标签:圆形 nbsp 影响 获得 ima png man chrome浏览器 情况
chrome浏览器提供的performance是常用来查看网页性能的工具。

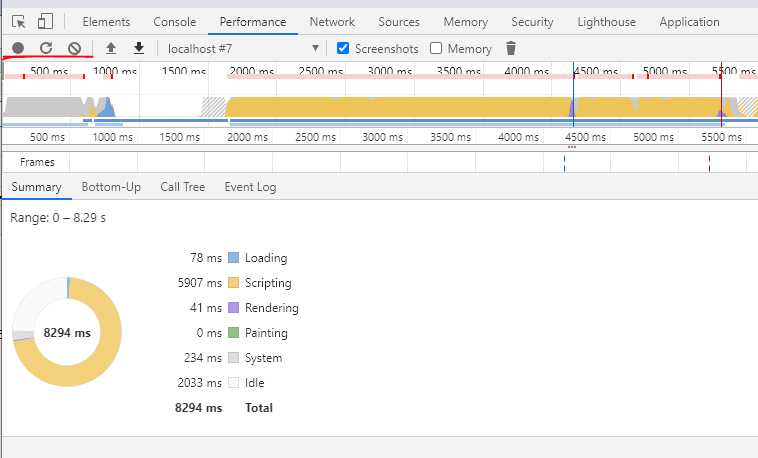
缩略图中一共分为5行,从上到下依次是:
Summary模块中相同。从该行中颜色块的跨越时长可以分析哪类事件消耗的时间较长,从而找到性能瓶颈。Screenshots 来控制显示或隐藏。Menory 来控制显示或隐藏。
标签:圆形 nbsp 影响 获得 ima png man chrome浏览器 情况
原文地址:https://www.cnblogs.com/banyouxia/p/13152165.html