标签:obs 模板语言 hash submenu class 生产 入门 数据封装 应用
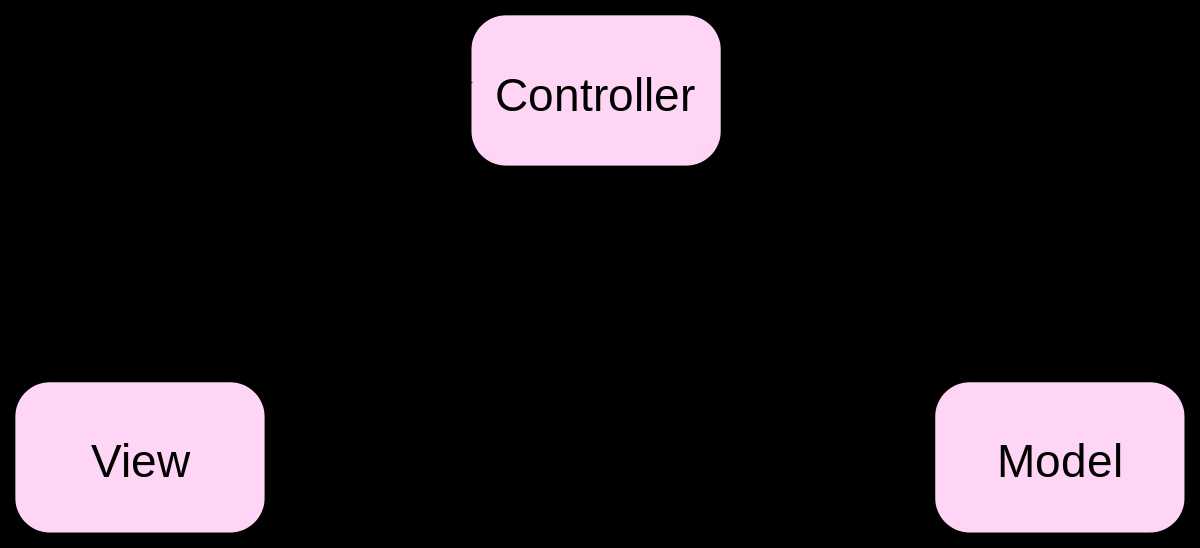
MVC模式代表Model-View-Controller(模型-视图-控制器)模式,这种模式用于应用程序的分层开发

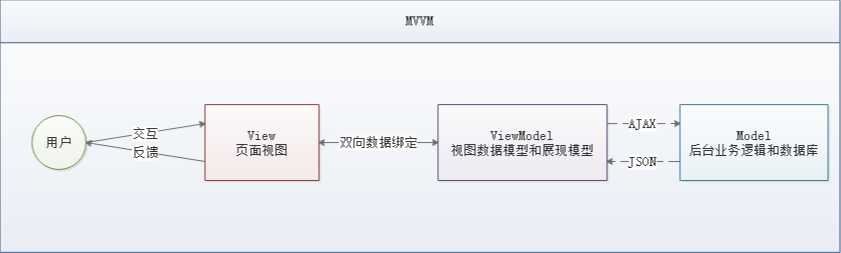
MVVM(Model-View-ViewModel)是一种软件架构设计模式,MVVM源自于经典的MVC(Model-View-Controller)模式,MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:

MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:

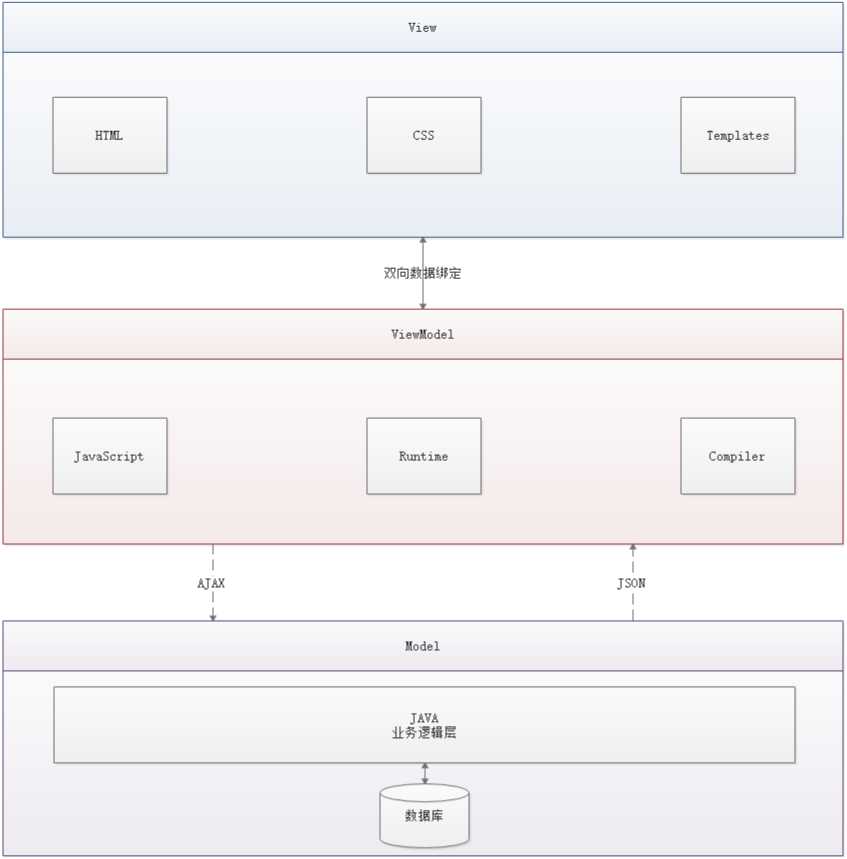
View
View是视图层,也就是用户界面。前端主要由HTML和CSS来构建,为了更方便地展现ViewModel或者Model层的数据,已经产生了各种各样的前后端模板语言,比如FreeMarker、Thymeleaf等等,各大MVVM框架如Vue.js,AngularJS,EJS等也都有自己用来构建用户界面的内置模板语言
Model
Model是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的
视图状态和行为都封装在了ViewModel里,这样的封装使得ViewModel可以完整地去描述View层。由于实现了双向绑定,ViewModel的内容会实时展现在View层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图
MVVM框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护ViewModel,更新数据视图就会自动得到相应更新,真正实现事件驱动编程
View层展现的不是Model层的数据,而是ViewModel的数据,由ViewModel负责与Model层交互,这就完全解耦了View层和Model层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环
Vue是一套用于构建用户界面的渐进式JavaScript框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex)或既有项目整合。另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用
Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件
Vue.js自身不是一个全能框架——它只聚焦于视图层,因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js也能完美地驱动复杂的单页应用
在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者
至此,我们就明白了,Vue.js就是一个MVVM的实现者,它的核心就是实现了DOM监听与数据绑定
IDEA可以安装Vue的插件
注:Vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性,但它支持所有兼容ECMAScript5的浏览器
下载地址
开发版本
CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
Vue.js的核心是实现了MVVM模式,它扮演的角色就是ViewModel层,那么所谓的第一个应用程序就是展示它的数据绑定功能,操作流程如下:
创建一个HTML文件
引入Vue.js
<!--引入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
创建一个Vue的实例
var vm = new Vue({
el: "#app",
data: {
message: "hello,Vue!"
