标签:loading 自身 因此 显示 alt 运行 报错 情况 des
nextSibling:
返回元素节点之后的兄弟节点(包括文本节点、注释节点即回车、换行、空格、文本等等);
注意: 空格、回车也会看作文本,以文本节点对待。
nextElementSibling:
属性只返回元素节点之后的兄弟元素节点(不包括文本节点、注释节点);
previousSibling:
获取元素的上一个兄弟节点;(既包含元素节点、文本节点、注释节点)
previousElementSibling:
获取上一个兄弟元素节点;(只包含元素节点);
childNodes:
返回当前元素子节点的所有类型节点,其中连空格和换行符都会默认文本节点;
childern:
返回当前元素的所有元素节点 (不包括文本节点、注释节点);
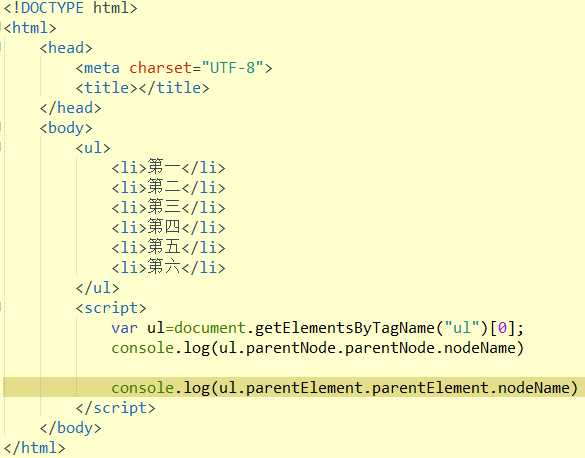
parentNode:顾名思义-父节点
parentElement: 顾名思义-父元素
两者在通常情况下都是一样的,因为包含元素的节点只有可能是元素节点,这里可能会有一个误区,有些人可能会想文本节点是否可以包含元素节点,来作为父节点,这里是不行的,文本节点只是文本本身,自身算一个节点,文本节点的父节点直接是元素节点。

这里运行结果是一致的,他们的祖宗元素都是HTML,但是我们试着想一下,再往上一层,就是根部document了,并不是元素,我们可以一起来看一下下面的代码

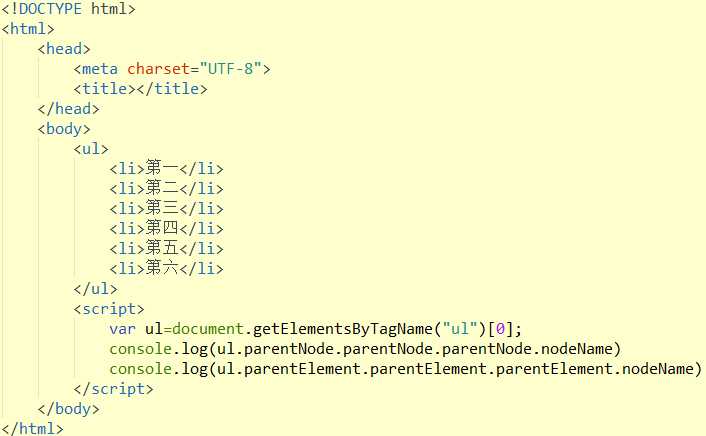
执行代码如下:

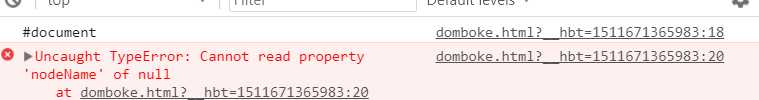
这里的唯一区别就出来了,因为parentElement找的是元素,因此当找到根部document时候就是出现值为null的报错,而且parentNode找的是节点,当然就可以显示出来了
parentNode,children,nextSibling,previousSibling常用属性对比
标签:loading 自身 因此 显示 alt 运行 报错 情况 des
原文地址:https://www.cnblogs.com/xiejn/p/13151583.html