标签:系统 top 实现 com efault you 功能 console mod
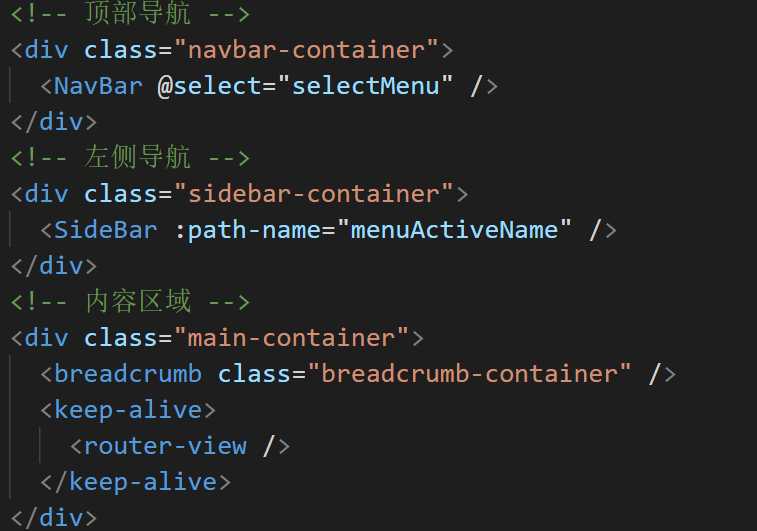
1。主要说一说,顶部导航和左侧菜单的联动和切换。主要 组件components->topbar->inedx.vue


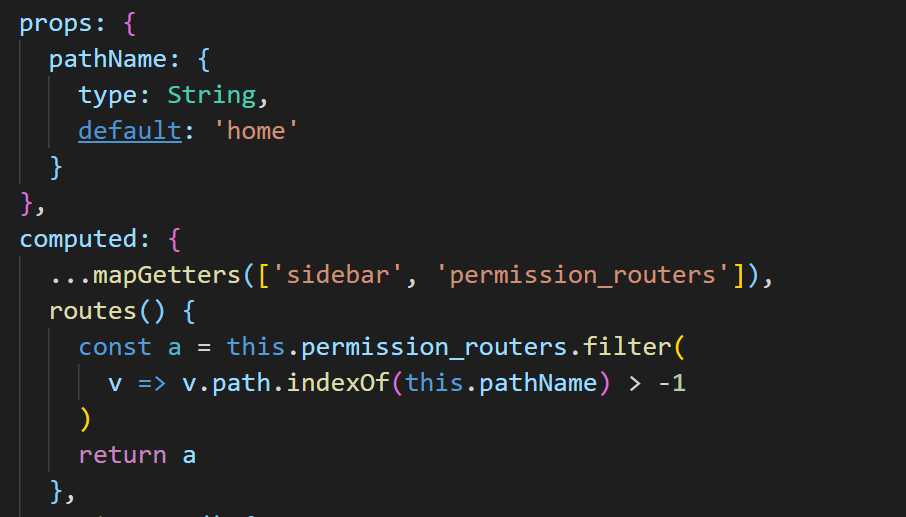
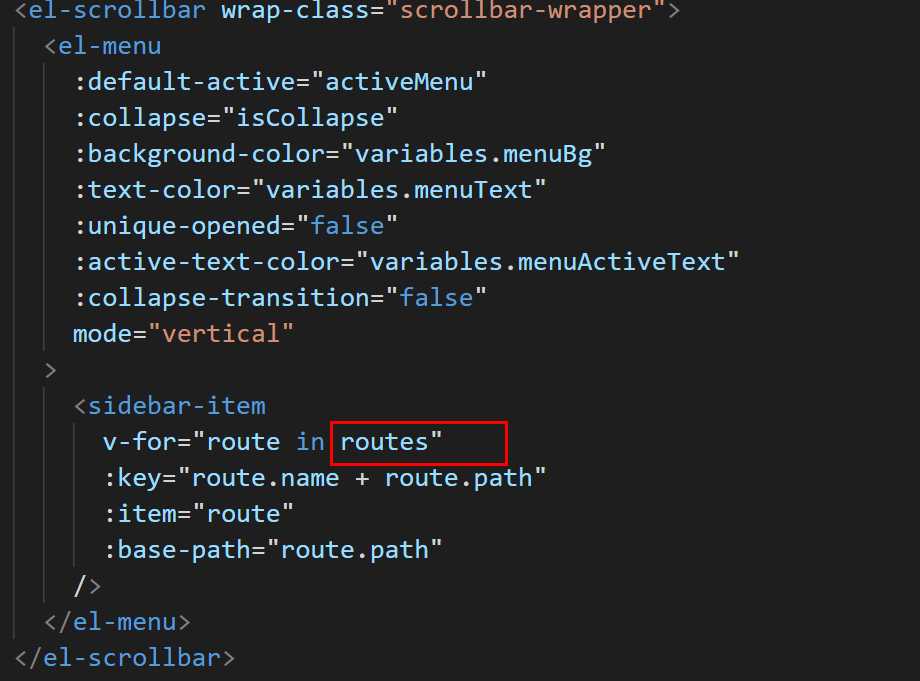
就是这个routes属性;根据routes 循环左侧菜单的展示

这样就实现的顶部菜单和左侧菜单的联动,
当然还有顶部大收缩功能也在左侧菜单做了实现,具体可以看代码。
使用vue-cli 4.0 搭建后台系统 (顶部导航+左侧导航) 第四集
标签:系统 top 实现 com efault you 功能 console mod
原文地址:https://www.cnblogs.com/-youth/p/13157362.html