}
});
说明:
el: "#app":绑定元素的ID
data: {message: "hello,Vue!"}:数据对象中有一个名为message的属性,并设置了初始值hello,Vue!
将数据绑定到页面元素
<div id="app">
{{message}}
</div>
说明:只需要在绑定的元素中使用双花括号将Vue创建的名为message属性包裹起来,即可实现数据绑定功能,也就实现了ViewModel层所需的效果,是不是和EL表达式非常像?
完整的HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层,templete-->
<div id="app">
{{message}}
</div>
<!--引入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script>
//viewModel,实现与Model双向绑定,动态更新视图
var vm = new Vue({
el: "#app",
data: {
//model,数据
message: "hello,Vue!"
}
});
</script>
</body>
</html>
为了能够更直观的体验Vue带来的数据绑定功能,我们需要在浏览器测试一番,操作流程如下:
在浏览器上运行第一个Vue应用程序,进入开发者工具
在控制台输入vm.message=‘hello,vue‘,然后回车,会发现浏览器中显示的内容会直接变成hello,vue
此时就可以在控制台直接输入vm.message来修改值,中间是可以省略data的,在这个操作中,并没有主动操作 DOM,就让页面的内容发生了变化,这就是借助了Vue的数据绑定功能实现的,MVVM模式中要求ViewModel层就是使用观察者模式来实现数据的监听与绑定,以做到数据与视图的快速响应
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
你看到的v-bind等被称为指令,指令带有前缀v-,以表示它们是Vue提供的特殊特性。可能你已经猜到了,它们会在渲染的DOM上应用特殊的响应式行为。在这里,该指令的意思是:"将这个元素节点的title特性和Vue实例的message属性保持一致"
如果你再次打开浏览器的JavaScript控制台,输入app.message=‘新消息‘,就会再一次看到这个绑定了title特性的HTML已经进行了更新
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="ok">yes</h1>
<h1 v-else>no</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
ok: true
}
});
</script>
</body>
</html>
<div id="app">
<h1 v-for="item in items">
{{item.message}}
</h1>
</div>
注:items是数组,item是数组元素迭代的别名
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-for="item in items">
{{item.message}}
</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
items: [
{message: "Java从入门到放弃"},
{message: "Mysql从删库到跑路"},
{message: "Linux从进门到进牢"}
]
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" v-on:click="sayHello" value="点击">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "你好"
},
methods: {
sayHello: function () {
alert(this.message)
}
}
});
</script>
</body>
</html>
v-on监听事件
事件有Vue的事件、和前端页面本身的一些事件,我们这里的click是Vue的事件,可以绑定到Vue中的methods中的方法事件
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单向的,这时就会和双向数据绑定有冲突
你可以用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理
注:v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,应该通过JavaScript在组件的data选项中声明初始值
单行文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
input:<input type="text" v-model="message">{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>
</body>
</html>
多行文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
多行文本:<textarea v-model="message"></textarea>
<p>{{message}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>
</body>
</html>
单复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
男:<input type="radio" v-model="message" value="男" name="sex">
女:<input type="radio" v-model="message" value="女" name="sex">
