标签:image struct one 程序 import ons reac dom style
import { Fragment } from ‘react‘
class LI extends React.Component {
constructor (props) {
super(props)
}
render () {
console.log(this.props.lists)
return(
<Fragment>
{
this.props.lists.map(i => (
<li key={i}>{ i }</li>
))
}
</Fragment>
)
}
}
class UL extends React.Component {
constructor(props) {
super(props)
}
render () {
const lists = [1,2,3,4]
return(
<ul>
<LI lists={lists}></LI>
</ul>
)
}
}
ReactDOM.render(
<UL />,
document.getElementById(‘root‘)
)
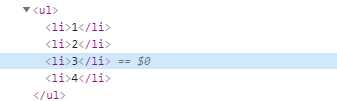
以上代码的渲染结果:

标签:image struct one 程序 import ons reac dom style
原文地址:https://www.cnblogs.com/monkey-K/p/13152631.html