标签:strong 返回 文章 文件 tac text 代码 图片 timeout
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
获取当根元素
cy.root()
cy.root(options)
options:只有 timeout 和 log,不再展开讲了
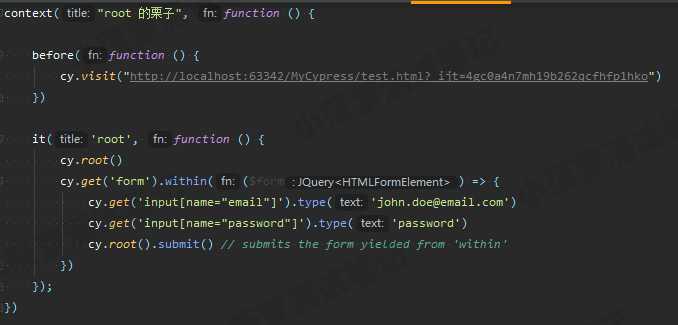
// 根元素是<html> cy.root() // 根元素是<nav> cy.get(‘nav‘).within(($nav) => { cy.root() })
<form id="contact"> <input type="text" name="email"> <input type="text" name="password"> <button type="submit">Send</button> </form>

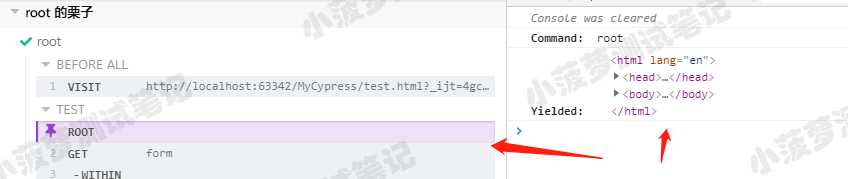
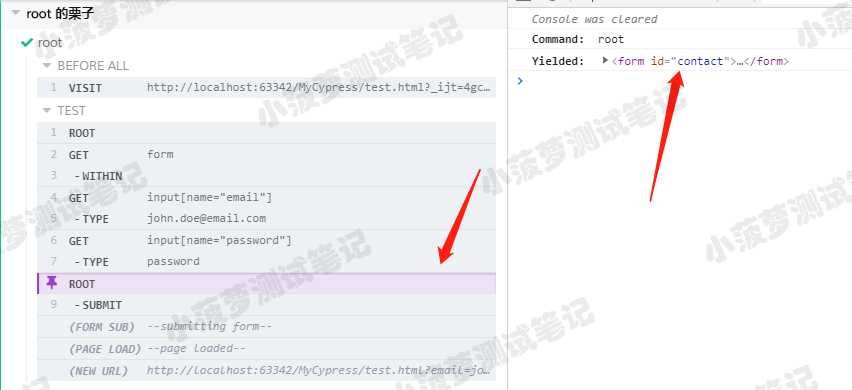
这里调用了两次 root()

可以看到, cy.root() 返回的就是 html 元素

而这里返回的是 form 元素
结尾
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
标签:strong 返回 文章 文件 tac text 代码 图片 timeout
原文地址:https://www.cnblogs.com/poloyy/p/13151649.html