<p>
您的性别:{{message}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>
</body>
</html>
下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<select v-model="message">
<option disabled value="">---请选择---</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
<span>
选中的值:{{message}}
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>
</body>
</html>
注:如果v-model表达式的初始值未能匹配任何选项,元素将被渲染为"未选中"状态。在iOS中,这会使用户无法选择第一个选项,因为这样的情况下,iOS不会触发change事件。因此,更推荐像上面这样提供一个值为空的禁用选项
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment等框架有着异曲同工之妙
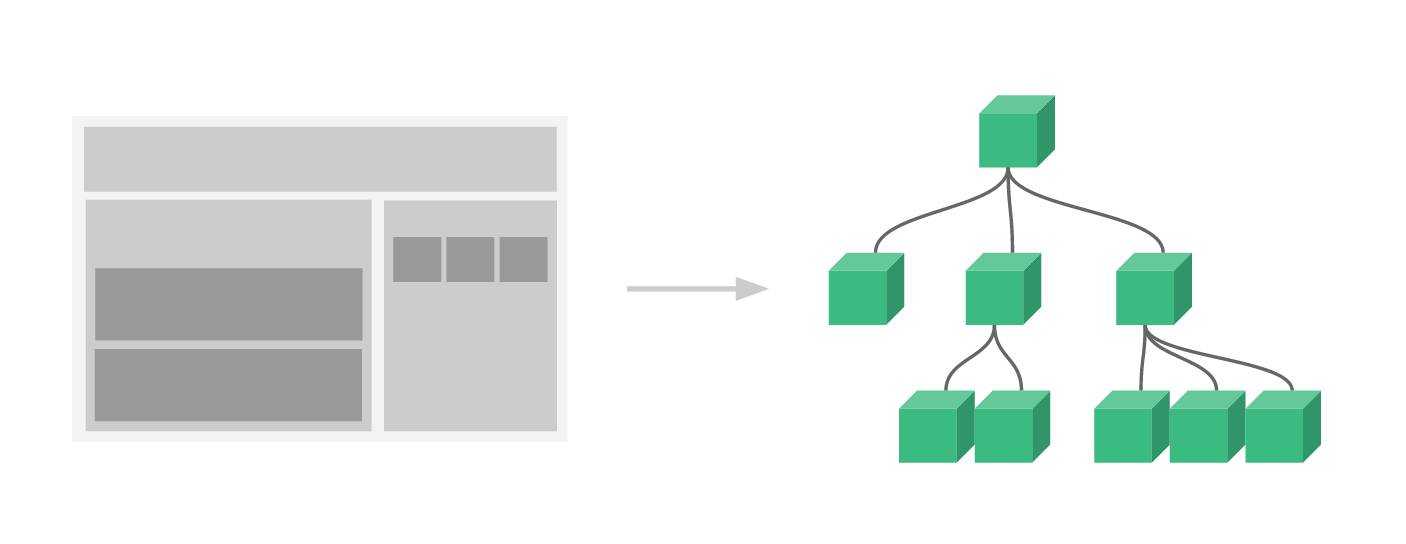
通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件
注:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建.vue模板文件的方式开发,以下方法只是为了让大家理解什么是组件
使用Vue.component()方法注册组件,格式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<ul>
<my-component-li></my-component-li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script type="text/javascript">
//先注册组件
Vue.component(‘my-component-li‘,{
template: ‘<li>hello</li>‘
});
//再实例化Vue
var vm = new Vue({
el: "#vue"
});
</script>
</body>
</html>
说明:
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用props属性了
注:默认规则下props属性里的值不能为大写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="vue">
<ul>
<my-component-li v-for="item in items" v-bind:item="item"></my-component-li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script type="text/javascript">
//先注册组件
Vue.component(‘my-component-li‘,{
props: [‘item‘],//通过循环的遍历item,绑定属性,此属性‘item’作为媒介,传递给模板
template: ‘<li>{{item}}</li>‘
});
//再实例化Vue
var vm = new Vue({
el: "#vue",
data: {
items: ["hello","world","vue"]
}
});
</script>
</body>
</html>
说明:
Axios是一个开源的可以用在浏览器端和Node.js的异步通信框架,它的主要作用就是实现AJAX异步通信,其功能特点如下:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
由于Vue.js是一个视图层框架并且作者(尤雨溪)严格准守SoC(关注度分离原则),所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架,少用jQuery,因为它操作Dom太频繁
咱们开发的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:创建一个名为data.json的文件并填入上面的内容,放在项目的根目录下
{
"name": "believe",
"url": "https://www.cnblogs.com/thetree/",
"page": 1,
"isNonProfit": true,
"address": {
"city": "河南郑州",
"country": "中国"
},
"links": [
{
"name": "腾讯",
"url": "https://www.qq.com/"
},
{
"name": "网易",
"url": "https://www.163.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
测试代码
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--v-click解决闪烁问题-->
<style>
[v-click] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-click>
<div>名称:{{info.name}}</div>
<div>地址:{{info.address}}</div>
<div>链接:<a v-bind:href="info.url" target="_blank">{{info.url}}</a></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data() {
return {
info: {
name: null,
url: null,
address: {
