标签:版本 ref width struct float 最新版 dup end textarea
首先我们需要到官网下载 http://ueditor.baidu.com/website/download.html#ueditor 最新版本的编辑器
将下载的压缩包打包后 把文件名改成 UEditor;
然后放在项目根目录的public文件夹下

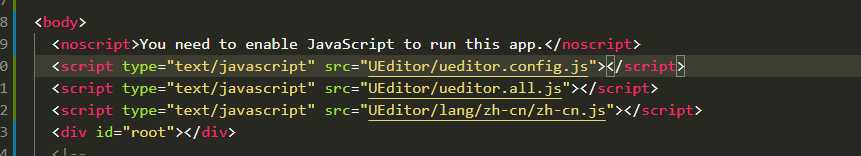
然后在 public文件的index.html文件引入。要按顺序引入

<script type="text/javascript" src="UEditor/ueditor.config.js"></script> <script type="text/javascript" src="UEditor/ueditor.all.js"></script> <script type="text/javascript" src="UEditor/lang/zh-cn/zh-cn.js"></script>
然后在components文件夹下创建 Editor.js 组件

import React from ‘react‘;
export default class Editor extends React.Component {
constructor(props) {
super(props)
this.state = {
id: this.props.id || null,
ueEditor: null
}
}
componentDidMount() {
var UE = window.UE;
let { id } = this.state;
if (id) {
try {
UE.delEditor(id);
} catch (error) { }
let ueEditor = UE.getEditor(id, {
autoHeightEnabled: true,
autoFloatEnabled: true,
//字体大小
‘fontsize‘: [10, 11, 12, 14, 16, 18, 20, 24, 36, 48],
// 上传图片时后端提供的接口
serverUrl: ‘‘,
enableAutoSave: false,
// eslint-disable-next-line no-dupe-keys
autoHeightEnabled: false,
initialFrameHeight: this.props.height,
initialFrameWidth: ‘100%‘,
});
this.setState({ ueEditor });
//判断有没有默认值
ueEditor.ready((ueditr) => {
var value = this.props.value ? this.props.value : ‘<p></p>‘;
ueEditor.setContent(value);
});
//将文本回调回去
ueEditor.addListener(‘selectionchange‘, (type) => {
//console.log(ueEditor.getContent())
this.props.callback(ueEditor.getContent());
});
//清空富文本内容
//this.refs.ueditor.changeContent("");
}
}
render() {
let { id } = this.state;
return (<div>
<textarea id={id} style={{ width: this.props.width, height: this.props.height }}></textarea>
</div>)
}
}
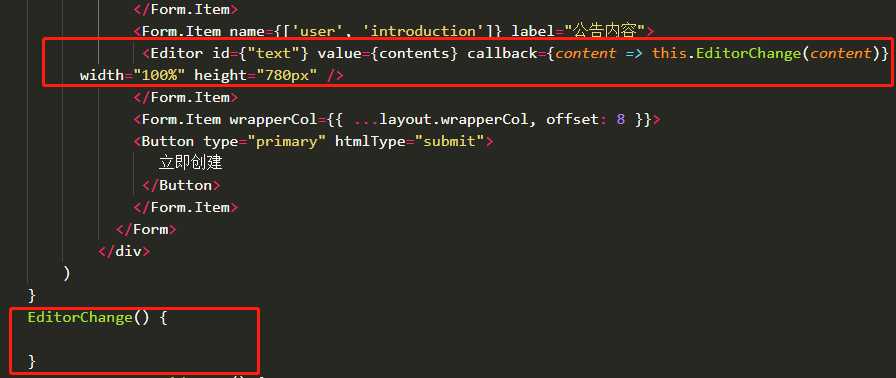
然后在需要的页面引入 Editor


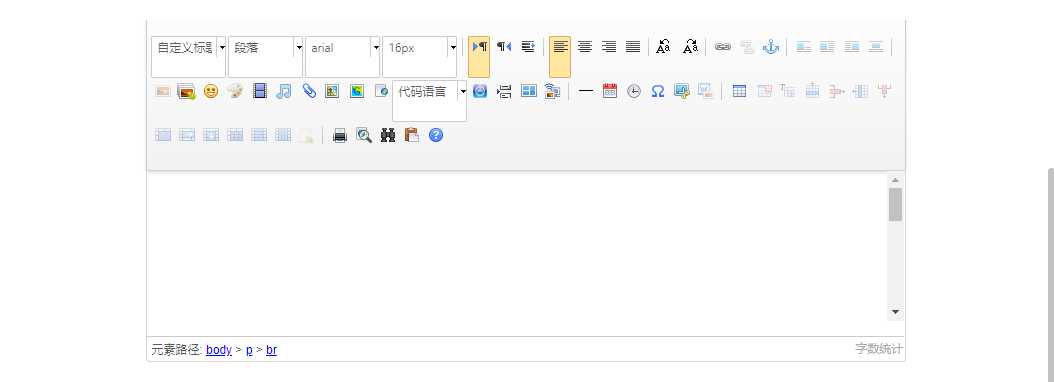
打开页面,我们就可以看到 Editor富文本

标签:版本 ref width struct float 最新版 dup end textarea
原文地址:https://www.cnblogs.com/BySee1423/p/13156067.html