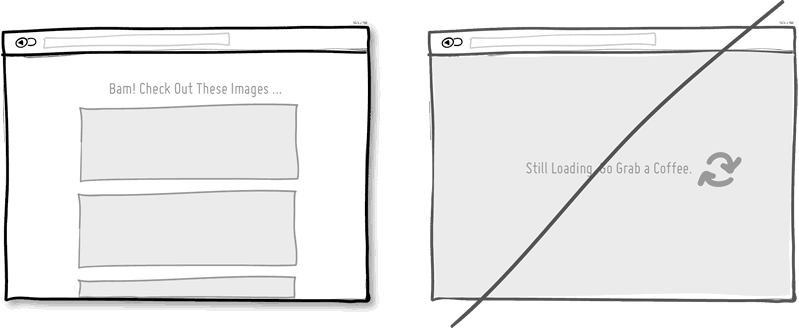
39. 增加加载的速度,别让用户等太久

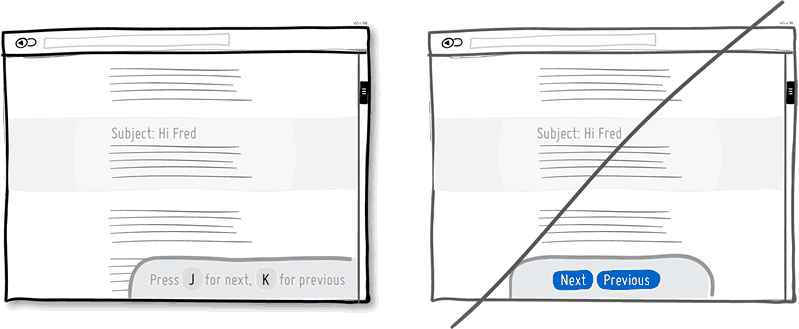
40. 可以给用户提供一些快捷操作

41. 使用一些对比

42. 初始化的时候给用户一些激励

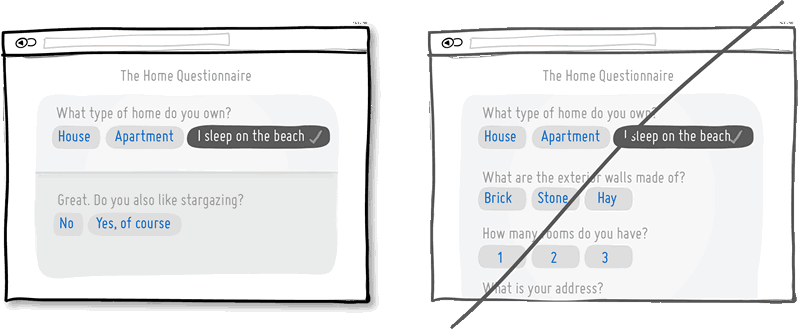
43.循序渐进地引导用户,不要简单粗暴地直接呈现给用户

这些注意点,设计师和工程师们,喜欢吗?
原文转载来自:易设计编译,http://mp.weixin.qq.com/s?__biz=MjM5MjIzMTk1Mg==&mid=200975283&idx=1&sn=aa8057f72739e976fbd2181d3a8645d7&scene=3#rd
博主新浪微博:http://weibo.com/2554995581/profile
如果觉得好可以推荐一下
做一个开心快乐爱生活爱工作的攻城狮
将来的你一定会感激现在拼命的自己