city: null,
country: null
}
}
}
},
mounted() {//钩子函数
axios.get(‘../data.json‘).then(Response=>(this.info = Response.data));
}
});
</script>
</body>
</html>
说明:
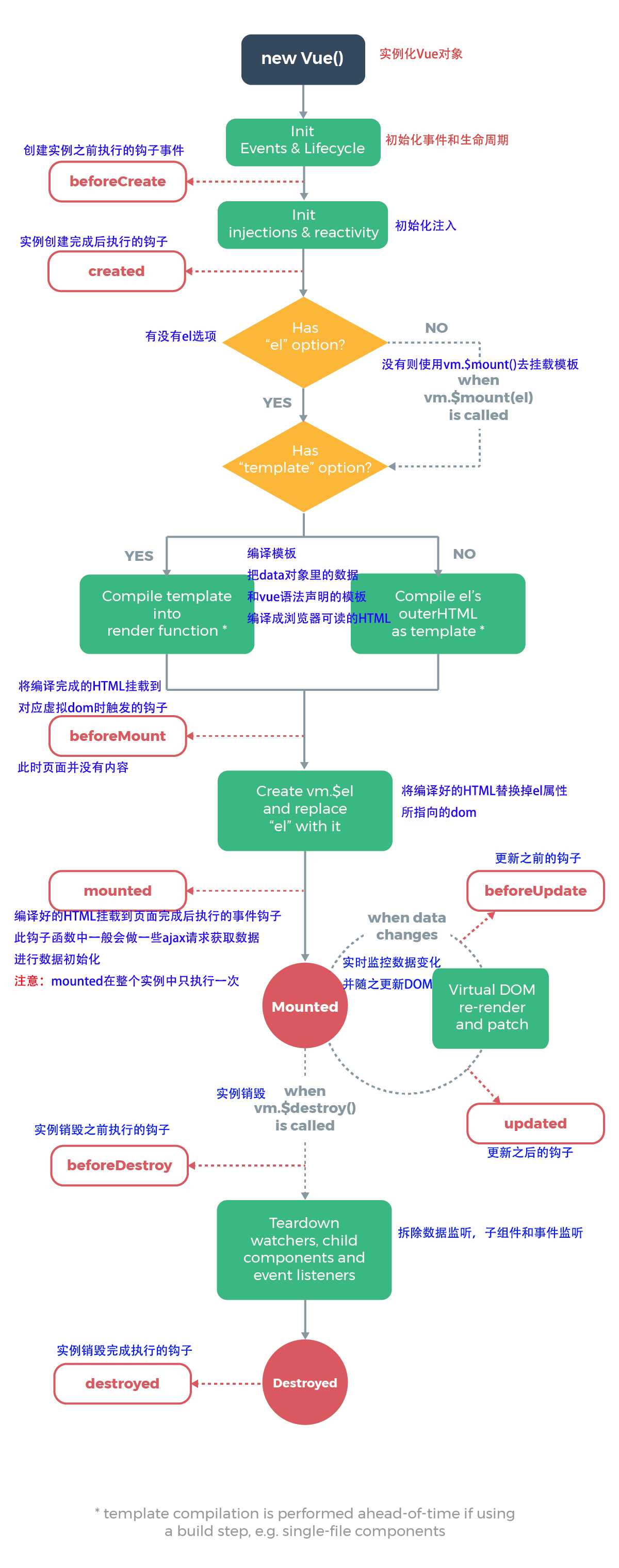
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例

计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数,简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已,可以想象为缓存
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-click] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-click>
<!--注意,一个是方法,一个是属性-->
<p>currentTime01:{{currentTime01()}}</p>
<p>currentTime02:{{currentTime02}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
data: {
message: "hello vue"
},
methods: {
currentTime01: function () {
return Date.now();
}
},
computed: {
//这是一个属性,不是方法
currentTime02: function () {
this.message;
return Date.now();
}
}
});
</script>
</body>
</html>
注意:methods和computed里的内容不能重名
说明:
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
在Vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景
测试
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
第一步:定义一个待办事项的组件
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
<script type="text/javascript">
Vue.component(‘todo‘,{
template: ‘<div> <div>待办事项</div> <ul> <li>学习</li> </ul> </div>‘
});
</script>
第二步:我们需要让待办事项的标题和值实现动态绑定,怎么做呢?我们可以留出一个插槽
将上面的代码留出一个插槽,即slot
<script type="text/javascript">
Vue.component(‘todo‘,{
template: ‘<div> <slot name="todo-title"></slot> <ul> <slot name="todo-items"></slot> </ul> </div>‘
});
</script>
定义一个名为todo-title的待办标题组件和todo-items的待办内容组件
Vue.component(‘todo-title‘,{
props: [‘title‘],
template: ‘<div>{{title}}</div>‘
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来
Vue.component(‘todo-items‘,{
props: [‘item‘,‘index‘],
template: ‘<li>{{index+1}}.{{item}}</li>‘
});
实例化Vue并初始化数据
var vm = new Vue({
el: "#vue",
data: {
todoItems: [‘hello‘,‘world‘,‘sorry‘]
}
});
将这些值通过插槽插入
<div id="vue">
<todo>
<todo-title slot="todo-title" title="学习"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
v-bind:item="item" v-bind:index="index"></todo-items>
</todo>
</div>
说明:我们的todo-title和todo-items组件分别被分发到了todo组件的todo-title和todo-items插槽中
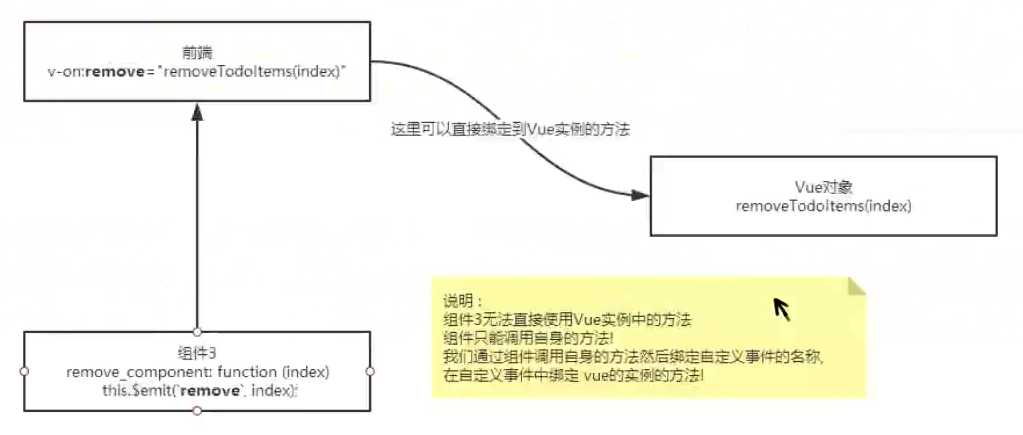
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题,使用this.$emit(‘自定义事件名‘,参数),操作过程如下:
在Vue的实例中,增加了methods对象并定义了一个名为removeTodoItems的方法
var vm = new Vue({
el: "#vue",
data: {
title: "学习课程",
todoItems: [‘hello‘,‘world‘,‘sorry‘]
},
methods: {
//该方法可以被模板中自定义事件触发
removeTodoItems: function (index) {
console.log("删除"+this.todoItems[index]+"成功");
//splice()方法向数组中添加/删除项目,然后返回被删除的项目,其中index为添加/删除项目的位置,1表示删除的数量
this.todoItems.splice(index,1);
}
}
});
修改todo-items待办内容组件的代码,增加一个删除按钮,并且绑定事件
Vue.component(‘todo-items‘,{
props: [‘item‘,‘index‘],
template: ‘<li>{{index+1}}.{{item}}<button v-on:click="remove_component">删除</button></li>‘,
methods: {
remove_component: function (index) {
//这里的remove是自定义事件的总称,需要在HTML中使用v-on:remove的方式
this.$emit(‘remove‘,index);
}
}
});
修改todo-items待办内容组件的HTML代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到Vue的方法中
<div id="vue">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<!--增加了v-on:remove="removeTodoItems(index)"自定义事件,该事件会调用Vue实例中定义的名为removeTodoItems的方法-->
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
v-bind:item="item" v-bind:index="index" v-on:remove="removeTodoItems(index)">
</todo-items>
</todo>
</div>

核心:数据驱动,组件化
优点:借鉴了AngulaJS的模块化开发和React的虚拟Dom,虚拟Dom就是把Dom操作放到内存中执行
常用的属性:
组件化:
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含比如AJAX之类的通信功能,为了解决通信问题,我们需要使用Axios框架做异步通信
说明:
Vue的开发都是要基于Node.js,实际开发采用vue-cli脚手架开发,vue-router路由,vuex做状态管理。Vue UI界面我们一般使用ElementUI(饿了么出品)或者ICE(阿里巴巴出品)来快速搭建前端项目
官网:
vue-cli是官方提供的一个脚手架,用于快速生成一个vue的项目模板
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速
主要的功能:
确认Node.js安装成功:
node -v,查看是否能够正确打印出版本号npm -v,查看是否能够正确打印出版本号安装Node.js淘宝镜像加速器(cnpm)
# -g就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
安装过程可能有点慢,耐心等待,虽然安装了cnpm,但是尽量少用
安装的位置:C:\Users\believe\AppData\Roaming\npm

npm install vue-cli -g
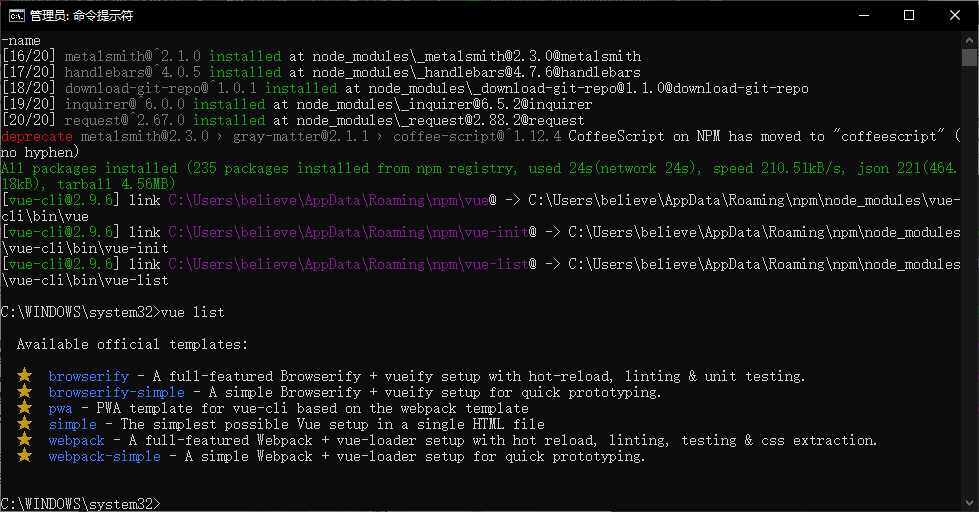
# 测试是否安装成功
# 查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list

创建一个Vue项目,我们随便建立一个空的文件夹在电脑上
创建一个基于webpack模板的vue应用程序
# 这里的myvue是项目名称,可以根据自己的需求起名
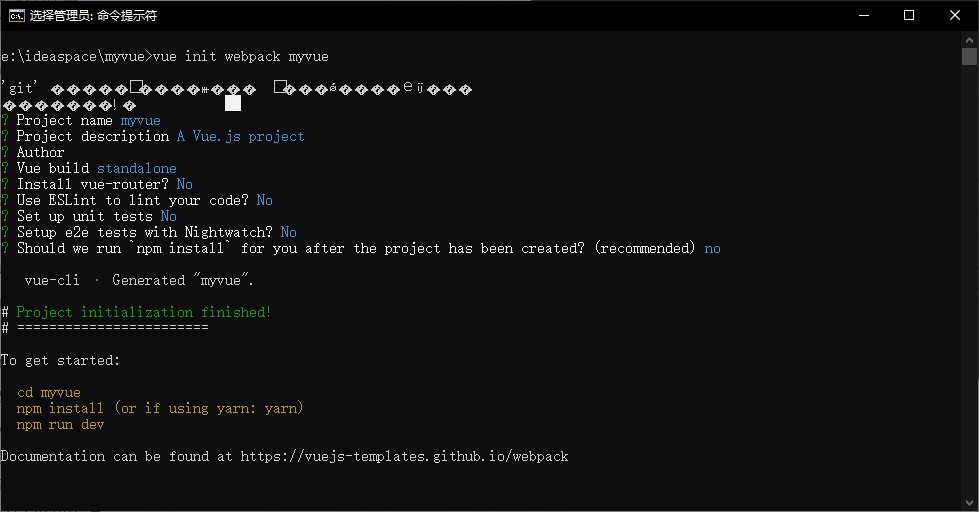
vue init webpack myvue
说明:

cd myvue
npm install
npm run dev
执行完成后,目录多了很多依赖

安装并运行成功后在浏览器输入:http://localhost:8080

效果

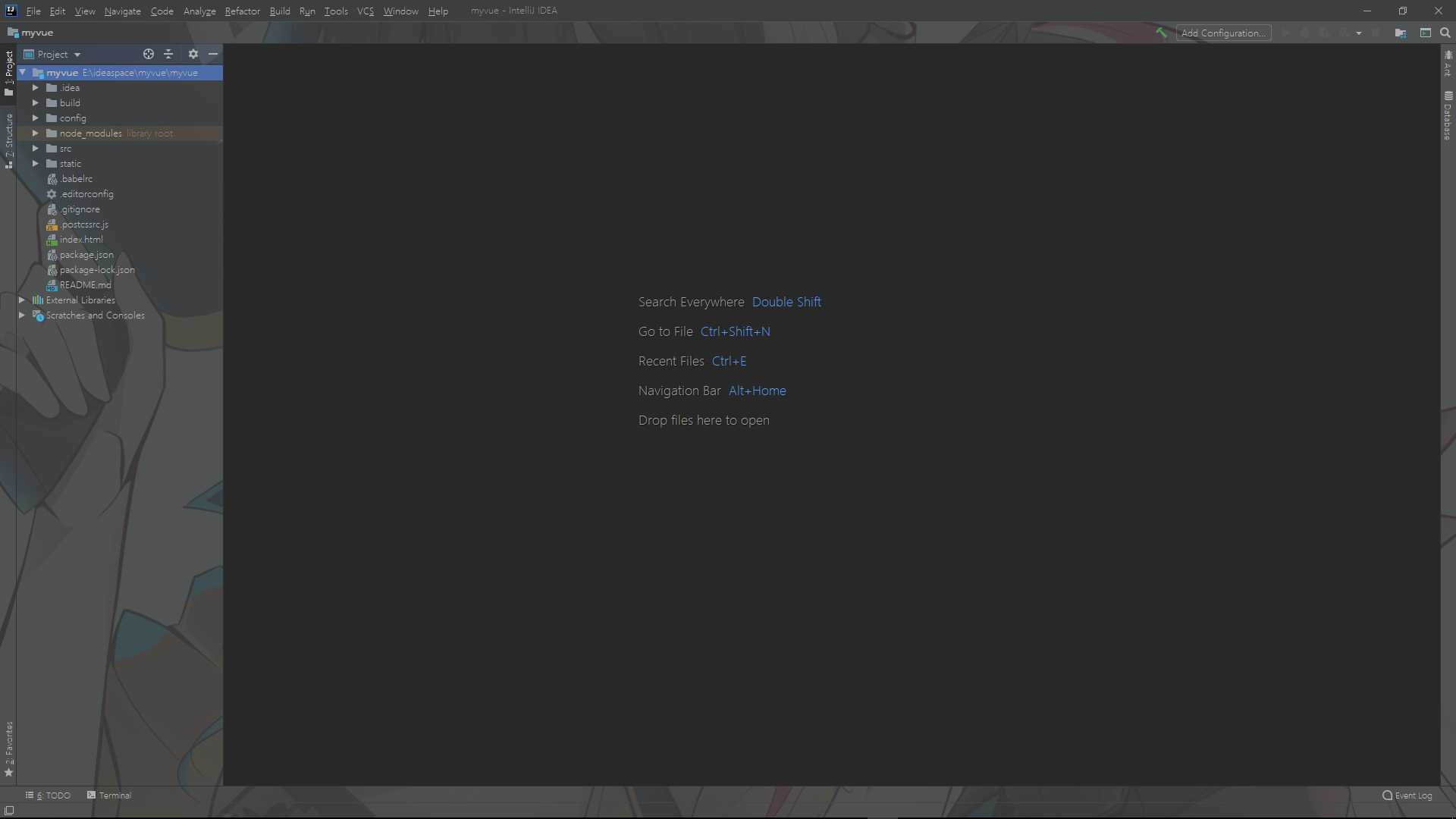
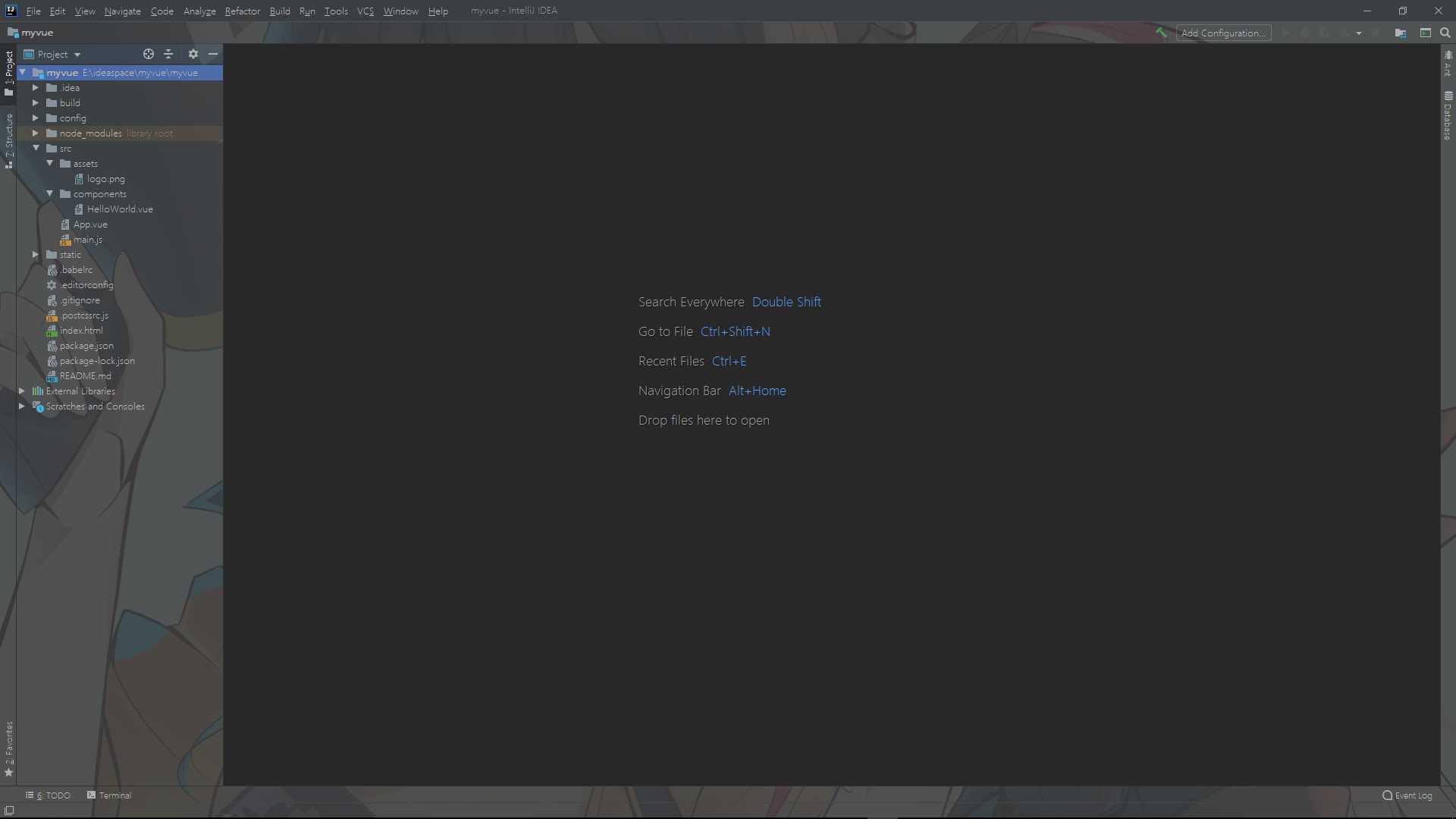
使用IDEA,open刚才的项目

src目录是项目的源码目录,所有代码都会写在这里

// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
components: { App },
template: ‘<App/>‘
})
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from ‘./components/HelloWorld‘
export default {
name: ‘App‘,
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: ‘Avenir‘, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
webpack是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用
npm install webpack -g
npm install webpack-cli -g
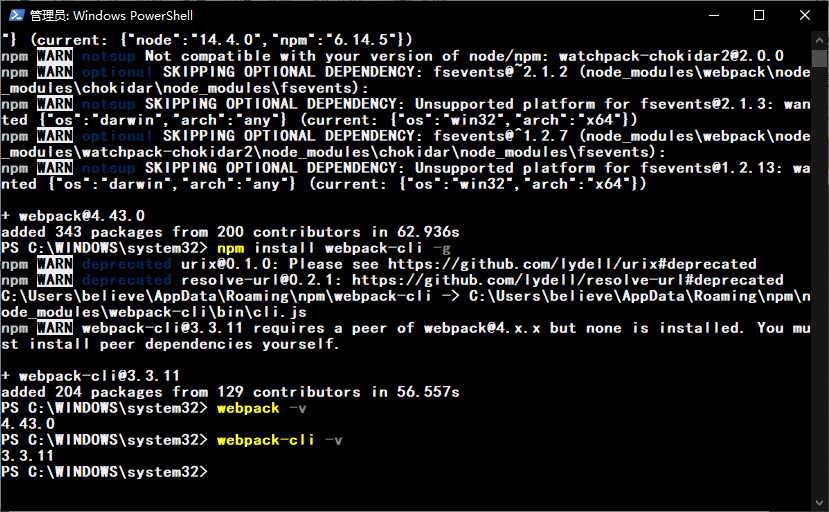
确认安装成功:
webpack -v,查看是否能够正确打印出版本号webpack-cli -v,查看是否能够正确打印出版本号
创建webpack.config.js配置文件
直接运行webpack命令打包
创建项目
创建一个名为modules的目录,用于放置JS模块等资源文件
在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法
exports.sayHi=function () {
document.write("<div>hello webpack</div>");
};
在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi();
在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js",
output: {
filename: "./js/bundle.js"
}
};
在项目目录下创建HTML页面,如index.html,导入webpack打包后的JS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>
在IDEA控制台中直接执行webpack,如果失败的话,就使用管理员权限运行即可
运行HTML看效果
注:
# 参数--watch用于监听变化
webpack --watch
学习的时候,尽量的打开官方的文档
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌,包含的功能有:
基于第一个vue-cli进行测试学习,先查看node_modules中是否存在vue-router
vue-router是一个插件包,所以我们还是需要用npm/cnpm来进行安装的,打开命令行工具,进入你的项目目录,输入下面命令
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能
import Vue from ‘vue‘
import VueRouter from ‘vue-router‘
Vue.use(VueRouter);
先删除没有用的东西
components目录下存放我们自己编写的组件
定义一个Content.vue的组件
<template>
<h1>内容</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
安装路由,在src目录下,新建一个文件夹:router,专门存放路由,新建index.js配置路由
import Vue from ‘vue‘
//导入路由插件
import VueRouter from "vue-router";
//导入上面定义的组件
import Content from "../components/Content";
import Main from "../components/Main";
//安装路由
Vue.use(VueRouter);
//配置路由
export default new VueRouter({
routes: [
{
//路由路径
path: ‘/content‘,
//路由名称
name: ‘Content‘,
component: Content
},
{
path: ‘/main‘,
name: ‘Main‘,
component: Main
}
]
});
在main.js中配置路由
import Vue from ‘vue‘
import App from ‘./App‘
//导入上面创建的路由配置目录
import router from ‘./router‘
//关闭生产模式下给出的提示
Vue.config.productionTip = false
new Vue({
el: ‘#app‘,
//配置路由
router,
components: { App },
template: ‘<App/>‘
})
在App.vue中使用路由
<template>
<div id="app">
<!--router-link:默认会被渲染称一个<a>标签,to属性为指定链接-->
<router-link to="/main">主页</router-link>
<router-link to="/content">内容</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ‘App‘,
}
</script>
<style>
#app {
font-family: ‘Avenir‘, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
启动测试一下:npm run dev
我们采用实战教学模式并结合ElementUI组件库,将所需知识点应用到实际中,以最快速度带领大家掌握Vue的使用
注:命令行都要使用管理员模式运行
创建一个名为hello-vue的工程vue init webpack hello-vue
安装依赖,我们需要安装vue-router、element-ui、sass-loader和node-sass四个插件
#进入工程目录
cd hello-vue
#安装vue-router
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
#安装SASS加载器
cnpm install sass-loader node-sass --save-dev
#启动测试
npm run dev
npm命令解释:
npm install moduleName:安装模块到项目目录下npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置npm install -save moduleName:–save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写把没有用的初始化东西删掉
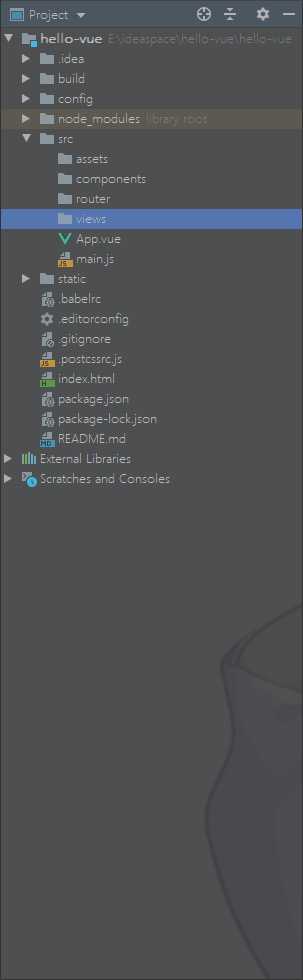
在源码目录中创建如下结构:

创建首页视图,在views目录下创建一个名为Main.vue的视图组件
<template>
<div>
首页
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
创建登录页视图在views目录下创建一个名为Login.vue的视图组件,其中el-*的元素为ElementUI组件
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit(‘loginForm‘)">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: ‘‘,
password: ‘‘
},
//表单验证,需要在el-form-item元素中增加prop属性
rules: {
username: [
{required: true, message: ‘账号不可为空‘, trigger: ‘blur‘}
],
password: [
{required: true, message: ‘密码不可为空‘, trigger: ‘blur‘}
]
},
//对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
//为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
//使用vue-router路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
创建路由,在router目录下创建一个名为index.js的vue-router路由配置文件
import Vue from ‘vue‘;
import VueRouter from "vue-router";
import Login from "../views/Login";
import Main from "../views/Main";
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
//首页
path: ‘/main‘,
name: ‘Main‘,
component: Main
},
{
//登录
path: ‘/login‘,
name: ‘Login‘,
component: Login
}
]
});
配置路由,修改入口代码,修改main.js入口代码
import Vue from ‘vue‘
import App from ‘./App‘
import VueRouter from "vue-router";
import router from ‘./router‘;
//导入ElementUI
import ElementUI from ‘element-ui‘;
import ‘element-ui/lib/theme-chalk/index.css‘
//安装路由
Vue.use(VueRouter);
//安装ElementUI
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
el: ‘#app‘,
//启用路由
router,
//启用ElementUI
render: h => h(App)
});
修改App.vue组件代码
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ‘App‘
}
</script>
测试
如果出现错误:可能是因为sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1,去package.json文件里面的"sass-loader"的版本更换成7.3.1,然后重新npm install就可以了
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路径也按某种结构对应嵌套的各层组件,例如:
/user/foo/profile /user/foo/posts
+------------------+ +-----------------+
| User | | User |
| +--------------+ | | +-------------+ |
| | Profile | | +------------> | | Posts | |
| | | | | | | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
用户信息组件在views/user目录下创建一个名为Profile.vue的视图组件
<template>
<div>
个人信息
</div>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
用户列表组件在views/user目录下创建一个名为List.vue的视图组件
<template>
<div>
用户列表
</div>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
配置嵌套路由修改router目录下的index.js路由配置文件,代码如下:
import Vue from ‘vue‘;
import VueRouter from "vue-router";
import Login from "../views/Login";
import Main from "../views/Main";
//用于嵌套的路由组件
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
//首页
path: ‘/main‘,
name: ‘Main‘,
component: Main,
//配置嵌套路由
children: [
{path: ‘/user/list‘,component: UserList},
{path: ‘/user/profile‘,component: UserProfile}
]
},
{
//登录
path: ‘/login‘,
name: ‘Login‘,
component: Login
}
]
});
说明:主要在路由配置中增加了children数组配置,用于在该组件下设置嵌套路由
修改首页视图,我们修改Main.vue视图组件,此处使用了ElementUI布局容器组件,代码如下:
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="[‘1‘]">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
说明:在元素中配置了用于展示嵌套路由,主要使用个人信息展示嵌套路由内容
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个User组件,对于所有ID各不相同的用户,都要使用这个组件来渲染。此时我们就需要传递参数了
修改路由配置,主要是在path属性中增加了:id这样的占位符
{path: ‘/user/profile/:id‘, name:‘UserProfile‘, component: UserProfile}
传递参数
<router-link :to="{name: ‘UserProfile‘, params: {id: 1}}">个人信息</router-link>
接收参数,在目标组件中
{{$route.params.id}}
修改路由配置,主要增加了props: true属性
{path: ‘/user/profile/:id‘, name:‘UserProfile‘, component: UserProfile, props: true}
传递参数和之前一样
接收参数为目标组件增加props属性
<template>
<div>
个人信息{{id}}
</div>
</template>
<script>
export default {
props: [‘id‘],
name: "UserProfile"
}
</script>
<style scoped>
</style>
重定向的意思大家都明白,但Vue中的重定向是作用在路径不同但组件相同的情况下,比如:
{
//登录
path: ‘/login‘,
name: ‘Login‘,
component: Login
},
{
path: ‘/goHome‘,
redirect: ‘/main‘
}
说明:这里定义了两个路径,一个是/main,一个是/goHome,其中/goHome重定向到了/main路径,由此可以看出重定向不需要定义组件
使用的话,只需要设置对应路径即可
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
路由模式有两种
修改路由配置,代码如下:
import Vue from ‘vue‘;
import VueRouter from "vue-router";
import Login from "../views/Login";
import Main from "../views/Main";
//用于嵌套的路由组件
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
Vue.use(VueRouter);
export default new VueRouter({
//修改路由模式
mode: ‘history‘,
routes: [
{
//首页
path: ‘/main‘,
name: ‘Main‘,
component: Main,
//配置嵌套路由
children: [
{path: ‘/user/list/‘,name: ‘UserList‘,component: UserList},
{path: ‘/user/profile:id‘,name: ‘UserProfile‘,component: UserProfile,props: true}
]
},
{
//登录
path: ‘/login‘,
name: ‘Login‘,
component: Login
},
{
path: ‘/goHome‘,
redirect: ‘/main‘
}
]
});
处理404创建一个名为NotFound.vue的视图组件,代码如下:
<template>
<div>
页面不存在,请重试!
</div>
</template>
<script>
export default {
name: "NotFount"
}
</script>
<style scoped>
</style>
修改路由配置,代码如下:
import NotFound from ‘../views/NotFound‘
{
path: ‘*‘,
component: PageNotFound
}
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
代码:
export default {
props: [‘id‘],
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
}
}
参数说明:
在钩子函数中使用异步请求
安装Axios,npm install --save vue-axios
main.js引用Axios
import axios from ‘axios‘
import VueAxios from ‘vue-axios‘
Vue.use(VueAxios, axios)
准备数据:只有我们的static目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下
//静态数据存放的位置
static/mock/data.json
在beforeRouteEnter中进行异步请求
export default {
props: [‘id‘],
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
//注意,一定要在next中请求,因为该方法调用时Vue实例还没有创建,此时无法获取到this对象,在这里使用官方提供的回调函数拿到当前实例
next(vm => {
vm.getData();
});
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
},
methods: {
getData: function () {
this.axios({
method: ‘get‘,
url: ‘http://localhost:8080/static/mock/data.json‘
}).then(function (repos) {
console.log(repos);
}).catch(function (error) {
console.log(error);
});
}
}
}
标签:obs 模板语言 hash submenu class 生产 入门 数据封装 应用
原文地址:https://www.cnblogs.com/thetree/p/vue.html